
There are eleven objects to consider in the HTML object model:
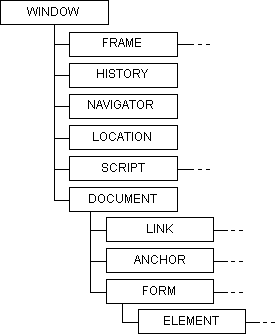
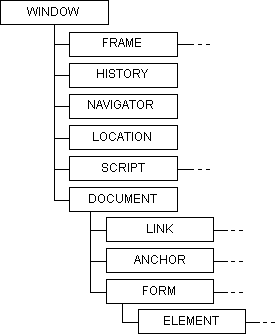
These objects are organized in the following hierarchy (the dotted line following an object indicates that multiple objects may exist):

Each of these objects has its own rules for scoping and containment.
The top level object is a window. Every window contains:
The window object properties can be referenced directly by scripts while in the window scope. So, for example, script authors do not need to type:
window.name
to reference the window name; instead, it is sufficient just to type:
name
Note also that it is possible to call scripts from one window object to another. So, to execute the script myscript in the topmost window, use:
top.myscript()
The next level down is a document. This object contains:
Because scripts live with the window object, not the document object, the script author must type document.property to access document properties. So, to get the title of the document, the author can type:
<script language="VBScript"> '... string1 = document.title -put the document title into string1 '... </script>
To access the forms in a document, the author can either refer by name or through the form array. So, for the following form:
<form name="Form1">
<input type="button" name="Button1" value="Press ME" onClick="pressed">
</form>
The author can access the object named button1 either by name:
<script language="VBScript"> sub pressed document.Form1.Button1.value="I've been pressed" ' access the form by name end sub </script>
or by index:
<script language="VBScript">
sub pressed
document.forms(0).Button1.value="I've been pressed" ' access the form by index
end sub
</script>
The only unusual part of document naming is contained elements that are not form types. Scripts can refer to these elements directly, without using document. So, for example, if the authors create an object called myObject, they can reference it directly in script as follows:
<object name="myObject" ... >
</object>
<script language="VBScript">
sub foo
myObject.color = "green" - access the form by index
end sub
</script>
The final level of scoping is a form. The form object contains:
Scripts can live either in a form object or in a window object. If a script lives outside the form, it needs to access the elements in the form, either by name or through the form array (see the example in "The Document Object"). If, however, the script lives inside the form, it can access the elements in the form directly.
<form name="Form1">
<input type="button" name="Button1" value="Press me">
<script for="Button1" event="onClick" language="VBScript">
alert "I've been pressed"
document.Form1.Button1.value="OUCH" - as usual, we can use the fully qualified name
Button1.value="OUCH" - because we're in the form Button1 is scoped as well
</script>
</form>
<script language="VBScript">
sub foo
document.Form1.Button1.value="OUCH" - outside the form, we can only use the fully qualified name
end sub
</script>