Martin Hozφk
|
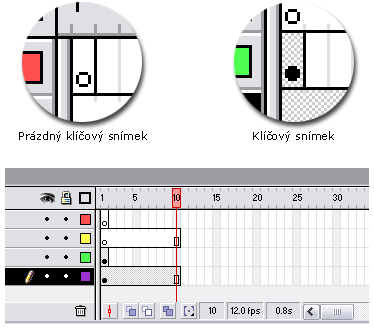
Snφmky, pohyb objekt∙Doposud jsme se bavili jen o vytvß°enφ a ·prav∞ statickΘ grafiky, v tΘto kapitolce vßs nauΦφm tuto grafiku rozh²bat. Na zaΦßtek jeÜt∞ jedno upozorn∞nφ - n∞kterΘ funkce (nap°. maska) jsou vid∞t a₧ po exportu animace do formßtu SWF. Nenφ to vÜak bezpodmφneΦn∞ nutnΘ. Na to, jak bude animace vypadat se m∙₧ete podφvat p°φkazem "Test Movie" v menu "Control" (Ctrl + Enter) ╚asovß osa a snφmkyJak jsem ji₧ d°φve uvedl, pohyb je jen iluze navozenß rychle se p°epφnajφcφ skupinou statick²ch snφmk∙. Snφmky jsou tedy ve Flashi rozmφst∞nΘ do ΦasovΘ osy, kterß se p°ehrßvß urΦitou rychlostφ (Frame Rate). Zßkladnφm stavebnφm kamenem je klφΦov² snφmek (keyframe). Tento snφmek m∙₧e b²t bu∩ prßzdn² (nenφ v n∞m nic nakresleno) nebo pln² (obsahuje n∞jakou grafiku)
Myslφm, ₧e z tohoto obrßzku je vφce ne₧ patrnΘ, jak vypadß prßzdn² a pln² klφΦov² snφmek. KlφΦov² snφmek m∙₧e b²t Üirok² jen jako jeden snφmek (1. a 3. vrstva shora), nebo m∙₧e b²t rozta₧en do libovolnΘ vzdßlenosti na ΦasovΘ ose (2. a 4. vrstva shora na obrßzku). Grafika ve 3. vrstv∞ shora tedy bude vid∞t jen 1/12 sekundy, zatφmco grafiku ve 4. vrstv∞ uvidφme 10/12 sekundy
P°idßvßnφ a mazßnφ snφmk∙
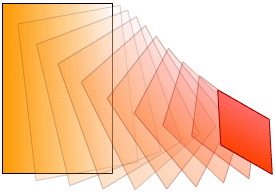
Motion a Shape Tween Tak₧e nynφ, jak vytvo°it samotn² pohyb. Asi vßs te∩ napadlo, ₧e je mo₧nΘ vytvo°it animaci pomocφ skupiny klφΦov²ch snφmk∙ (podobn∞ jako animovan² GIF). Ano, je to mo₧nΘ, ale nedß se °φct, ₧e by to bylo n∞jak praktickΘ. Ve Flashi existujφ 2 zp∙soby, jak automaticky vykreslit zm∞nu mezi dv∞ma klφΦov²mi snφmky: Motion Tween (PohybovΘ vykreslenφ)
Vytvo°φme ho tak, ₧e umφstφme za sebe
2 klφΦovΘ snφmky. Prvnφ klφΦov² snφmek ud∞lßme delÜφ. ╚φm je prvnφ kl.
snφmek delÜφ, tφm pomalejÜφ a plynulejÜφ (vφce snφmk∙) bude pohyb
!! Pozor, je nutnΘ, aby prvnφ i druh² klφΦov² snφmek obsahoval instance stejn²ch symbol∙!! Pokud tedy dßm do prvnφho kl. snφmku instance symbol∙ A a B, musφm dßt do druhΘho zase A a B Instance symbol∙ ve druhΘm kl. snφmku potΘ m∙₧ete upravovat (poloha, velikost, odstφn, rotace, pr∙hlednost, zkosenφ, ... viz zde) PotΘ klikn∞te prav²m tlaΦφtkem na prvnφ snφmek a zvolte Create Motion Tween. Jinß mo₧nost, jak to provΘst je
vybrat prvnφ snφmek a na panelu Properties se objevφ roletovΘ menu
Tween. Zde zm∞≥te polo₧ku None na Motion
PotΘ kliknete prav²m tlaΦφtkem na prvnφ snφmek a vyberete Create Motion Tween. Nakreslenß grafika se automaticky p°evede na symbol. Nßsledn∞ kliknete na poslednφ snφmek klφΦovΘho snφmku a upravte grafiku podle vaÜich p°edstav (rotace, sklon, velikost ...) a je hotovo.
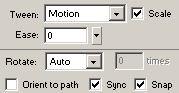
Na panelu Properties je mo₧nΘ nastavit jeÜt∞ n∞kterΘ detaily
pohybu:
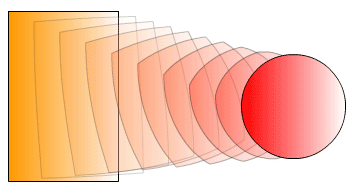
Shape Tween (TvarovΘ vykreslenφ)
Zatφmco u Motion Tweenu jsme mohli pohybovat pouze instancemi stejn²ch symbol∙, u Shape Tweenu je to prßv∞ naopak. Abychom mohli vytvo°it tento pohyb, MUS═ poΦßteΦnφ i koncov² snφmek obsahovat pouze Φistou grafiku. Vytvo°enφ tohoto pohybu je podobnΘ jako v p°edchozφm p°φpad∞. Nejprve vytvo°φme 2
klφΦovΘ snφmky (nesmφ obsahovat instance) a prvnφ roztßhneme na
po₧adovanou velikost
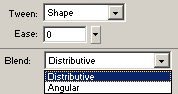
potΘ vybereme prvnφ snφmek a na panelu Properties zvolφme v
roletovΘm menu Tween polo₧ku Shape
Na panelu Properties je mo₧nΘ nastavit:
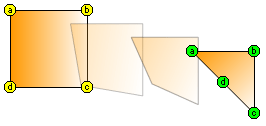
Pou₧φvßnφ stop tvar∙ Jist∞ jste se setkali
s problΘmem, ₧e p°i p°ekreslovßnφ objektu probφhß p°eskupovßnφ
k°ivek nevhodn²m zp∙sobem. P°i pou₧itφ Shape Tweenu je mo₧nΘ
urΦit body, kterΘ by m∞ly sob∞ odpovφdat v poΦßteΦnφch a
koncov²ch
tvarech.
Klikn∞te na prvnφ snφmek sekvence a v menu Modify vyberte Shape - Add Shape Hint Objevφ se vßm ΦervenΘ koleΦko s pφsmenem (a-z), posu≥te ho na danou k°ivku (musφ ze₧loutnout). PotΘ vyberte poslednφ snφmek pohybu a posu≥te vÜechny body do sv²ch pozic (musφ zezelenat). Bod odstranφte jeho uchopenφm a p°eta₧enφm mimo pracovnφ plochu. Editace a zobrazenφ vφce snφmk∙ najednouZa normßlnφho stavu jde ve Flashi editovat jen jeden snφmek. Pokud vÜak chcete nap°φklad posunout, nebo otoΦit celou pohybovou sekvenci narazφte na zdßnliv∞ ne°eÜiteln² problΘm. Je sice mo₧nΘ vybrat na ΦasovΘ ose vφce snφmk∙, ale vy pot°ebujete vybrat objekty nikoliv snφmky. Pro tyto ·Φely je ve Flashi tzv. Onion Skin (pr∙svitn² papφr) Ovlßdß se t∞mito
tlaΦφtky:
|
|
|
![]()