
Aneb pozadφ strßnky a barvy odkaz∙.

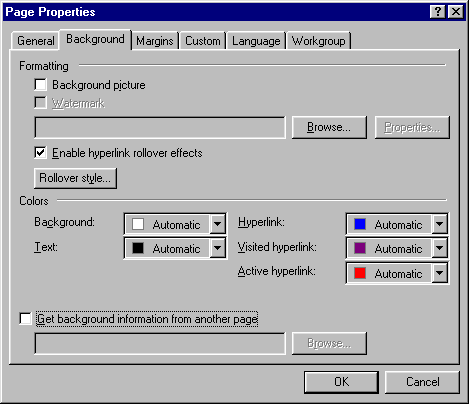
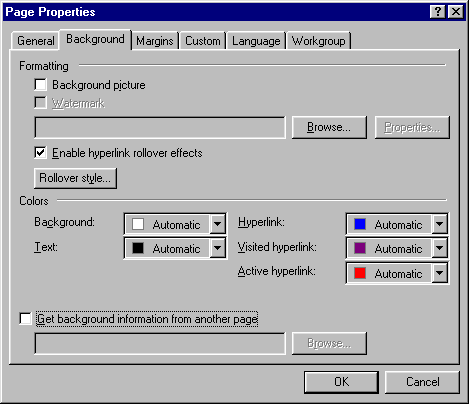
Nastavenφ pozadφ strßnky ve FrontPage pat°φ do vlastnostφ strßnky (Page Properties); dß se vyvolat tΘ╛ z File - Page Properties. Budu popisovat druhou kartu Background (pozadφ).
| Background | Pozadφ |
| Text | Text; obecn∞ barva pop°edφ |
| Hyperlink | Nenav╣tφven² odkaz |
| Visited hyperlink | Nav╣tφven² odkaz |
| Active hyperlink | Odkaz, na kter² se kliklo nebo p°es n∞j╛ jede tabulßtor |
Watermark (p°ibytΘ pozadφ, fixed background) p∙sobφ podle m²ch zku╣enostφ pro Φtenß°e ru╣iv∞. DoporuΦuji pouze v rßmech s grafick²m souladem.
Zßrove≥ s obrßzkov²m pozadφm je dobrΘ definovat barvu pozadφ, kterß p°ibli╛n∞ odpovφdß barv∞ obrßzku. N∞kte°φ u╛ivatelΘ internetu majφ toti╛ vypnutΘ obrßzky -- t∞m se obrßzkovΘ pozadφ nezobrazφ, tak a╗ majφ alespo≥ barvu. Ocenφ to i majitelΘ pomal²ch modem∙ -- barva se zobrazφ, ne╛ obrßzek dorazφ.
Obrßzkovß pozadφ nesm∞jφ b²t datov∞ velikß (20 kB je nesmysl), doporuΦuji n∞co pod 3 kB.
Obrßzky na pozadφ by nem∞ly mφt ostrΘ p°echody nebo navzßjem kontrastnφ barvy, proto╛e na nich zanikß pφsmo.
Na star╣φch strojφch obrßzkovΘ pozadφ zdr╛uje zobrazovßnφ.
Definujte bu∩to v╣echny barvy, nebo ╛ßdnou. Nechßte-li nastavenφ Automatic, zobrazφ se dokument v barvßch, kterΘ mß nastavenΘ Φtenß° strßnek, co╛ je n∞kdy bφlΘ pφsmo na ΦernΘ. Kdybych ale nastavil t°eba hn∞dΘ pφsmo a poΦφtal s tφm, ╛e pozadφ bude automaticky bφlΘ, tak m∙╛e b²t klidn∞ automaticky ΦernΘ a leckdo bude mφt hn∞dΘ pφsmo na ΦernΘm pozadφ, co╛ je ov╣em ΦtivΘ.
P°i zadßvßnφ barev ne╣ilte. V╛dy sla∩te barvu pozadφ a pφsma. Pou╛φvejte jemn∞j╣φch a pastelov²ch barev s vysok²m vzßjemn²m rozdφlem sv∞tlosti (nejen kv∙li Φernobφl²m monitor∙m, ale prost∞ proto╛e se to dob°e Φte).
Mßte-li mal² sv∞tlostnφ kontrast, pou╛φvejte na strßnce Φast∞ji tuΦnΘ pφsmo.
Je dobrΘ mφt na v╣ech strßnkßch webu stejnΘ barvy pφsma a pozadφ (nebo aspo≥ na v∞t╣in∞ strßnek). Ta spodnφ volba Get backround ... page je vcelku dobrß vychytßvka. DoporuΦuji ud∞lat si pomocnou strßnku, nastavit jφ barvy a v╣em ostatnφm strßnkßm ve webu zadat tu pomocnou jako zdroj barev. Mß to jenom t°i zßludnosti:
CSS se ve FrontPage zadßvß pomocφ p°φkaz∙ Format - Style a Format - Style Sheet Links.
Vytvo°φm si soubor pozadi.css a do n∞j napφ╣u t°eba toto:
body {background-color: navy; color: yellow; background-image:
URL('jezero.gif')}/* Tmav∞ modrΘ pozdadφ s obrßzkem jezero.gif a ╛lut²m pφsmem.
*/
a:link {color: red}/* ╚ervenΘ odkazy */
a:visited {color: purple}/* FialovΘ nav╣tφvenΘ */
a:hower {color: white}/* BφlΘ p°ejφ╛d∞nΘ */
Potom soubor pozadi.css nalinkuji do strßnek (ve FP p°φkazem Style Sheet Links).
Pou╛ijete-li CSS, pak nebudete zde popisovan² dialog v∙bec pot°ebovat. Je v╣ak t°eba poznamenat, ╛e star╣φ prohlφ╛eΦe CSS nepodporujφ, tak╛e strßnka pak nebude barevnß.
Nastavenφ barev pozadφ a odkaz∙ se projevφ atributy tagu <body>. Nap°φklad:
<body bgcolor="navy" text="yellow" link="red" vlink="fuchsia" alink="white" background="jezero.gif" bgproperties="fixed">
Barvy jsou ve FP zadßvßny hexadecimßln∞, schvßln∞ jsem to p°epsal do angliny, je to ekvivalentnφ. To byl zßpis v HTML, kter² berou i starΘ prohlφ╛eΦe. V CSS se v╣echno definuje jinak, vizte tabulku:
| V²znam | HTML atribut tagu body <body atribut="hodnota"> |
CSS selektor selektor { } |
CSS vlastnost vlastnost: hodnota; |
| Barva pozadφ | bgcolor="barva" | body | background-color: barva; |
| Barva textu | text="barva" | body | color: barva; |
| ObrßzkovΘ pozadφ | background="pozadi.gif" | body | background-image: URL('pozadi.gif'); |
| P°ibitost pozadφ | bgproperties="fixed" | body | background-attachment: fixed; |
| Barva odkazu | link="barva" | a:link | color: barva; |
| Barva nav╣tφvenΘho | vlink="barva" | a:visited | color: barva; |
| Barva kliknutΘho | alink="barva" | a:active | color: barva; |
| Styl p°ejφ╛d∞nΘho odkazu | asi nelze, neumφm | a:hover | jakßkoliv CSS vlastnost, t°eba color: barva; |
| P°ebφrßnφ barev z jinΘ strßnky (souboru) | srcstyle="pomocna.htm" Pozor, je to nestandardnφ atribut pou╛φvan² pouze ve FrontPage, prohlφ╛eΦe ignorujφ. |
v CSS se to d∞lß tagem link v hlaviΦce: <link rel="stylesheet" href="pozadi.css"> |
|
| P°edchozφ: P°echody strßnky | Obsah | Dal╣φ: Nabφdka Tools |
| Vizte tΘ╛: Styly, Externφ styly, Pozadφ odstavc∙, Odkazy | ||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek