
P°φkaz Format - Style usnad≥uje pou╛itφ kaskßdov²ch styl∙ -- CSS. Styly jsou nejlep╣φ zp∙sob pro automatickΘ formßtovßnφ dokument∙. Styl nap°φklad umo╛≥uje zadat pro celou strßnku stejnou velikost a druh pφsma, pozadφ Φehokoli, obrßzkovΘ odrß╛ky, zkrßtka v╣echno.
Ve spojenφ s externφm stylopisem (p°φkaz Format - Style Sheet Links) se dß jednotnΘ formßtovßnφ snadno aplikovat na libovolnΘ mno╛stvφ strßnek, t°eba na cel² web. Hlavnφ p°φnos styl∙ tedy spat°uji v automatizaci. Podle pot°eby se pak ve strßnce dß cokoli formßtovat jinak, tak╛e to nenφ omezujφcφ.
Jsou dva zp∙soby, jak ve FP zadßvat CSS styly.

Chci, aby v╣echny odstavce na strßnce m∞ly °ßdkovßnφ jeden a p∙l °ßdku (kv∙li lep╣φ Φitelnosti).
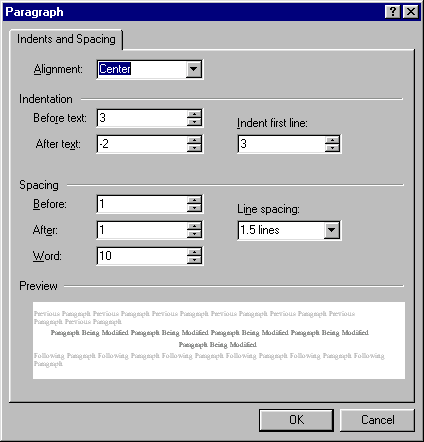
M∙╛u si oznaΦit celou strßnku (t°eba Ctrl + A) a zadat Format - Paragraph. Zde si nastavφm Line Spacing na 1.5 lines. ProΦ je to ╣patn² zp∙sob?
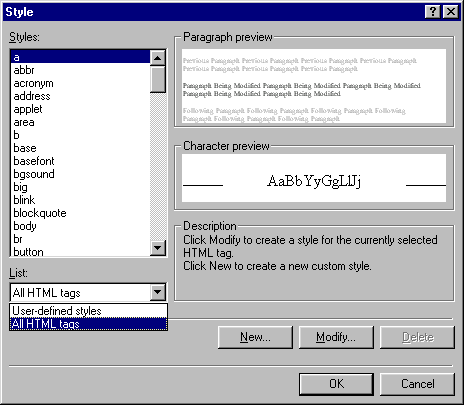
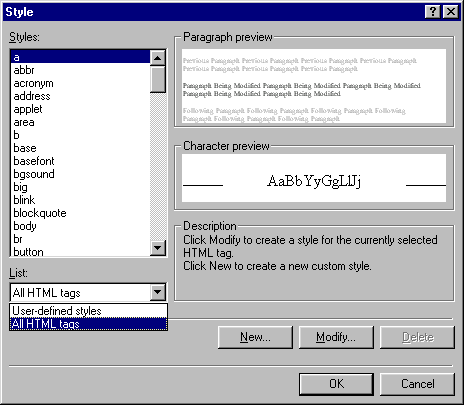
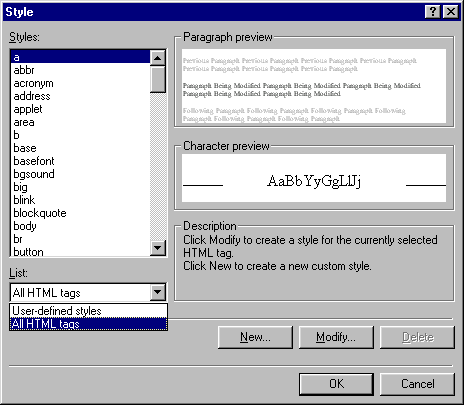
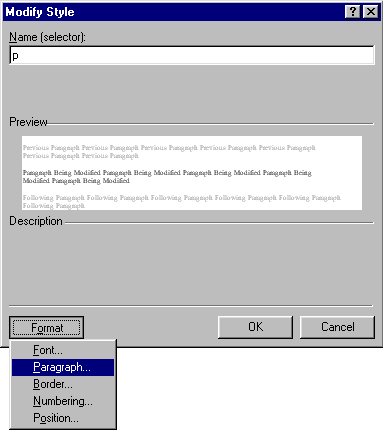
Format - Style vyvolß dialog.

V levΘm pruhu vyberu odstavec, co╛ je pφsmeno "p".
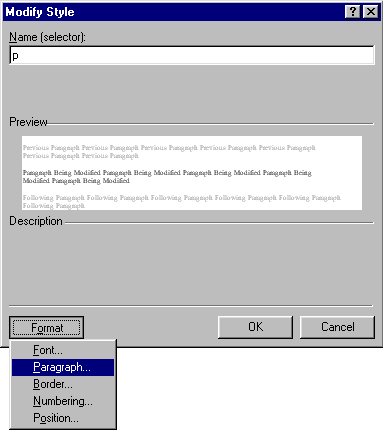
Zadßm Modify (zm∞nit).

V dal╣φm dialogu je d∙le╛itΘ tlaΦφtko Format. Tam si vyberu, co chci m∞nit (v tomto p°φpad∞ °ßdkovßnφ, co╛ je pod polo╛kou paragraph (to musφm v∞d∞t, viz tabulku nφ╛e)).
Objevφ se stejnΘ okno jako u formßtovßnφ odstavc∙ (Format - Paragraph) s tφm rozdφlem, ╛e se provedenΘ ·pravy nebudou vztahovat jenom na aktußlnφ odstavec, ale na v╣echny odstavce na strßnce.

Do Line Spacing zadßm 1.5 lines (to je to °ßdkovßnφ), naΦe╛ kliknu t°ikrßt OK. Konec p°φkladu.
Pon∞kud nepr∙st°elnß je volba Format v rolovacφm tlaΦφtku. Jak mßm v∞d∞t, co se nastavuje v kterΘ volb∞? Inu vizte:
| Font | Ve╣kerΘ vlastnosti fontu (barvy, °ez, font, transformace, velikost (v jin²ch jednotkßch)) vΦetn∞ proklßdßnφ, hornφ dolnφ index |
| Paragraph | Zarovnßnφ, horizontßlnφ okraje (odsazenφ prvnφho °ßdku), vertikßlnφ okraje, °ßdkovßnφ, proklßdßnφ slov. |
| Border | RßmeΦky, padding, ale i barva pozadφ a pop°edφ (Φili textu), obrßzek na pozadφ a jeho vlastnosti. |
| Numbering | ObrßzkovΘ odrß╛ky, druh odrß╛ek, druh Φφslovßnφ |
| Position | ObtΘkßnφ, absolutnφ a relativnφ poloha |
Mo╛nß chßpete, ╛e nejv∞t╣φ problΘm p°edchozφho p°φkladu je, jak mßm v∞d∞t, ╛e odstavec je "p". FrontPage, kter² po u╛ivateli normßln∞ nevy╛aduje znalost HTML, se zde chovß dost ne╣ikovn∞. Co kdy╛ budu chtφt nastavit formßt pro odkazy nebo seznamy? Prost∞ musφm znßt jmΘna tag∙ jednotliv²ch prvk∙ strßnky a najφt si je v tom levΘm sloupeΦku (Styles). Na╣t∞stφ t∞ch opravdu d∙le╛it²ch tag∙ nenφ moc, nauΦte se je:
| Tag | Nßzev stylu ve FP | Co to je | Co doporuΦuji definovat |
|---|---|---|---|
| body | celß strßnka | pozadφ, barva pφsma, velikost okraj∙ | |
| p | Normal | odstavec | font, v²╣ka pφsma, vertikßlnφ okraje |
| H1 | Heading 1 | nadpis 1. ·rovn∞ | font, v²╣ka pφsma, barva, vertikßlnφ okraje, rßmeΦky a pozadφ |
| Hn (1 - 6) | Heading n | nadpis n-tΘ ·rovn∞ | |
| ul | Bulleted list | Odrß╛kov² seznam | |
| ol | Numbered list | ╚φslovan² seznam | |
| li | Polo╛ka seznamu | font , obrßzek odrß╛ky (list-style-image) | |
| table | Tabulka | pozadφ | |
| td | Bu≥ka tabulky | font, velikost pφsma, rßmeΦky (opatrn∞) | |
| img | Obrßzek | rßmeΦky, padding, pozadφ | |
| a | Odkaz | barvu, podtrhßvßnφ, tuΦnost |
To je asi tak v╣echno. Ostatnφ tagy tvo°φ v dialogu Format - Style zbyteΦn² balast.
FrontPage mß zajφmav² p°φkaz View - Reveal Tags (Ctrl + /). Zkuste si ho zapnout a podφvat se, jak²mi tagy je text ve strßnce obalen².
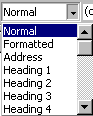
U╛ umφte (podle p°φkladu) m∞nit definici formßtu jednotliv²ch tag∙. Jak ale p°i psanφ textu rozhodnout, co bude jak² tag? FrontPage dßvß v╣ude normßlnφ odstavce (p), jak to ale zm∞nit t°eba na nadpis? Na to je urΦeno prvnφ polφΦko zleva na formßtovacφm panelu nßstroj∙ (jmenuje se Style).
![]()
Normßln∞ je tam "Normal", to znamenß normßlnφ odstavec (tag <p>). FrontPage dßvß v∞t╣inu v∞cφ do normßlnφch odstavc∙. Ale dß se to zm∞nit a vybrat si t°eba nadpis druhΘ ·rovn∞ (Heading 2).

P°i vybφrßnφ stylu je d∙le╛itΘ, ve kterΘm odstavci mßte kurzor. FrontPage do vybranΘho stylu p°evede cel² odstavec. Pravd∞podobn∞ se p°itom zm∞nφ formßtovßnφ textu. Ta rolovacφ nabφdka styl∙ existuje hlavn∞ kv∙li nadpis∙m. A takΘ kv∙li vlastnφm styl∙m.
Existujφ klßvesovΘ zkratky, kterΘ odstavec p°evedou do n∞jakΘho stylu. Zatφm jsem objevil jenom Ctrl+Alt+1 pro nadpis prvnφ ·rovn∞, Ctrl+Alt+2 druhΘ a tak dßle a╛ do ╣estky.
Je obrovsk². Smyslem je oprostit obsah od formy. Odd∞lenφm formßtovacφch vlastnostφ (barva, font, zarovnßnφ) od vlastnφho textu a obsahu strßnky se dosahuje nejen podstatnΘho snφ╛enφ velikosti soubor∙, ale i lep╣φ Φitelnosti pro programy a roboty; je snaz╣φ i konverze. Hlavn∞ to ale usnad≥uje sprßvu.
Pokud se nauΦφte zadßvat styly ve FrontPage, budete je um∞t zadßvat i ve Wordu (a mo╛nß i jin²ch textov²ch editorech). Dialogovß okna jsou toti╛ ve FP navr╛ena tak, aby se velmi podobala t∞m ve Wordu. V MS Wordu jsou styly snad je╣t∞ d∙le╛it∞j╣φ ne╛ ve FP (ale tam to nejsou CSS).
Pokud to s tvorbou webov²ch strßnek myslφte vß╛n∞, prostudujte si kurz CSS styl∙ (strongly recomended).
Pokud jste definovali pro celou strßnku t°eba ΦervenΘ pφsmo odstavce a chcete ud∞lat jeden odstavec t°eba mod°e, nenφ to problΘm. Prost∞ se to oznaΦφ a zamod°φ.
CSS znamenß "kaskßdovΘ styly", proto╛e se mohou definice formßt∙ kaskßdov∞ p°ekr²vat, ale platφ jenom ta poslednφ, lΘpe °eΦeno nejbli╛╣φ elementu (zamod°enφ).
Ne ka╛dΘmu vyhovuje sbφrka HTML tag∙. N∞kterΘ kusy textu jsou tak v²jimeΦnΘ, ╛e pot°ebujφ vlastnφ formßt; p°itom se ale vyskytujφ tak Φasto, ╛e si zaslou╛φ definovat vlastnφ styl. P°φkladem je text podtitulu, nebo patiΦky strßnky. Jß t°eba pro b∞╛nΘ psanφ pot°ebuji dal╣φch asi p∞t styl∙ (pro zajφmavost zmφnφm nßzvy: lista, mimochodem, patka, podtitul, dulezite).
FrontPage pou╛φvß na vlastnφ styly CSS vychytßvku, kterß se v HTML projevuje atributem class (nap°. <p class="lista">), proto se n∞kdy vlastnφ styly oznaΦujφ jako "t°φdy".
V dialogu Format - Style zadejte New. Dal╣φ dialog New Style se zeptß na jmΘno stylu (t°φdy). DoporuΦuji n∞jakΘ jednoduchΘ jmΘno (bez mezer a diakritiky), kterΘ vyjad°uje smysl t°φdy.
TlaΦφtkem Format potom p°id∞lte stylu formßtovacφ vlastnosti.
 Genißlnφ
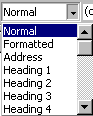
je, ╛e FrontPage umis╗uje vlastnφ styly do rolovacφho seznamu styl∙. P°idßvß
p°ed jmΘna teΦku, to proto╛e se to tak deklaruje v HTML stylopisu.
Genißlnφ
je, ╛e FrontPage umis╗uje vlastnφ styly do rolovacφho seznamu styl∙. P°idßvß
p°ed jmΘna teΦku, to proto╛e se to tak deklaruje v HTML stylopisu.
Pro toho, kdo umφ dob°e CSS, m∙╛e b²t problΘm ve FrontPage zadat slo╛it∞j╣φ deklaraci tagu. Vtip je v tom, ╛e se p°i modifikovßnφ vlastnostφ stylu prost∞ p°epφ╣e hodnota tagu:

Namφsto toho "p" do "Name (selector)" je mo╛no napsat jin² tag nebo t°φdu (obecn∞ deklaraci); p°id∞lenΘ formßtovacφ vlastnosti se budou vztahovat na to, co tam napφ╣u. Vypisuji p°φklady slo╛it∞j╣φch selektor∙:
a: link se vztahuje na nenav╣tφvenΘ odkazya:visited na nav╣tφvenΘa:hover je ten, p°es kter² se jede my╣φa:active je ten, na kterΘm stojφ tabelßtor.a h1 je deklarace, kterß ovlivnφ odkazy uvnit° nadpisu
prvnφ ·rovn∞p td ovlivnφ odstavce uvnit° bu≥ky tabulky.p, td, li, body ovlivnφ odstavce, bu≥ky, polo╛ky seznamu a
cel² dokument (mimochodem toto je sprßvn² selektor pro definici fontu).Podrobn∞ji popisuji tyto deklarace v textu o CSS t°φdßch.
Jak se projevφ p°φkaz Format - Style v HTML: Ve hlaviΦce se vytvo°φ stylopis (angl. stylesheet), co╛ je oblast vymezenß tagy <style> a </style>. P°φklad s °ßdkovßnφm (na tΘto strßnce) by ve hlaviΦce vytvo°il toto:
<style>
p {line-height: 150%}
</style>
╪ßdek p {line-height: 150%}se sklßdß ze selektoru (to je to "p", Φili odstavec) a z CSS definice ve slo╛en²ch zßvorkßch. CSS definice se sklßdß z CSS vlastnosti s dvojteΦkou a jejφ hodnoty. Dopisovßnφm dal╣φch °ßdk∙ v HTML zobrazenφ je mo╛nΘ upravovat stylopis ruΦn∞ namφsto pou╛itφ p°φkazu Format - Style. N∞kterΘ CSS vlastnosti se dokonce v HTML zadßvat musejφ, proto╛e je FP nikde v dialozφch nenabφzφ (nap°. display, clear). Vizte seznam v╣ech CSS vlastnostφ a hodnot.
Text mezi <style> a </style> je stylopis. Zkopφruje-li se do novΘho souboru
*.css, vznikß externφ stylopis, kter² je mo╛no p°idat tagem link ke
strßnkßm: <link rel=stylesheet href=jmeno_souboru.css>. Umφ to
p°φkaz Format - Style Sheet Links.
Zatφmco p°i formßtovßnφ font∙ z menu pou╛φvß FrontPage p°φmo tag∙ jako nap°. <b>, <i>, p°i deklaraci p°es Style samoz°ejm∞ pou╛φvß CSS: font-weight, font-style. TotΘ╛ se projevuje u zarovnßnφ odstavc∙.

Rolovacφ polφΦko vlevo naho°e m∞nφ styl tak, ╛e bu∩to nahradφ tag <p> tagem
jin²m, nap°φklad tagem <h2> pro nadpis druhΘ ·rovn∞, nebo, v p°φpad∞
vlastnφch styl∙, p°idßvß do tagu <p> atribut class: <p class="jmeno_tridy">.
Pro znalce HTML a CSS dodßvßm, ╛e FP neumo╛≥uje nijak snadno zadat ID elementu, leda v HTML zobrazenφ.
V zobrazenφ Normal se p°i psanφ formßtuje text tak, jak odpovφdß nastavenΘmu CSS stylu. Jin²mi slovy editor kaskßdovΘ styly podporuje. Nenφ to v╣ak ·pln∞ p°esnΘ, proto╛e editor vychßzφ z trochu jinΘho formßtovacφho modelu. Pokud se vßm tedy bude zdßt strßnka divnß, v╛dy to posuzujte podle zobrazenφ Preview. Rozdφly b²vajφ Φasto v rßmeΦcφch objekt∙.
| P°edchozφ: Pozicovßnφ |
Obsah | Dal╣φ: Externφ styly |
| Vizte tΘ╛:
Nabφdka Format, Odstavec,
RßmeΦky Odkazy: CSS - p°ehled vlastnostφ a hodnot, CSS - KaskßdovΘ styly |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek