Martin Hozφk
hozikm@seznam.cz
ICQ: 323756613

HTML 4.0 validnφ
|
Vlastnφ scrollbar
Ka₧d² asi vφ, na co je scrollbar (Φesky posuvnφk). Ve Flashi MX je mo₧nΘ
k textovΘmu poli p°ipojit posuvnφk z UI
komponent∙, ale tyto prvky jednak zbyteΦn∞ zv∞tÜujφ velikost
animace a navφc pokud je chcete zobrazit ve FlashPlayeru 5 jednoduÜe
ostrouhßte.
My se nauΦφme vytvo°it posuvnφk, kter² bude um∞t posouvat nejen obsah
textovΘho pole, ale takΘ nap°φklad m∞nit pozici instance MovieClipu.
1. Posuvnφk textovΘho pole
Jist∞ vφte, ₧e textovΘ pole typu "Dynamic" a "Input text"
zobrazuje hodnotu definovanΘ prom∞nnΘ. K tΘto funkci se vztahujφ 2 p°φkazy,
kterΘ nynφ vyu₧ijeme:
nazevpromenne.scroll
nazevpromenne.maxscroll
Prvnφ jmenovan² prvek vyjad°uje aktußlnφ Φφslo °ßdku, kterΘ je
zobrazenΘ naho°e (tuto hodnotu lze zm∞nit a tφm vlastn∞ text posunout) a
druh² vyjad°uje op∞t Φφslo nejvyÜÜφho °ßdku, ale v p°φpad∞, ₧e ji₧ je vid∞t
poslednφ °ßdek (v podstat∞ je to poΦet skryt²ch °ßdk∙). Tato hodnota
p°irozen∞ nelze m∞nit.
Jen dodßm, ₧e textovΘ pole musφ b²t typu multiline a text musφ
p°esahovat, jinak by byly p°edchozφ p°φkazy bezp°edm∞tnΘ.
Tak₧e nejprve vytvo°te multiline dynamic text na ploÜe a
definujte mu nap°. prom∞nnou "text" a nßsledn∞ do prvnφho snφmku
definujte tyto p°φkazy:
text = "dost dlouh² text.....";
length = 143;
- prom∞nnß "length" bude vyjad°ovat v²Üku scrollbaru (m∙₧ete ji zm∞nit podle
pot°eby) - viz dßle Nßsledn∞ vytvo°te 3 tlaΦφtka (Üφpka nahoru, posuvnφk, Üipka dol∙) - v
podstat∞ staΦφ 2 (Üipky jsou stejnΘ - jen otoΦenΘ) Do t°etice vytvo°te movie clip a do n∞j Üoupn∞te tlaΦφtko posuvnφku.
Tomuto tlaΦφtku (tedy nikoliv movie clipu) definujte tyto p°φkazy:
on (press) {
startDrag("_root.scroller", false, _root.left, _root.top, _root.right, _root.bottom);
_root.dragging = true;
}
on (release, releaseOutside) {
stopDrag();
_root.dragging = false;
}
Funkce "StartDrag" zahßjφ ta₧enφ movie clipu "scroller".
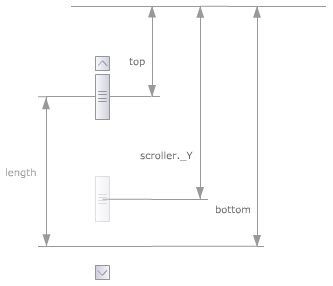
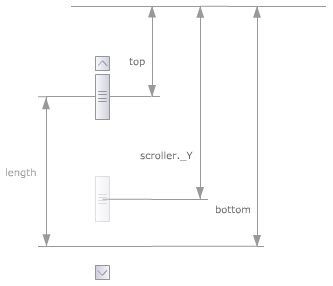
Posun je vÜak omezen 4 rozm∞ry (v naÜem p°φpad∞ prom∞nnΘ left,
right, top a bottom)
Zßrove≥ je po uchopenφ definovßna prom∞nnß "dragging" jako pravda
(po puÜt∞nφ jako nepravda) Nynφ umφst∞te MovieClip s tlaΦφtkem na plochu, pojmenujte jej "scroller"
a definujte mu tyto p°φkazy:
onClipEvent (load) {
_root.koeficient = _root.length/(_root.text.maxscroll + 1);
_root.top = _y;
_root.left = _x;
_root.right = _x;
_root.bottom = _y+_root.length;
}
onClipEvent (enterFrame) {
if (_root.dragging == true) {
_root.text.scroll = Math.floor((_y - _root.top)/_root.koeficient);
}
}
Po naΦtenφ MC "scroller" se vypoΦφtß p°evodnφ koeficient (podle
dΘlky textu) jako podφl v²Üky celΘho scrollbaru a poΦtu skryt²ch °ßdk∙.
Dßle jsou definovßny prom∞nnΘ vymezujφcφ posuv scrolleru tak aby
byl mo₧n² posuv pouze po ose y na ·seΦce dlouhΘ v naÜem p°φpad∞ 143 px
Po uchopenφ scrolleru se potom vypoΦφtß prom∞nnß text.scroll
jako zaokrouhlenß hodnota podφlu odjetΘ vzdßlenosti od hornφ
hranice posuvnφku a koeficientu.

DalÜφ v po°adφ jsou Üipky:
Hornφ definujte tyto p°φkazy:
on (release, keyPress "<Up>") {
_root.text.scroll--;
if (_root.scroller._y-_root.koeficient>_root.top) {
_root.scroller._y -= _root.koeficient;
} else {
_root.scroller._y = _root.top;
}
}
Po kliknutφ (nebo Üipka nahoru) odeΦte od prom∞nnΘ text.scroll
jedniΦku (tj. posune text sm∞rem dol∙)
Dßle pokud by nebyla p°ekroΦena hornφ hranice, posune scroller o hodnotu
koeficientu nahoru, pokud ano nastavφ scroller na hornφ hranici.
Dolnφ Üipka funguje p°esn∞ opaΦn∞:
on (release, keyPress "<Down>") {
_root.text.scroll++;
if (_root.scroller._y + _root.koeficient < _root.bottom) {
_root.scroller._y += _root.koeficient;
} else {
_root.scroller._y = _root.bottom;
}
}
- Jako poslednφ krok jeÜt∞ m∙₧ete dod∞lat design okna a je hotovo.

prohlΘdnout

stßhnout [6 kB]
|

![]()