V tomto textu se zab²vßm popisem a pou╛itφm p°φkazu Format - Style Sheet Links. Znamenß to, ╛e ke strßnce p°ipojφm odkaz (link) na CSS soubor = externφ stylopis (angl. stylesheet). Vtip je v tom, ╛e ·pravami jednoho CSS souboru m∙╛u ovlßdat vzhled celΘho webu.
Externφ soubory s p°φponou *.css obsahujφcφ popis styl∙ jsou jednou z hlavnφch zbranφ, dφky nim╛ dnes ve formßtovßnφ vyhrßvajφ CSS styly (Cascading Style Sheets). Front Page p°φkazem Style Sheet Links zp°φstup≥uje tuto zbra≥ i smrtelnφk∙m, kte°φ neovlßdajφ HTML a CSS.
Je n∞kolik alternativnφch zp∙sob∙.
Vytvo°en² CSS soubor se dß otev°φt a upravovat v obyΦejnΘm tex╗ßku (Notepad t°eba), snaz╣φ je ale jeho ·prava v prost°edφ FrontPage. Otevφrß se normßln∞ dvojklikem.
AΦkoli existujφ n∞kterΘ nßstroje, kterΘ psanφ styl∙ usnad≥ujφ, proberu nap°ed teorii na p°φkladu. Stylopis t°eba obsahuje °ßdek
a {color: blue; font-weight: bold}
Tato deklarace °φkß, ╛e odkazy budou modrΘ a tuΦnΘ. Podobnou strukturu majφ v╣echny °ßdky stylopisu. Symbolicky se to dß zapsat takto:
selektor {vlastnost: hodnota; vlastnost2: hodnota2}
T∞ch vlastnostφ tam m∙╛e b²t samoz°ejm∞ vφc, ka╛dß mß ale zpravidla jen jednu hodnotu. Vizte seznam vlastnostφ a hodnot.
![]() M∙╛ete
se nauΦit jmΘna v╣ech selektor∙, vlastnostφ a hodnot (jß je t°eba umφm) a
psßt stylopisy ruΦn∞. Ve FrontPagi ale existuje hezk² nßstroj, kter² se p°i
·prav∞ CSS souboru automaticky zobrazuje. Mß jedinΘ tlaΦφtko, kterΘ funguje
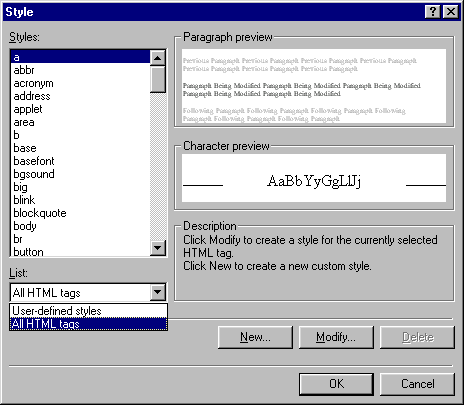
stejn∞ jako p°φkaz z nabφdky Format - Style.
M∙╛ete
se nauΦit jmΘna v╣ech selektor∙, vlastnostφ a hodnot (jß je t°eba umφm) a
psßt stylopisy ruΦn∞. Ve FrontPagi ale existuje hezk² nßstroj, kter² se p°i
·prav∞ CSS souboru automaticky zobrazuje. Mß jedinΘ tlaΦφtko, kterΘ funguje
stejn∞ jako p°φkaz z nabφdky Format - Style.

Modifikaci styl∙ a zaklßdßnφ nov²ch pomocφ tohoto dialogu je popsßno v textu o p°φkazu Style. Jedin² rozdφl je v tom, ╛e zatφmco v normßlnφ strßnce se v²sledek zapisuje neviditeln∞ do hlaviΦky, p°i ·prav∞ CSS souboru se deklarace zapisujφ p°φmo v jazyce CSS do souboru.
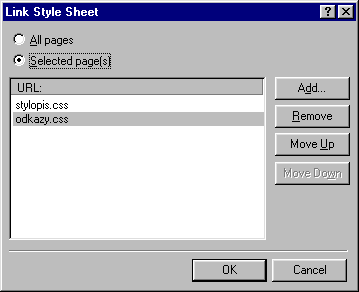
KoneΦn∞ se dostßvßm k popisu dialogu Format - Style Sheet Links, kter²m se do strßnky vklßdß informace o tom, ╛e mß pou╛φvat externφ CSS soubor.

Zb²vß odpov∞d∞t na otßzku, k Φemu jsou dobrΘ dva (nebo vφc) linkovanΘ CSS soubory. Jß to t°eba nepou╛φvßm, ale dovedu si p°edstavit, ╛e jeden CSS soubor obsahuje t°eba deklaraci odkaz∙ (podtrhßvßnφ), kter² je spoleΦn² v╣em strßnkßm webu. Navφc je p°idßn CSS soubor obsahujφcφ t°eba deklaraci okraj∙ odstavc∙, kter² se hodφ jenom na n∞kolika strßnkßch.
Krom∞ napojenφ CSS souboru na aktußlnφ strßnku a na cel² web se dß CSS soubor p°ipojit takΘ k celΘmu adresß°i. StaΦφ vyvolat dialog Style Sheet Links v zobrazenφ slo╛ek a mφt p°itom oznaΦeno vφc soubor∙ nebo adresß° (slo╛ku). Potom se volba Selected pages vztahuje k oznaΦen²m strßnkßm.
S lad∞nφm externφho CSS souboru jsou spojena n∞kterß ·skalφ, kterß spoΦφvajφ zejmΘna v r∙zn²ch vyrovnßvacφch cache pam∞tech. Tento problΘm nenφ pouze ve FrontPagi, ale v╣ude, kde se ladφ externφ CSS.
P°i zaklßdßnφ externφho stylopisu p°φkazem File - New - Page - Style Sheets nabφzφ FrontPage pßr hotov²ch ╣ablon. ZpoΦßtku je m∙╛ete pou╛φt a uΦit se na nich. Zm∞≥te v nich ale deklaraci pφsem, proto╛e nejsou odlad∞nΘ pro ΦeskΘ prost°edφ.
P°idßnφ linku na externφ CSS soubor se v HTML projevφ jednφm °ßdkem v hlaviΦce souboru:
<link rel="stylesheet" type="text/css" href="jmeno.css">
To je v╣e. Vφce o tagu <link>.
Poznßmky se do CSS vklßdajφ mezi /* a */.
p, li, body, td {font-family: Arial CE, Arial, Helvetica, sans-serif}
/* Nastavenφ fontu pφsma pro celou strßnku. Aby to opravdu fungovalo v╣ude,
musφ se deklarovat pro odstavec, seznam, t∞lo strßnky a bu≥ky tabulek.
Pou╛φvß se bezpeΦnß deklarace font∙, aby se mohl pou╛φt dal╣φ font, kdy╛ ten
prvnφ k mßnφ nenφ.*/
a:link {color: green} /* Nenav╣tφven² odkaz bude zelen² */
a:visited {color: black} /* Nav╣tφven² bude Φern² */
a:hover {color: red} /* Odkaz p°ejφ╛d∞n² my╣φ bude Φerven² */
p {margin-top: 0px; margin-bottom: 0px; text-indent: 8%}
/* Nastavenφ "Φesk²ch" odstavc∙ bez mezer nad a pod, navφc s prvnφm
°ßdkem odsazen²m */
p, li {line-height: 120%}
/*Nastavenφ °ßdkovßnφ kv∙li lep╣φ Φitelnosti */
p td {text-indent: 0%; line-height: 100%}
/* Odstavce v tabulkßch nebudou mφt odsazenφ prvnφho °ßdku a budou
°ßdkovanΘ normßln∞*/
body {background-color: yellow; color: navy}
/* Pozadφ strßnky ╛lutΘ, pφsmo modrΘ */
Toto je jen p°φklad. Mo╛nostφ formßtovßnφ r∙zn²ch v∞cφ jsou desφtky a stovky. Vizte kurz CSS nebo p°ehled CSS vlastnostφ.
| P°edchozφ: Styly |
Obsah | Dal╣φ: Theme |
| Vizte tΘ╛:
Formßtovßnφ pφsma, Web Odkazy: CSS - p°ehled vlastnostφ a hodnot, CSS - KaskßdovΘ styly |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek