
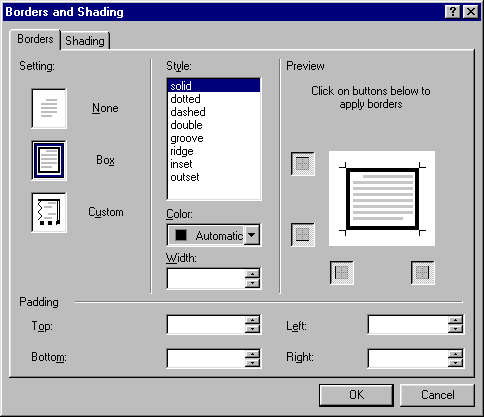
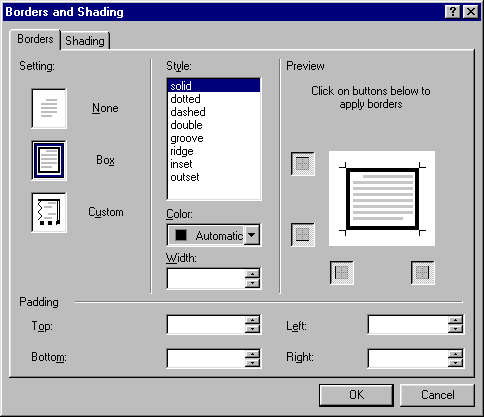
Okraje a pozadφ jsou ve FrontPage 2000 chßpßny jako vlastnosti odstavce (dajφ se tΘ╛ aplikovat na tabulku, bu≥ku, obrßzek nebo oddφl). StaΦφ mφt kurzor na odstavci, kter² chcete orßmovat Φi podbarvit, a dßt p°φkaz z menu Format - Borders and Shading. Dialog mß dv∞ karty -- Borders (okraje) a Shading (pozadφ).

Definovßnφ okraj∙ je pon∞kud neobvyklΘ klikßnφ. Vyberte si styl Φßry (ve sloupeΦku Style) vΦetn∞ barvy a ╣φ°ky, naΦe╛ jej aplikujte kliknutφm na ΦtvereΦky v pravΘ Φßsti dialogu (oblast Preview). ╚tvereΦky pro jednotlivΘ strany jsou rozmφst∞ny hodn∞ debiln∞, ale podle slabΘ ΦßreΦky poznßte, ke kterΘmu okraji se vztahujφ.
Styl Φßry se dß zvolit r∙zn∞ (pln², teΦkovan² atd.), ale ne v╣echny volby fungujφ ve v╣ech prohlφ╛eΦφch. Nap°φklad Internet Explorer ΦßrkovanΘ a teΦkovanΘ rßmeΦky (dashed a dotted) zobrazuje pln∞ (a╛ verze 5.5 to d∞lß sprßvn∞).
| solid | plnß Φßra |
| dotted | teΦkovanß |
| dashed | Φßrkovanß |
| double | dvojitß |
| groove | r∙znΘ druhy stφnovßnφ |
| ridge | |
| inset | |
| outset |
Rßmovat odstavce nenφ b∞╛nΘ, mo╛nß proto╛e to mßlokdo umφ. V textu by m∞ly b²t orßmovßny pouze odstavce zvlß╣tnφ d∙le╛itosti, obzvlß╣╗ vhodnΘ je to u obtΘkan²ch nebo absolutn∞ pozicovan²ch blok∙.
Rozhodn∞ neaplikujte rßmeΦky na prost² text.
Osobn∞ s oblibou pou╛φvßm hornφ rßmeΦek odstavce pro logickΘ odd∞lenφ od p°edchozφho textu namφsto Φßry, nap°φklad u nadpis∙.
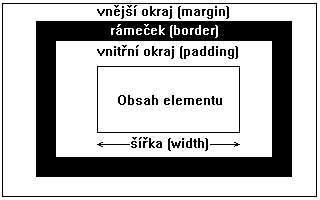
Aby se text nebo prost∞ obsah odstavce nelepil na rßmeΦek, existuje tzv. vnit°nφ okraj -- padding. Dß se nastavit pro ka╛dou stranu zvlß╣╗. Rozdφl mezi marginem (vn∞j╣φm okrajem) a paddingem (vnit°nφm) je ten, ╛e je mezi nimi rßmeΦek (border) a pod paddingem se vykresluje pozadφ.

Hodnoty zadßvanΘ v dialogu jsou pixely, ale m∙╛ete zadat i procenta, milimetry nebo body (mm, pt).
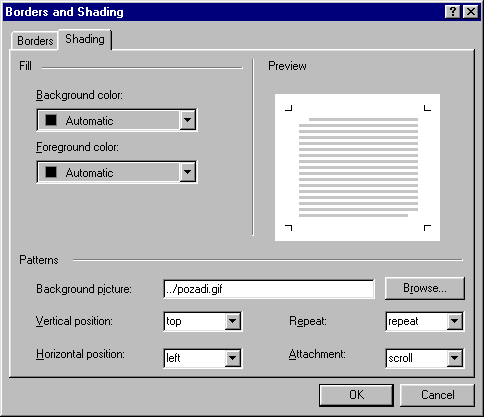
Na druhΘ kart∞ Shading dialogu Borders and Shading se nastavuje pozadφ odstavce. Do pozadφ se dß vlo╛it jak barva, tak obrßzek.

Background color znamenß barvu pozadφ. Foreground color je barva pop°edφ, Φili obvykle pφsma (je to velmi podobnΘ deklaraci barvy fontu s tφm rozdφlem, ╛e nynφ je to vlastnost odstavce). Barvy se vybφrajφ obvykl²m zp∙sobem.
V Background picture se vybere obrßzek. Nemusφ zaΦφnat v levΘm hornφm rohu, ale dß se zarovnat pod text p°esn∞, jak budu chtφt. Umo╛≥ujφ to Vertical a Horizontal position. Tam se dß krom∞ p°ednastaven²ch hodnot zadat i poΦet pixel∙ zleva a shora nebo procenta. Ale bacha, nespolΘhejte na to, n∞kterΘ prohlφ╛eΦe to neum∞jφ!
PolφΦko Repeat urΦuje, zda a jak se bude obrßzek na pozadφ opakovat. K dispozici je jak zakßzßnφ opakovßnφ, tak hodnoty x-repeat a y-repeat pro opakovßnφ pouze ve sm∞ru jednΘ osy. Taky jenom n∞kterΘ prohlφ╛eΦe.
Attachment se u odstavc∙ pou╛ije mßlokdy, proto╛e nerolujφ -- °φkß to, zda p°i rolovßnφ odstavce bude pozadφ stßt nebo rolovat s textem. Mnohem Φast∞ji se tato volba pou╛φvß v jinΘm dialogu -- pozadφ strßnky.
Kdy╛ chcete p°id∞lit pozadφ n∞Φemu jinΘmu ne╛ odstavci (t°eba kusu textu),
musφte si p°epnout do HTML zobrazenφ a ud∞lat to ruΦn∞. Obalte text tagy
<span> a </span>, p°iΦem╛ p°idejte CSS deklaraci pozadφ: <span
style="background-color: red">Φerven² text</span>. Je mo╛no pou╛φt
v╣ech mo╛n²ch vlastnostφ (viz nφ╛e).
V╣echno v dialogu Format - Borders and Shading je d∞lßno pomocφ CSS styl∙,
kterΘ se vklßdajφ jako atribut style tagu p:
<p style="CSS-vlastnost: hodnota">
| Nßzev ve FrontPage | V²znam | CSS vlastnost | Mo╛nΘ hodnoty |
|---|---|---|---|
| Borders Style | Styl rßmeΦku | border-style | solid dotted dashed double groove ridge inset outset |
| Borders Custom | Styl rßmeΦku pro jednotlivΘ strany | border-top-style border-left-style border-bottom-style border-right-style |
|
| Border Box | Styl rßmeΦku pro v╣echny strany dohromady | border | styl, barva, ╣φ°ka |
| Padding | Vnit°nφ okraj | padding-top padding-left atd. |
╣φ°ka okraje |
| Background color | Barva pozadφ | background-color | barva |
| Foreground color | Barva textu odstavce (pop°edφ) | color | barva |
| Background picture | ObrßzkovΘ pozadφ | background-image | URL('soubor.gif') |
| Vertical position | Umφst∞nφ pozadφ vertikßln∞ | backgound-position: prvnφ hodnota | top, center, bottom, dΘlka, procento |
| Horizontal position | Umφst∞nφ pozadφ horizontßln∞ | backgound-position: druhß hodnota | left, center, right, dΘlka, procento |
| Repeat | Opakovßnφ pozadφ | background-repeat | none, x-repeat, y-repeat, repeat |
| Attachment | Chovßnφ pozadφ p°i rolovßnφ | background-attachment | scroll, fixed |
Kdy╛tak mrkn∞te na popis v╣ech CSS vlastnostφ a hodnot.
|
P°edchozφ: |
Obsah | Dal╣φ: ObtΘkßnφ |
| Vizte tΘ╛:
Pozadφ strßnky, Styl Odkazy: Pozadφ -- V╣e o pozadφ strßnky a objekt∙ v HTML a CSS, Okraje objekt∙ - margin a padding |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek