
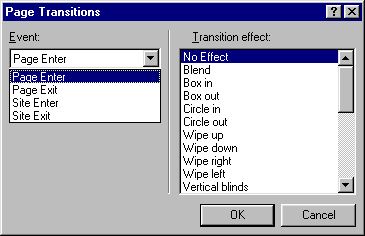
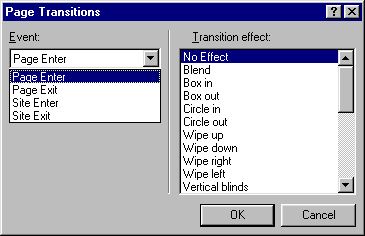
P°echody strßnky umo╛≥ujφ zajφmavΘ efekty (problikßvßnφ a najφ╛d∞nφ) p°i naΦφtßnφ a opou╣t∞nφ strßnek. Funguje to jenom t∞m, kdo majφ Internet Explorer verze 4 a vy╣╣φ (co╛ je ale v∞t╣ina win-populace). ╚tenß°e to maliΦko zdr╛uje.

FrontPage zadßvß p°echody pomocφ <meta> tag∙ s nßsledujφcφ syntaxφ:
<meta http-equiv="Site-Exit" content="revealTrans(Duration=1.0,Transition=12)">
Doufßm, ╛e je to z°ejmΘ. Ka╛d² p°echod mß Φφslo (ta dvanßctka). Blend je jedin² p°echod, kter² se zadßvß jinak:
<meta http-equiv="Page-Enter" content="blendTrans(Duration=4.0)">
Page transitions doporuΦuji nepou╛φvat, proto╛e zdr╛ujφ a matou Φtenß°e, nedajφ se zadßvat automaticky a jsou myslφm nestandardnφm v²myslem Microsoftu.
P°echod∙m se takΘ jinak °φkß p°echodovΘ filtry. Dajφ se zadßvat CSS stylem, ale projevφ se jedin∞ p°i pou╛itφ skript∙. Rozbor tΘto legrßcky jsem vid∞l u Jirky Koska v serißlu o DHTML. TakΘ to obΦas pou╛φvßm (nikdy ne na celou strßnku), ale nechce se mi to te∩ popisovat.
Meta tagy http-equiv pova╛uje prohlφ╛eΦ za ekvivalentnφ HTTP hlaviΦkßm, tak╛e pokud se n∞kdo bavφte psanφm CGI skript∙, zkuste si zaexperimentovat s p°echody.
| P°edchozφ: SdφlenΘ okraje | Obsah | Dal╣φ: Pozadφ strßnky |
| Vizte tΘ╛: Nßhled v prohlφ╛eΦi | ||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek