Pokud m∙╛ete, m∞jte obrßzek u╛ p°ipraven² a ulo╛en² ve webu ve formßtu .jpg nebo .gif. K tomu budete pot°ebovat n∞jak² grafick² program. T°eba╛e FrontPage mß n∞kolik dobr²ch funkcφ pro prßci s obrßzky, bez grafickΘho editoru podle m∞ nemß v∙bec smysl na internetu obrßzky pou╛φvat. Jß doporuΦuji sehnat si PaintShop (shareware). Ale vystaΦφte si i s Adobe Photoshopem, obecn∞ s Φφmkoli, co umφ uklßdat ve formßtu jpg nebo gif. S balφkem MS Office se myslφm dodßvß MS PhotoDraw, ten neznßm, ale takΘ by to s nφm m∞lo jφt.
Vlo╛enφ obrßzku. P°φkazem Insert - Picture - From File (nebo existuje
tlaΦφtko ![]() v nßstrojφch)
vyvolßte dialog, kter² se ptß, kde ten vklßdan² obrßzek je. Standardn∞ je
prochßzen aktußlnφ web; FP nabφzφ je╣t∞ dv∞ tlaΦφtka, jejich╛ pou╛itφ ale
nedoporuΦuji:
v nßstrojφch)
vyvolßte dialog, kter² se ptß, kde ten vklßdan² obrßzek je. Standardn∞ je
prochßzen aktußlnφ web; FP nabφzφ je╣t∞ dv∞ tlaΦφtka, jejich╛ pou╛itφ ale
nedoporuΦuji:
![]() Prochßzenφ Internetem by m∞lo
umo╛nit umφstit odkaz na obrßzek n∞kde na sφti.ProblΘmy jsou dva -- jednak
ten obrßzek na sφti za Φas nemusφ b²t a druhak to nefunguje tak, jak je
popsßno (toti╛ automaticky). Je pot°eba na obrßzek nalezen² v sφti kliknout
prav²m tlaΦφtkem a zkopφrovat zßstupce. Toho teprve udat jako adresu do
°ßdku URL. Jist∞j╣φ je ov╣em zkopφrovßnφ obrßzku do webu.
Prochßzenφ Internetem by m∞lo
umo╛nit umφstit odkaz na obrßzek n∞kde na sφti.ProblΘmy jsou dva -- jednak
ten obrßzek na sφti za Φas nemusφ b²t a druhak to nefunguje tak, jak je
popsßno (toti╛ automaticky). Je pot°eba na obrßzek nalezen² v sφti kliknout
prav²m tlaΦφtkem a zkopφrovat zßstupce. Toho teprve udat jako adresu do
°ßdku URL. Jist∞j╣φ je ov╣em zkopφrovßnφ obrßzku do webu.
![]() Prochßzenφm disku je mo╛nΘ najφt
obrßzek, ale p°i uklßdßnφ strßnky se zobrazφ v²zva na ulo╛enφ obrßzku do
webu. Pokud obrßzek nep°eulo╛φte, z∙stane odkaz jak je (bude tedy mφ°it na
disk), co╛ je hrubß chyba. Je nutnΘ ho p°eulo╛it.
Prochßzenφm disku je mo╛nΘ najφt
obrßzek, ale p°i uklßdßnφ strßnky se zobrazφ v²zva na ulo╛enφ obrßzku do
webu. Pokud obrßzek nep°eulo╛φte, z∙stane odkaz jak je (bude tedy mφ°it na
disk), co╛ je hrubß chyba. Je nutnΘ ho p°eulo╛it.
Jako dal╣φ mo╛nost je zmφn∞no naskenovßnφ, co╛ je asi nejhor╣φ, co se dß ud∞lat. Sejmutß p°edloha p°ed publikovßnφm v╛dy vy╛aduje ·pravu!
DoporuΦuji tedy vlo╛it obrßzek, kter² se nachßzφ n∞kde v aktußlnφm webu.
Po vlo╛enφ obrßzku do strßnky je dobrΘ upravit jeho vlastnosti. Jß to d∞lßm prav²m tlaΦφtkem + Picture Properties (vlastnosti obrßzku). Postupn∞ proberu v╣echny mo╛nosti dialogu. ZaΦnu prvnφ kartou -- General.

Umφst∞nφ obrßzku ve webu. Je to to samΘ, co bylo pot°eba zadat p°i vlo╛enφ obrßzku. P°epsßnφm nebo tlaΦφtkem Browse lze cestu m∞nit.
(Picture source je v HTML atribut src tagu img: <img src="cesta.gif">.)
Po╣le vlo╛en² obrßzek do externφho grafickΘho editoru (dß se nastavit v Tools - Options - Configure Editors). Pokud nenφ ╛ßdn² editor nastaven², objevφ se hlß╣ka "No picture editor is configured". Edit je totΘ╛, co dvojklik na obrßzku.
Umo╛≥uje zm∞nit formßt a pop°φpad∞ kompresi obrßzku. DoporuΦuji nem∞nit nastavenΘ hodnoty. P°i jejich zm∞n∞ se toti╛ obrßzek p°eulo╛φ, Φφm╛ obvykle ztrßcφ na kvalit∞.
Low-Res je zßstupn² obrßzek pro klienty s nφzk²m rozli╣enφm (nap°. mobily). Nikdy jsem nikoho nevid∞l zadßvat to. TakΘ jsem kdesi Φetl mylnou informaci, ╛e se tento zßstupn² obrßzek naΦφtß p°ed naΦtenφm vlastnφho obrßzku. Je to blbost, toto polφΦko m∙╛ete ignorovat.
Naopak nesmφte ignorovat toto polφΦko: zde se zadßvß text, kter² se zobrazφ
Φtenß°∙m s vypnut²mi obrßzky. V╣em ostatnφm se tento text ukazuje ve ╛lutΘ
bublin∞, kdy╛ p°es obrßzek jedou my╣φ. Znalci HTML chßpou, ╛e se jednß o
atribut alt: <img alt="popis obrßzku">.
Za zßstupn² text byste m∞li zvolit n∞co, co dostateΦn∞ vystihuje podstatu obrßzku.
Po zadßnφ hodnot do Location se cel² obrßzek stane odkazem. V HTML to
vypadß takto: <a href="location"><img ... ></a>. Je to to samΘ,
jako kdybyste si obrßzek oznaΦili a dali p°φkaz Insert - Hyperlink.
Podrobnosti naleznete u odkaz∙.
Mo╛nß si n∞kdo v╣imnul, ╛e jsem p°eskoΦil kartu Video. Bude to tφm, ╛e ji nepova╛uji za zajφmavou.

Appearance znamenß n∞co jako "vzez°enφ". Nastavuje se tu n∞kolik d∙le╛it²ch v∞cφ.
Hodnoty Left a Right nastavujφ obtΘkßnφ ostatnφm textem, ostatnφ hodnoty nastavujφ r∙znou pozici obrßzku na °ßdku. V praxi pova╛uji za u╛iteΦnΘ pouze to obtΘkßnφ -- nap°. hodnota Left zp∙sobφ, ╛e obrßzek bude vlevo a ostatnφ text jej bude obtΘkat zprava. V HTML odpovφdß toto nastavenφ atributu align v tagu img.
Poznßmka: v normßlnφm zobrazenφ editor n∞kdy ╣patn∞ vykresluje polohu obrßzk∙ s Alignment default. V preview je to v po°ßdku.
Jednodu╣e ╣φ°ka ΦernΘho rßmeΦku. Odpovφdß atributu border v img. Chcete-li m∞nit barvu rßmeΦku, musφte CSS stylem.
Kolem obrßzku by se m∞ly ud∞lat horizontßlnφ a vertikßlnφ mezery. (V HTML se p°idajφ atributy hspace a vspace. Prohlφ╛eΦe to podporujφ.) Nepou╛φvß se to moc Φasto. Jß doporuΦuji rad∞ji pou╛φvat CSS vlastnost margin.
Zv∞t╣ovßnφ obrßzku se p°φli╣ Φasto nepou╛φvß, proto╛e je pak vykreslen mΘn∞ kvalitn∞. Zmen╣ovßnφ se zase nepo╛φvß, proto╛e by se pro men╣φ zobrazenou plochu p°enß╣elo zbyteΦnΘ mno╛stvφ dat. Kdy╛ u╛ ale je pot°eba trochu zm∞nit rozm∞ry, dß se to. Jen je t°eba mφt na z°eteli tyto nev²hody.
Width je ╣φ°ka, Height v²╣ka. Rozm∞ry se zadßvajφ v pixelech (obrazovkov²ch bodech). Pokud snad zvolφte procenta, zßkladem je v²╣ka okna a ╣φ°ka dokumentu, nikoliv p∙vodnφ rozm∞ry obrßzku.
Volba Keep aspect ratio znamenß zachovßnφ pom∞ru stran. Nechcete-li obrßzek p°i zm∞n∞ velikosti deformovat, nechte zatr╛eno.
FP do HTML k≤du vklßdß rozm∞ry obrßzk∙, i kdy╛ z∙stanou nezm∞n∞nΘ. Je to dobrΘ pro rychlej╣φ zobrazovßnφ strßnky p°i naΦφtßnφ. (V HTML jsou ╣φ°ka a v²╣ka atributy width a height tagu img.)
Velikost obrßzku se dß snadno m∞nit i my╣φ. Ta╛enφm za roh obrßzku z∙stßvß zachovßn pom∞r velikosti stran.
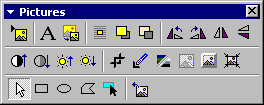
Kdy╛ si v editoru kliknete na obrßzek, vyskoΦφ vßm na obrazovce nov² panel nßstroj∙ urΦen² pro prßci s obrßzkem. Obvykle b²vß na dolnφm kraji obrazovky.

![]() Vlo╛enφ obrßzku u╛ jsem popisoval
Vlo╛enφ obrßzku u╛ jsem popisoval
┴Φko umo╛≥uje vlo╛enφ (bitmapovΘho) textu do obrßzku.
![]() Auto
Thumbnail (p°ipφnßΦek) je zajφmav² nßstroj urΦen² pro publikovßnφ rozm∞rn²ch
obrßzk∙. Do strßnky se ulo╛φ pouze zmen╣enina, z nφ╛ vede odkaz na p∙vodnφ
velk² obrßzek. Velikost zmen╣eniny se dß nastavit v Tools - Page Options -
Auto Thumbnail.
Auto
Thumbnail (p°ipφnßΦek) je zajφmav² nßstroj urΦen² pro publikovßnφ rozm∞rn²ch
obrßzk∙. Do strßnky se ulo╛φ pouze zmen╣enina, z nφ╛ vede odkaz na p∙vodnφ
velk² obrßzek. Velikost zmen╣eniny se dß nastavit v Tools - Page Options -
Auto Thumbnail.
![]() Nßsledujφcφm t°em tlaΦφtk∙m
se pokud mo╛no vyhn∞te. Nevφm, proΦ jsou umφst∞ny u obrßzk∙, ka╛dopßdn∞
pracujφ s CSS pozicovßnφm. To je ve FP
2000 ud∞lßno velmi ╣patn∞. Pokud nßhodou nejste experti na CSS, dejte si
pozor, aby Position Absolutely nebylo zmßΦknuto.
Nßsledujφcφm t°em tlaΦφtk∙m
se pokud mo╛no vyhn∞te. Nevφm, proΦ jsou umφst∞ny u obrßzk∙, ka╛dopßdn∞
pracujφ s CSS pozicovßnφm. To je ve FP
2000 ud∞lßno velmi ╣patn∞. Pokud nßhodou nejste experti na CSS, dejte si
pozor, aby Position Absolutely nebylo zmßΦknuto.
![]() OtßΦenφ, zrcadlenφ a
p°evrßcenφ obrßzku.
OtßΦenφ, zrcadlenφ a
p°evrßcenφ obrßzku.
![]() ┌prava kontrastu a sv∞tlosti.
(Je to podobnΘ jako lad∞nφ monitoru nebo televize. Ne╛ budete upravovat
sv∞tlost a kontrast, zkontrolujte si, ╛e nemßte monitor n∞jak extrΘm∞
nastaven².) Osobn∞ pou╛φvßnφ t∞chto nßstroj∙ nedoporuΦuji, proto╛e mßte nad
v²slednou kvalitou p°φli╣ malou kontrolu.
┌prava kontrastu a sv∞tlosti.
(Je to podobnΘ jako lad∞nφ monitoru nebo televize. Ne╛ budete upravovat
sv∞tlost a kontrast, zkontrolujte si, ╛e nemßte monitor n∞jak extrΘm∞
nastaven².) Osobn∞ pou╛φvßnφ t∞chto nßstroj∙ nedoporuΦuji, proto╛e mßte nad
v²slednou kvalitou p°φli╣ malou kontrolu.
![]() O°φznutφ obrßzku. Klikn∞te na
nßstroj, potom zatßhn∞te v obrßzku oblast, kterou chcete ponechat. Op∞tovn²m
vymßΦknutφm nßstroje se obrßzek o°φzne.
O°φznutφ obrßzku. Klikn∞te na
nßstroj, potom zatßhn∞te v obrßzku oblast, kterou chcete ponechat. Op∞tovn²m
vymßΦknutφm nßstroje se obrßzek o°φzne.
![]() Nastavenφ pr∙hlednΘ barvy.
Pr∙hlednß barva se v prohlφ╛eΦi nezobrazuje. Naklikn∞te si nßstroj a potom
╗ukn∞te v obrßzku na barvu, kterou chcete zpr∙hlednit.
Nastavenφ pr∙hlednΘ barvy.
Pr∙hlednß barva se v prohlφ╛eΦi nezobrazuje. Naklikn∞te si nßstroj a potom
╗ukn∞te v obrßzku na barvu, kterou chcete zpr∙hlednit.
Se zpr∙hled≥ovßnφm obrßzku jsou spojeny n∞kterΘ nep°φjemnosti.
![]() P°evedenφ obrßzku do stup≥∙
╣edi.
P°evedenφ obrßzku do stup≥∙
╣edi.
![]() "Vymytφ" obrßzku, jeho
v²raznΘ zesv∞tlenφ. Domnφvßm se, ╛e se jednß o radikßlnφ gama korekci. Je to
v²hodn² nßstroj pro p°φpravu obrßzkov²ch pozadφ (co╛ ov╣em nejde
automaticky).
"Vymytφ" obrßzku, jeho
v²raznΘ zesv∞tlenφ. Domnφvßm se, ╛e se jednß o radikßlnφ gama korekci. Je to
v²hodn² nßstroj pro p°φpravu obrßzkov²ch pozadφ (co╛ ov╣em nejde
automaticky).
![]() Vytvo°enφ tlaΦφtka - obrßzku
se p°idajφ sv∞tlΘ a tmavΘ okraje, tak╛e vypadß jako prostorov∞ vystouplΘ
tlaΦφtko. Rad∞ji nepou╛φvejte u gifu.
Vytvo°enφ tlaΦφtka - obrßzku
se p°idajφ sv∞tlΘ a tmavΘ okraje, tak╛e vypadß jako prostorov∞ vystouplΘ
tlaΦφtko. Rad∞ji nepou╛φvejte u gifu.
![]() Zv∞t╣enφ nebo zmen╣enφ.
Tento nßstroj je mo╛nΘ pou╛φt a╛ po tΘ, co zm∞nφte velikost. Zm∞nφ p∙vodnφ
rozm∞ry obrßzku. Za p°φpadnou zm∞nu velikosti nebude tedy odpovφdat
HTML, ale obrßzek se p°eulo╛φ do nov²ch rozm∞r∙.
Zv∞t╣enφ nebo zmen╣enφ.
Tento nßstroj je mo╛nΘ pou╛φt a╛ po tΘ, co zm∞nφte velikost. Zm∞nφ p∙vodnφ
rozm∞ry obrßzku. Za p°φpadnou zm∞nu velikosti nebude tedy odpovφdat
HTML, ale obrßzek se p°eulo╛φ do nov²ch rozm∞r∙.
![]() Obnovenφ p∙vodnφho
obrßzku. Dovoluje zru╣it v╣echny p°edchozφ ·pravy a vrßtit se k ulo╛enΘ
verzi obrßzku.
Obnovenφ p∙vodnφho
obrßzku. Dovoluje zru╣it v╣echny p°edchozφ ·pravy a vrßtit se k ulo╛enΘ
verzi obrßzku.
![]() Nßstroje slou╛φcφ pro tvorbu
klikacφch map.
Nßstroje slou╛φcφ pro tvorbu
klikacφch map.
V∞t╣ina p°edchozφch ·prav nem∞la ╛ßdn² vliv na HTML k≤d. Aby se provedenΘ zm∞ny neztratily, FrontPage se sna╛φ p°i uklßdßnφ strßnky ulo╛it i v╣echny zm∞n∞nΘ obrßzky. Zobrazφ dialog, kde je v╣echny vypφ╣e.
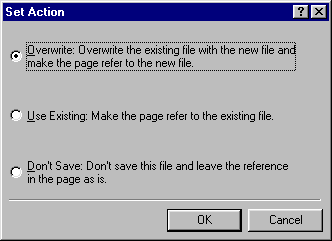
Abyste si nezru╣ili n∞kterΘ dobrΘ obrßzky, m∙╛ete jmΘno obrßzkovΘho souboru zm∞nit (Rename), p°esunout do jinΘ slo╛ky (Change Folder), nebo zvolit neuklßdßnφ (p°φkazem Set Action). Polo╛ka Set Action je vcelku zajφmavß:

Webovß grafika je obor sßm o sob∞. Nßzor, ╛e na nφ lze vyzrßt pomocφ FrontPage, je naivnφ. P°i m∞n∞nφ obrßzk∙ ve FrontPage se lze snadno dopustit hrub²ch chyb (zejmΘna datovΘ nafouknutφ souboru u gif nebo ztrßty kvality u jpg), pokusφm se proto vyjmenovat nßstroje, na kterΘ je t°eba dßt si pozor. Zßludnosti se podstatn∞ li╣φ podle pou╛itΘho formßtu obrßzku -- gif nebo jpg.
Gif je formßt vhodn² pro uklßdßnφ men╣φch kreseb a nßΦrtk∙, kterΘ neobsahujφ
moc barev. Prßv∞ barevnß hloubka (poΦet pou╛it²ch barev) siln∞ ovlivnφ
v²slednou datovou velikost souboru. Je proto pot°eba vyhnout se nßstroj∙m,
kterΘ zv∞t╣φ poΦet pou╛it²ch barev. To jsou nßstroje vklßdßnφ textu (to
┴Φko), p°evedenφ na tlaΦφtko ![]() a zm∞na velikosti
a zm∞na velikosti ![]() .
Uklßdßte-li do gifu obrßzek p°es schrßnku nebo naskenovan², nastavφ se
hloubka 256 barev, co╛ je v∞t╣inou zbyteΦn∞ moc.
.
Uklßdßte-li do gifu obrßzek p°es schrßnku nebo naskenovan², nastavφ se
hloubka 256 barev, co╛ je v∞t╣inou zbyteΦn∞ moc.
Poznßmka o FP 98: S obrßzky typu GIF se nedaly d∞lat v∙bec ╛ßdnΘ ·pravy, ani╛ by v²slednß barevnß hloubka nebyla 256. V tomto ohledu m∞ FP 2000 velmi p°φjemn∞ p°ekvapil, proto╛e poΦet barev nezvy╣uje.
Formßt jpg se hodφ na uklßdßnφ fotografiφ a obecn∞ v∞t╣φch obrßzk∙ bez v²razn∞j╣φch p°echod∙. Jeho v²hodou je komprese -- zmen╣enφ datovΘho objemu p°i uklßdßnφ. Komprese je vykoupena urΦitou ztrßtou kvality, co╛ ale v∞t╣inou nevadφ.
Jenom╛e pokud se jeden jpg obrßzek uklßdß vφcekrßt, datov² objem neklesß, ale kvalita upadß. Ani pozd∞j╣φ nastavenφ men╣φ komprese nepomßhß.
Aby se zm∞ny ud∞lanΘ ve FP zachovaly, obrßzek se prost∞ musφ p°eulo╛it. To je prßv∞ d∙vod, proΦ nedoporuΦuji manipulovat ve FrontPage s obrßzky jpg. Dß se to p°irovnat h°e na tichou po╣tu -- zprßva koluje, neustßle se m∞nφ a zhor╣uje.
Sprßvn∞ je p°i ·pravßch pot°eba v╛dy znovu vzφt p°edlohu, kterß je ulo╛ena mimo web v n∞jakΘm neztrßtovΘm formßtu (t°eba tiff), podle pot°eby ji upravit a znovu ulo╛it se sprßvn∞ nastavenou kompresφ.
Zm∞na typu obrßzku je postup, kter² ve FP pou╛φvajφ jenom amatΘ°i, ale jde to. Dß se to ud∞lat na kart∞ General v Picture Properties v oblasti Type.

U gifu se zde je╣t∞ uvßdφ, zda mß b²t pr∙hledn² (Transparent) -- pak musφ mφt nastavenou pr∙hlednou barvu -- a proklßdan² (interlaced). Proklßdßnφ znamenß, ╛e se obrßzek p°i zobrazovßnφ nenaΦφtß shora dol∙, ale nap°ed se naΦte °ßdkov² rastr, kter² se pozd∞ji dopl≥uje.
Komprese se dß nastavit u jpg obrßzk∙. P°ednastavenß hodnota 75 (nejde o procenta) je b∞╛n∞ u╛φvan²m kompromisem mezi kvalitou a datov²m objemem. Progresive passes je n∞co podobnΘho jako proklßdßnφ u gifu. Je╣t∞ jednou zd∙raz≥uji, ╛e p°euklßdat jpg obrßzky nenφ dobrΘ. Tyto volby doporuΦuji pouze p°i ·prav∞ naskenovan²ch p°edloh.
Manipulaci s obrßzky ve FP se vyh²bßm, pokud mohu. Prost∞ se sna╛φm s obrßzky v editoru zbyteΦn∞ nemanipulovat a v╣echno d∞lßm v externφm grafickΘm editoru (nap°. PaintShop, Photoshop, Gimp). Ten m∙╛ete spou╣t∞t normßln∞, nebo z prost°edφ FrontPage poklepßnφm na obrßzek v zobrazenφ slo╛ek.
Externφ grafick² editor pro FrontPage se dß nastavit v Tools - Options - Configure editors.
Dßvejte si pozor, zda pracujete opravdu s tφm obrßzkem, nebo jenom s jeho kopiφ v FP cache pam∞ti!
Mrkn∞te se kdy╛tak na n∞kolik rad pro p°φpravu obrßzk∙, to se t²kß obecn∞ psanφ webu, ne pouze FP.
| P°edchozφ: Odkazy |
Obsah | Dal╣φ: Klikacφ mapy |
| Vizte tΘ╛:
ObtΘkßnφ Odkazy: P°φprava obrßzk∙ pro web, Obrßzky na webu v HTML |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek