Martin Hozφk
hozikm@seznam.cz
ICQ: 323756613

HTML 4.0 validnφ
|
Vlo₧enφ animace do HTML
Tak₧e u₧ mßme hotovou animaci a chceme ji upravit tak, aby se dala
pohodln∞ sledovat. P°ipomenu jen, ₧e je rozdφl mezi pracovnφ a
prohlφ₧ecφ verzφ animace. Ta prvnφ mß koncovku FLA a druhß SWF.
Zatφmco soubor FLA slou₧φ k vytvß°enφ a ·pravßm animace, ten druh² je
urΦen jen k prohlφ₧enφ. Je tedy nutnΘ exportovat animaci ve formßtu
FLA do formßtu SWF. Pozor! - tato akce je NEVRATN┴!! Ze SWF
animace NIKDY nezφskßte p∙vodnφ soubor FLA. DoporuΦuji tedy pracovnφ verzi FLA
nemazat.
Test animace
V pracovnφm prost°edφ Flashe si m∙₧ete prohlΘdnout pohyb animace [Enter],
ale pokud animace obsahuje n∞jakΘ pokroΦilejÜφ prvky (TlaΦφtka,
Actionscript), nebude fungovat sprßvn∞.
╪eÜenφm by bylo exportovat animaci do SWF a v externφm prohlφ₧eΦi
ji shlΘdnout. Lze to vÜak ud∞lat mnohem praktiΦt∞ji. Slou₧φ k tomu
p°φkaz "Test Movie" v nabφdce "Control".
Takto si m∙₧ete prohlΘdnout animaci tak, jak bude opravdu vypadat.
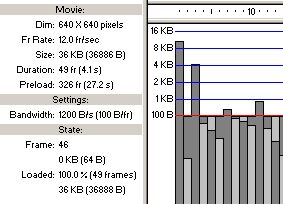
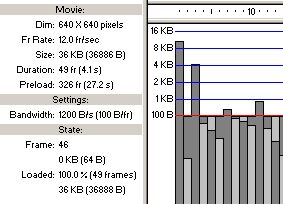
Bandwidth profiler
Funkce "Test Movie" umo₧≥uje nejen prohlφ₧et animaci, ale i
zjistit, kolik dat se musφ naΦφst v ka₧dΘm snφmku.
Prßv∞ k tomuto ·Φelu slou₧φ Bandwidth profiler. Zobrazφte ho
volbou v menu "View"

Tento sloupcov² graf znßzor≥uje objem naΦφtan²ch dat v jednotliv²ch
snφmcφch. Jakmile sloupec p°ekroΦφ Φerven∞ vyznaΦenou mez, dojde ke
zpomalenφ framerate, co₧ je samoz°ejm∞ ne₧ßdoucφ. Prvnφ snφmek b²vß v∞tÜinou nejv∞tÜφ - v n∞m se
naΦφtajφ vÜechny symboly v knihovn∞ (Library). Aby se zabrßnilo
poΦßteΦnφmu trhßnφ animace, je nutnΘ pou₧φt tzv. "Preloader"
Pokud p°ehrßvßte animaci z disku, nebude v∞tÜinou dochßzet k ₧ßdn²m
problΘm∙m. Jinß situace ovÜem nastane p°i prohlφ₧enφ na internetu
pomocφ pomalΘ dial-up linky. Pro zkouÜku pomalΘho naΦφtßnφ v menu "View"
existuje volba "Show streaming". Po zaÜkrtnutφ tΘto volby se
bude animace chovat, jako kdyby byla naΦφtanß z webu. Rychlost tohoto
virtußlnφho p°ipojenφ m∙₧ete ovlivnit v menu "Debug" (doporuΦuji 14.4
kbps)
Exportovßnφ
Pokud mßte animaci hotovu, m∙₧ete ji exportovat do formßtu SWF
(nebo do 14 jin²ch formßt∙, kterΘ vÜak nebudou um∞t zobrazit n∞kterΘ
funkce) volbou "Export Movie" v menu "File". P°ed
exportem jeÜt∞ m∙₧ete up°esnit n∞kterß nastavenφ (viz nφ₧e)
Publikovßnφ
Publikovßnφ je prakticky totΘ₧ co exportovßnφ, jen je v n∞m mo₧no
zßrove≥ exportovat animaci do vφce druh∙ soubor∙
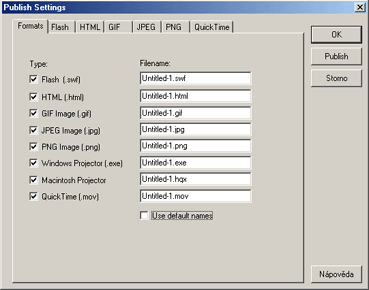
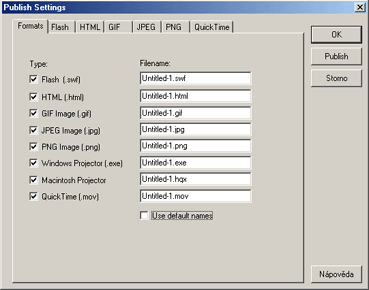
K nastavenφ publikovßnφ slou₧φ volba "Publish Settings" v
menu "File" Zde mßte hned 8 mo₧nosti, jak animaci publikovat.
Ke ka₧dΘ zaÜkrtnutΘ polo₧ce se objevφ novß kartiΦka slou₧φcφ k
podrobnΘmu nastavenφ parametr∙. Po nastavenφ pot°ebn²ch parametr∙
stiskn∞te "OK" pro ulo₧enφ nastavenφ nebo "Publish" pro okam₧itΘ
publikovßnφ. PopφÜi tady dva nejd∙le₧it∞jÜφ exportnφ formßty:

Flash [SWF]
Klasick² flash soubor, kter² m∙₧ete p°ehrßt bu∩ v prohlφ₧eΦi nebo
ve Flash Playeru
- Version - zde nastavte v jakΘ verzi chcete animaci
exportovat (pokud budete animaci exportovat do ni₧Üφch verzφ, mohou
n∞kterΘ funkce d∞lat problΘmy.
- Load Order
po°adφ, ve kterΘm Flash nahraje vrstvy animace pro zobrazenφ
prvnφho snφmku: Bottom Up (Zdola nahoru) nebo Top Down (Shora dol∙).
- Options
Generate Size Report = generovat zßznam
o velikosti animace
Protect from import = zakßzat otev°enφ SWF animace jako
pracovnφ FLA soubor (je mo₧nΘ zadat heslo do pole "Password")
Omit Trace Actions = zp∙sobφ, ₧e Flash ignoruje akci Trace v
aktußlnφ animaci a zabrßnφ oknu Output v otev°enφ a zobrazenφ
komentß°∙ Debugging Permitted = aktivuje Debugger a umo₧nφ
lad∞nφ animace Flash na dßlku (je mo₧nΘ zadat heslo do pole "Password")
Compress Movie = novß funkce, kterß funguje jen ve verzi 6.
Zatrhnutφm tΘto volby ΦßsteΦn∞ zmenÜφte velikost v²slednΘho souboru.
- JPEG Quality
kvalita vlo₧en²ch JPEG rastr∙
- Audio Stream/Event
nastavφ kvalitu
pr∙b∞₧n²ch/udßlostnφch zvuk∙
- Override Sound Settings
globßln∞ p°enastavφ vlastnosti
zvuk∙
HTML dokumentPokud zaÜkrtnete volbu "HTML
Document" na kartiΦce "Formats" zatrhne se automaticky i
export do SWF. Samotnß HTML strßnka toti₧ sama o sob∞ nem∙₧e
obsahovat ₧ßdnΘ objekty.
- Template
Zde zvolφte podle kterΘ Üablony se mß HTML
strßnka vytvo°it Detect for Flash 3-6 = strßnka jeÜt∞
p°ed startem animace zkontroluje p°φtomnost aktußlnφho Flash
pluginu v prohlφ₧eΦi Flash only = klasickß strßnka s
vlo₧enou animacφ
- Dimesions
Zde m∙₧ete urΦit v jak²ch jednotkßch mß mφt
animace definovanΘ rozm∞ry (procenta, pixely nebo nem∞nit rozm∞r)
- Width, height
upravenφ rozm∞r∙ animace (v²Üka, Üφ°ka)
- Playback
P°ehrßvßnφ Paused at start = na
zaΦßtku zastaveno Loop = smyΦka Display Menu =
po kliknutφ prav²m tl. zobrazovat mφstnφ nabφdku Device Font
= pou₧φvat systΘmovΘ fonty
- Quality
Kvalita zobrazenφ - neovliv≥uje velikost
animace, ale nßroΦnost na v²kon poΦφtaΦe. (snφ₧enφm kvality se
vypne antialiasing a pr∙hlednost objekt∙)
- Window
Window = p°ehraje animaci P°ehrßvaΦe
Flash ve vlastnφm obdΘlnφkovΘm okn∞ na webovΘ strßnce pro
rychlejÜφ animaci Opaque Windowless = p°esune prvky za
animaci Flash (nap°φklad s dynamick²m HTML), aby bylo zabrßn∞no
jejich zobrazenφ p°es animaci Transparent Windowless =
zobrazφ pozadφ HTML strßnky, do kterΘ je vlo₧ena animace, p°es
vÜechny pr∙hlednΘ oblasti animace,
ale m∙₧e animaci zpomalit
- HTML Alignment
Zarovnßnφ animace
- Scale
Zde m∙₧ete urΦit, zda se majφ objekty
p°izp∙sobovat velikosti okna
- Flash Alignment
Zarovnßnφ objekt∙ animaci v rßmci
samotnΘho okna animace.
- Show Warning Messages
Zobrazovat chybovΘ hlßÜky p°i
exportu
HTML v²stup
Nßsledujφcφ HTML k≤dy Flash vygeneruje p°i publikovßnφ. Abyste si nemysleli, ₧e jde o n∞jakou Φernou magii, uvßdφm struΦn² p°ehled.
Flash animace je autonomnφ objekt, kter² je p°ehrßvßn pomocφ zßsuvnΘho modulu (plug-in). Jsou dv∞ mo₧nosti jak jej umφstit na HTML strßnku:
Pomocφ tagu EMBED:
Embed anglicky znamenß "umφstit" nebo "pevn∞ vlo₧it". Syntaxe je tato:
<EMBED src="animace.swf"
play="false"
loop="false"
quality="high"
scale="noborder"
devicefont="true"
bgcolor="#FFFFFF"
width="550"
height="400"
wmode="opaque"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</EMBED>
EMBED je vÜak v nov∞jÜφch specifikacφch (X)HTML nedoporuΦovßn a tak se dnes pou₧φvß nov∞jÜφ tag OBJECT
-
Pomocφ tagu Object
OBJECT je nov∞jÜφ a mß vφc mo₧nostφ pou₧itφ, ne₧ starÜφ EMBED. Pokud vÜak chcete dodr₧ovat zp∞tnou kompatibilitu se starÜφmi verzemi prohlφ₧eΦ∙, m∞li byste pou₧φvat rad∞ji EMBED (nebo oboje - EMBED jako alternativnφ obsah tagu OBJECT)
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com
/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0"
WIDTH="550" HEIGHT="400">
<PARAM NAME="movie" VALUE="animace.swf">
<PARAM NAME="play" VALUE="false">
<PARAM NAME="loop" VALUE="false">
<PARAM NAME="quality" VALUE="high">
<PARAM NAME="scale" VALUE="noborder">
<PARAM NAME="devicefont" VALUE="true">
<PARAM NAME="bgcolor" VALUE="#FFFFFF">
<PARAM NAME="wmode" VALUE="opaque">
Zde je alternativnφ obsah - Φasto varianta s EMBED
</OBJECT>
* tuΦn∞ vyznaΦenΘ Φßsti jsou nezbytnΘ pro zobrazenφ animace, ostatnφ jsou volitelnΘ
|

![]()