Form Object
form Object
Description
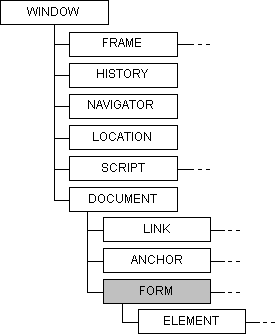
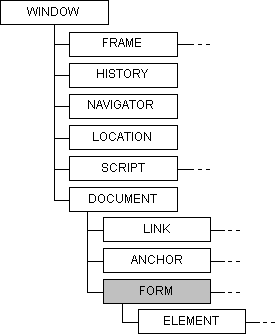
An object that resides below the document in the scripting object model. A form may contain:
- Element - The array of objects and intrinsic controls contained in the form.

The form object represents a form in the HTML document. Forms are kept in the document object both as an array and by name. Script forms are accessible either by index (the documents forms array) or by name (given in the NAME="somename" attribute of the HTML <FORM> tag). Given a document with one form defined, the script can access the form in one of two ways:
<script language="VBSCRIPT">
' ...first method, by name ...
sub pressedByName
document.Form1.Button1.value="I've been pressed" ' access the form by name
end sub
' ... second method, by index...
' Note that indexes start at 0, not 1!
sub pressedByIndex
document.form1.elements(1).value="I've been pressed" ' access the form by index
end sub
</script>
<form name="Form1">
<input type="button" name="Button1" value="Press ME" onClick="pressedByName" language="VBScript">
<input type="button" name="Button2" value="Press ME" onClick="pressedByIndex" language="VBScript">
</form>
Methods
submit
Events
onSubmit
Properties
action, encoding, method, target, elements, hidden
Properties
action Property
Description
Gets or sets the address to be used to carry out the action of the form.
Syntax
form.action[=string]
| Part | Description |
| form
| An object expression that evaluates to a form object.
|
| string
| Optional. A string containing the new action, generally a URL.
|
Return Value
Returns a string containing the current form action.
Remarks
If no URL is specified, the base URL of the document is used. Note that this is identical to changing the ACTION attribute of the FORM tag. So the script:
document.form[0].action = "http:// www.sample.com/bin/search"
is identical to the following:
<FORM ACTION="http:// www.sample.com/bin/search">
</FORM>
Applies To
Form
Methods
submit
Events
onSubmit
Properties
encoding, method, target, elements, hidden
encoding Property
Description
Gets or sets the encoding for the form.
Syntax
form.encoding[=string]
| Part | Description |
| form
| An object expression that evaluates to a form object.
|
| string
| Optional. A string containing the new encoding. This must be a valid mime type, like "text/html".
|
Return Value
Returns a string containing the current form encoding.
Remarks
If no mime type is specified, "text/html" is used. Note that this is identical to changing the ENCTYPE attribute of the FORM tag. So the script:
document.form[0].action = "http:// www.sample.com/bin/search"
document.form[0].enctype = "text/html"
is identical to the following:
<FORM ACTION="http:// www.sample.com/bin/search" ENCTYPE="text/html">
</FORM>
Note that in the current build, encoding can be set, but has no effect on the operation of the form.
Applies To
Form
Methods
submit
Events
onSubmit
Properties
action, method, target, elements, hidden
method Property
Description
Indicates how the form data should be sent to the server.
Syntax
form.method[string]
| Part | Description |
| form
| An object expression that evaluates to a form object.
|
| string
| Optional. A string containing the new method, either GET or POST.
|
Return Value
Returns a string containing the current form method.
Remarks
GET means append the arguments to the action URL and open it as if it were an anchor; POST means send the data via an HTTP post transaction. Note that this is identical to the METHOD attribute of the FORM tag, so the script:
document.form[0].action = "http:// www.sample.com/bin/search"
document.form[0].method = "GET"
is identical to the following:
<FORM ACTION="http:// www.sample.com/bin/search" METHOD=GET>
</FORM>
Applies To
Form
Methods
submit
Events
onSubmit
Properties
action, encoding, target, elements, hidden
target Property
Description
Specifies the name of the target window to display the form results in.
Syntax
form.target [=string]
| Part | Description |
| form
| An object expression that evaluates to a form object.
|
| string
| Optional. A string containing the new target name.
|
Return Value
Returns a string containing the current form target.
Remarks
Note that this is identical to the TARGET attribute of the FORM tag, so the script:
document.form[0].action = "http:// www.sample.com/bin/search"
document.form[0].target = "newWindow"
is identical to the following:
<FORM ACTION="http:// www.sample.com/bin/search" TARGET="newWindow">
</FORM>
Note that in the current build, target can be set; however, it has no effect on the operation of the form.
Applies To
Form
Methods
submit
Events
onSubmit
Properties
action, encoding, method, elements, hidden
elements Property
Description
Returns the array of elements contained in the form.
Syntax
form.elements[=string]
| Part | Description |
| form
| An object expression that evaluates to a form object.
|
Return Value
Returns an object expression that evaluates to the array of elements in a form.
Remarks
The elements include any intrinsics (specified using the INPUT tag) or any embedded objects (specified using the OBJECT tag) contained in the form. So, the HTML:
<FORM ACTION="http:// www.sample.com/bin/search" METHOD=GET>
<INPUT NAME="aButton" TYPE ... >
<INPUT NAME="aCheckBox" TYPE ... >
<OBJECT NAME="anObject" DATA=...></OBJECT>
<INPUT NAME="aRadio" TYPE ... >
</FORM>
would generate an elements array where form.elements.length returns 4, and form.elements[2].name returns "anObject".
Applies To
Form
Methods
submit
Events
onSubmit
Properties
action, encoding, method, target, hidden
hidden Property
Description
Not yet implemented
Applies To
Form
Methods
submit
Events
onSubmit
Properties
action, encoding, method, target, elements
Methods
submit Method
Description
Submits the form. Note that this is identical to clicking a form input with TYPE=SUBMIT.
Syntax
form.submit
| Part | Description |
| form
| An object expression that evaluates to a form object.
|
Applies To
Form
Events
onSubmit
Properties
action, encoding, method, target, elements, hidden
Events
onSubmit Event
Description
Fired when the form is submitted.
Syntax
form.onSubmit =action
| Value | Description |
| form
| An object expression that evaluates to a form object.
|
| action
| A string expression that evaluates to a scripting function call.
|
Remarks
This event can be used to prevent the form from being submitted, or it can be used simply to run additional code before the form is submitted. To prevent the form from being submitted, you must use "return <function>." So, the script:
form.onsubmit = "return IsValid()"
calls IsValid, and submits the form if it returns TRUE, or doesn't submit the form if it returns FALSE, while:
form.onsubmit = "IsValid()"
calls IsValid, but submits the form regardless of return value.
In the current build, forms fire the onSubmit event when the submit method is called; but not when the submit button is clicked.
Applies To
Form
Methods
submit
Properties
action, encoding, method, target, elements, hidden
© 1996 Microsoft Corporation