OznaΦte si text, kter² mß fungovat jako odkaz. Z nabφdky zvolte Insert -
Hyperlink. (Dß se to ud∞lat i tlaΦφtkem
![]() nebo klßvesovou zkratkou Ctrl + K.)
nebo klßvesovou zkratkou Ctrl + K.)
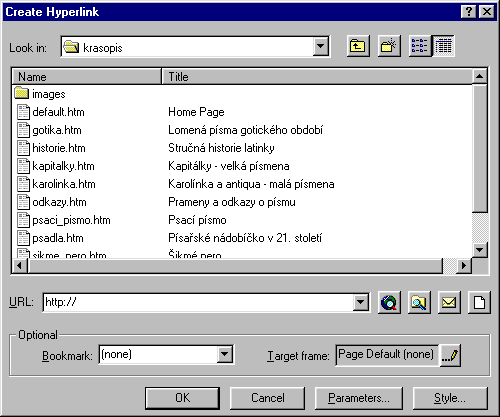
Zobrazφ se dialog, kter² se ptß na cφl odkazu. Nejd∙le╛it∞j╣φm polφΦkem je zde URL. V╣echny ostatnφ prvky dialogu slou╛φ jenom jako pom∙cka k tomu, aby se °et∞zec v polφΦku URL vyplnil sprßvn∞.

Samoz°ejm∞ je mo╛no vypsat adresu cφle ruΦn∞. Standardn∞ je nabφzeno "http://". Na tento °et∞zec navazuji, kdy╛ d∞lßm odkaz n∞kam mimo sv∙j web, do ╣irΘho internetu. Nap°φklad http://www.alt-f4.cz. To je takzvanß absolutnφ adresa.
NejΦast∞ji se jako cφl odkazu udßvß n∞jakß strßnka v aktußlnφm webu. Je mo╛no klasicky prochßzet lokßlnφm webem (Φßstφ disku) a zvolit cφlovou strßnku. (Tento postup se pou╛φvß tak v 97% prßce.)
Takto automaticky vypsanΘ URL nezaΦφnß http://, ale prost∞ jenom vypφ╣e jmΘno cφlovΘho souboru. Prohlφ╛eΦ znß umφst∞nφ aktußlnφho souboru, proto mu staΦφ jenom sßhnout na to samΘ mφsto pro cφlov² soubor jinΘho jmΘna.
Pokud se soubor nachßzφ v jinΘ slo╛ce, cesta p°edchßzφ v URL jmΘno souboru. Zßpis cesta/soubor (bez toho http://) se zaklßdß na adrese aktußlnφ strßnky -- odvozuje se od nφ. Je to takzvanß relativnφ adresa.
ZlatΘ pravidlo odkaz∙ znφ, ╛e mimo sv∙j web d∞lßm odkazy absolutnφ (zaΦφnajφ http://), ale na svΘm webu pou╛φvßm adresy relativnφ. Ale pokud budete pou╛φvat FrontPage s webem, moc na to nemusφte myslet, vyplyne to samo.
![]() Nejsem-li si jist ruΦn∞ ╗ukanou URL
(absolutnφ adresou), mohu pou╛φt tlaΦφtka pro prochßzenφ webem, ale je
to to samΘ jako pustit si externφ prohlφ╛eΦ. Samoz°ejm∞ musφm b²t p°ipojen.
Nejsem-li si jist ruΦn∞ ╗ukanou URL
(absolutnφ adresou), mohu pou╛φt tlaΦφtka pro prochßzenφ webem, ale je
to to samΘ jako pustit si externφ prohlφ╛eΦ. Samoz°ejm∞ musφm b²t p°ipojen.
![]() Odkaz mohu nasm∞rovat i na
jak²koliv soubor na disku. Nachßzφ-li se ale cφl mimo aktußlnφ web, p°i
uklßdßnφ strßnky se FP pokusφ cφlov² soubor zkopφrovat do aktußlnφho webu.
Pokud mu to kopφrovßnφ zatrhnu, u m∞ na poΦφtaΦi ten odkaz sice fungovat
bude, ale nebude fungovat na serveru.
Odkaz mohu nasm∞rovat i na
jak²koliv soubor na disku. Nachßzφ-li se ale cφl mimo aktußlnφ web, p°i
uklßdßnφ strßnky se FP pokusφ cφlov² soubor zkopφrovat do aktußlnφho webu.
Pokud mu to kopφrovßnφ zatrhnu, u m∞ na poΦφtaΦi ten odkaz sice fungovat
bude, ale nebude fungovat na serveru.
![]() N∞kterΘ odkazy po kliknutφ
spou╣t∞jφ po╣tovnφ program s vypsanou adresou -- klasicky jsou to odkazy s
textem "Napi╣te mi!". Klikn∞te na
nßstroj obßlky a vlo╛te mailovou adresu. Do URL se potom automaticky vypφ╣e
"mailto:adresa@n∞kam.cz" a bude to fungovat.
N∞kterΘ odkazy po kliknutφ
spou╣t∞jφ po╣tovnφ program s vypsanou adresou -- klasicky jsou to odkazy s
textem "Napi╣te mi!". Klikn∞te na
nßstroj obßlky a vlo╛te mailovou adresu. Do URL se potom automaticky vypφ╣e
"mailto:adresa@n∞kam.cz" a bude to fungovat.
![]() Odkaz m∙╛ete ud∞lat i na
strßnku, kterß je╣t∞ neexistuje, ale zrovna ji zalo╛φte. A╛ do doby, ne╛ tu
novou strßnku n∞kam ulo╛φte, si FP bude pamatovat, ╛e ten odkaz mφ°φ na nφ.
Odkaz m∙╛ete ud∞lat i na
strßnku, kterß je╣t∞ neexistuje, ale zrovna ji zalo╛φte. A╛ do doby, ne╛ tu
novou strßnku n∞kam ulo╛φte, si FP bude pamatovat, ╛e ten odkaz mφ°φ na nφ.
Odkaz m∙╛e mφ°it na strßnku, ale m∙╛e mφ°it i na konkrΘtnφ mφsto ve strßnce. Strßnka se po kliknutφ odroluje. D∞lß se to pomocφ zßlo╛ek. Jsou nutnΘ dva kroky:
D∞lß se p°φkazem z nabφdky Insert - Bookmark. P°edtφm je nutnΘ mφt kurzor na mφst∞, kde chci mφt zßlo╛ku. Dialog se zeptß na jmΘno zßlo╛ky -- je dobrΘ zvolit n∞jakΘ logickΘ jmΘno bez mezer a diakritiky.
V dialogu tvorby odkazu (Create Hyperlink) se podφvejte, co vßm nabφzφ polφΦko Bookmark. Pokud nic, znamenß to, ╛e v aktußlnφ strßnce nejsou zatφm ╛ßdnΘ zßlo╛ky. Pokud tam jsou, tak se vypφ╣φ. Pak je mo╛no zvolit cφl odkazu.
Podφvßte-li se nynφ do polφΦka URL, vidφte, ╛e adresa konΦφ sekvencφ #jmeno_zßlo╛ky.
Samoz°ejm∞ lze vlo╛it odkaz na zßlo╛ku v jinΘ strßnce. Nap°ed zvolte cφlovou strßnku. Dßl vßm to FP moc neusnadnφ, musφte si zjistit jmΘno zßlo╛ky v tΘ dal╣φ strßnce a do polφΦka Bookmark ho vypsat ruΦn∞. (Leda by byla ta cφlovß strßnka takΘ otev°enß ve FP, pak se seznam tamnφch zßlo╛ek vypisuje.)
Jedin² prvek odkazovΘho dialogu, kter² p°φmo neovliv≥uje polφΦko URL (tedy adresu strßnky), ale °φkß, do jakΘho okna (nebo Φßsti okna -- rßmu) se mß odkaz nasm∞rovat. Kup°φkladu asi znßte odkazy, kterΘ po kliknutφ otevφrajφ novΘ okno prohlφ╛eΦe; to se dß nastavit tady.
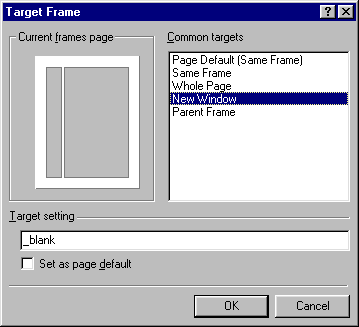
V dialogu tvo°enφ odkazu klikn∞te na tu╛tiΦku vedle Target frame. Objevφ se dal╣φ dialog.

Zde se dß vybrat rßm, do kterΘho bude odkaz mφ°it. Podrobn∞ji budu vysv∞tlovat cφlov² rßm a╛ u rßm∙, nynφ pouze slφbenΘ otevφrßnφ odkaz∙ v novΘm okn∞. Prost∞ se zvolφ New Window, dole se automaticky vypφ╣e "_blank" a je hotovo.
Volba Set as page default namφ°φ v╣echny odkazy na strßnce do zvolenΘho zacφlenφ (v╣echny, u kter²ch to nenastavφte jinak). Takovß volba se Φasto praktikuje u strßnek s odkazy na cizφ zdroje.
Ke zm∞n∞ odkazu vede stejn² dialog jako k jeho vytvo°enφ, akorßt se jmenuje Edit Hyperlink (namφsto Create :-). Zde se dß kdykoli cokoli zm∞nit.
Dialog Edit Hyperlink se dß vyvolat n∞kolika zp∙soby, kurzor je t°eba mφt v odkazu:
V dialogu Edit Hyperlink staΦφ smazat polφΦko URL.
N∞kdy mi (nevφm proΦ) d∞lß problΘm, jak psßt v normßlnφm zobrazenφ za odkazem text, kter² by u╛ odkazem nebyl. Spolehliv∞ funguje pouze postup klßvesami Enter, ╣ipka nahoru, End, Enter, vlo╛enφ normßlnφho textu a vymazßnφ Entr∙.
Chci-li za odkaz psßt text, kter² by byl je╣t∞ odkazem, takΘ to n∞kdy nefunguje. SpolehlivΘ je jφt p°ed poslednφ pφsmeno, dopsat ho znova, dopsat text, kter² chci a smazßnφ poslednφho pφsmene. Jak se t°eba d∞lß zm∞na textu Odkazy na HezkΘ odkazy:
Tent²╛ postup je t°eba obrßcen∞, pokud chci n∞co aktivnφho p°idat p°ed text odkazu.
Editor okam╛it∞ po zapsßnφ libovolnΘ webovΘ nebo mailovΘ adresy uΦinφ tuto adresu aktivnφ. (D∞lß to tak, ╛e p°i ka╛dΘm stisku mezery testuje p°edchozφ °et∞zec, zda obsahuje www Φi http:// na zaΦßtku nebo zavinßΦ mezi pφsmeny.) Takovou adresu lze oznaΦit a p°epsat textem odkazu.
P°edchozφ vlastnost je n∞kdy na zlost -- obΦas uvßdφm adresu nebo mail, kter² nechci mφt aktivnφ. Jsou zp∙soby, jak to za°φdit:
╚astou chybou je upravovßnφ odkazu pouh²m p°epsßnφm zobrazovanΘ adresy. Pokud chcete zm∞nit odkaz www.neco.cz na www.necojineho.cz, tak krom∞ p°epsßnφ textu odkazu musφte spustit Edit Hyperlink a p°epsat adresu.
Kliknutφm na na odkaz s klßvesou Ctrl v normßlnφm zobrazenφ se v editoru navφc otev°e odkazovanß strßnka. Nebo lze pou╛φt pravoklik + Follow Hyperlink.
╚ast²m problΘmem je, ╛e strßnky u autora na poΦφtaΦi fungujφ sprßvn∞, ale po
odeslßnφ na server to blbne. 99% t∞chto chyb je zp∙sobeno odkazem typu file:///,
mφ°φcφ na disk u╛ivatele. Odkaz na soubor se vytvo°φ n∞kdy omylem nebo
pou╛itφm nßstroje ![]() , ale pokud
nepracuji ve webu, tak se takto chybnΘ odkazy
tvo°φ v╛dycky.
, ale pokud
nepracuji ve webu, tak se takto chybnΘ odkazy
tvo°φ v╛dycky.
Vlo╛en² odkaz se v HTML k≤du zapφ╣e vcelku jednodu╣e. Odkaz zaΦφnß pφsmenkem a (a jako anchor, kotva). KlφΦovß je tu hodnota polφΦka URL (to je hodnota atributu href).
<a href="to, co bylo v URL">Text odkazu</a>
Target frame, pokud nez∙stal default, se projevφ atributem target s hodnotou polφΦka Target setting. Nap°.
<a href="www.seznam.cz" target="_blank">Text odkazu</a>
Zßlo╛ka se vklßdß pomocφ atributu name do odkazu, kter² nemusφ obsahovat ╛ßdn² text.
<a name="jmeno_zalozky"></a>Text strßnky ...
Namφ°enφ na zßlo╛ku se provßdφ pomocφ k°φ╛ku #:
<a href="#jmeno_zalozky">Text odkazu, mφ°φcφ na zßlo╛ku</a>
HTML jazyk se nemusφte uΦit, ale pokud se dostavφ problΘmy, je v╛dycky lep╣φ vlΘzt do zdroje. Nemusφm, doufßm, zd∙raz≥ovat, ╛e zm∞ny lze provßd∞t i p°φmo v HTML zobrazenφ. Mnohdy je to efektivn∞j╣φ.
Ve FP jsou dv∞ mo╛nosti, jak to ud∞lat, efekt je stejn².
V obrßzku se dß vyznaΦit n∞kolik oblastφ, kterΘ budou slou╛it jako odkazy na r∙znΘ strßnky. ╪φkß se tomu imagemaps nebo klikacφ mapy.
Nov∞j╣φ prohlφ╛eΦe dovolujφ zobrazovat u odkaz∙ ╛lutou vysv∞tlujφcφ bublinu, pokud se nad odkazem zastavφ my╣. D°φve to ╣lo pouze u obrßzk∙. Nynφ to jde u Φehokoliv, ov╣em u odkaz∙ je to obzvlß╣╗ u╛iteΦnΘ. «el, programßto°i FrontPage asi tenhle trik neznajφ, tak╛e je nutnΘ vlΘzt do HTML zobrazenφ.
Tam je pot°eba najφt zaΦßtek odkazu <a href="n∞kam.htm> a p°idat do n∞j atribut title. V²sledek vypadß tahle:
<a href="n∞kam.htm" title="Toto je text bubliny">Text
odkazu</a>
V dialogu Create Hyperlink jste si mo╛nß v╣imli tlaΦφtka Parameters. To je zrovna krßsn² p°φklad toho, jak d∞lat jednoduchΘ v∞ci slo╛it∞. V prvnφ °ad∞ musφm podotknout, ╛e p°i v²stavb∞ statickΘho webu se parametry odkazu tΘm∞° nepou╛ijφ. Dovolujφ p°edßvat cφlovΘ strßnce urΦitΘ prom∞nnΘ metodou Get. Pokud nevφte, co to znamenß, znamenß to, ╛e to nepot°ebujete. V URL odkazu jsou to znaky za otaznφkem v syntaxi odkaz.cz/soubor.html?prom∞nnß1=hodnota1&prom∞nnß2=hodnota2 atd. TlaΦφtko Parameters umo╛≥uje vypsat totΘ╛ pon∞kud slo╛it∞ji.
| P°edchozφ: Prßce s textem |
Obsah | Dal╣φ: Prßce s obrßzky |
| Vizte tΘ╛:
Barvy pozadφ a odkaz∙, Klikacφ mapy Odkazy: Odkazy v HTML, Jak zdokonalit odkazy, NovΘ okno otev°enΘ odkazem |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek