
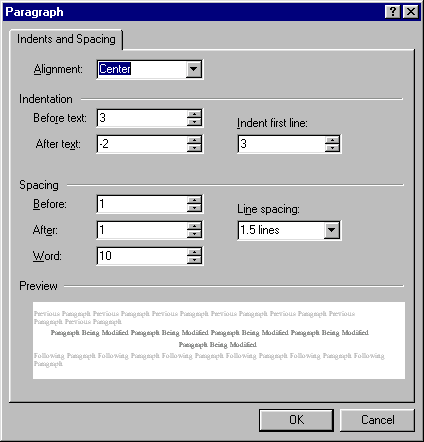
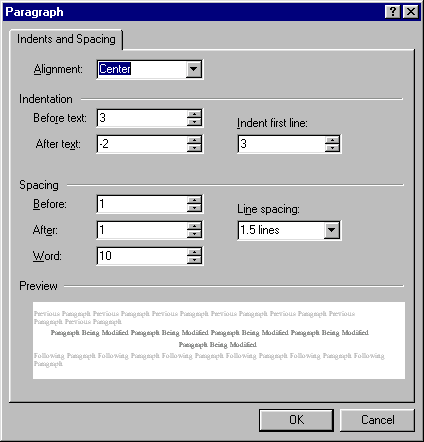
P°φkaz Format - Paragraph umo╛≥uje m∞nit vlastnosti odstavce. P°edtφm je t°eba mφt kurzor v m∞n∞nΘm odstavci (nenφ tedy t°eba jej zatahovat my╣φ). Dialog je mo╛no vyvolat i kliknutφm pravΘho tlaΦφtka my╣i na odstavci a volbou Paragraph.

Mφsto v²kladu pßr ukßzek p°φmo v t∞chto odstavcφch. Toto je odstavec zarovnan² p°ednastaven∞, Alignment mß tedy hodnotu default. Pokud mo╛no doporuΦuji pou╛φvat co nejvφce.
Tento odstavec je zarovnan² vlevo, co╛ se ov╣em nijak neprojevφ, proto╛e zarovnßnφ vlevo je defaultnφ.
Zarovnßnφ doprava (right) zp∙sobφ hladk² prav² okraj narozdφl od zarovnßnφ vlevo -- to se sna╛φ mφt hladk² prav² okraj odstavce.
Tento odstavec je zarovnßn na st°ed, Alignment mß hodnotu center.
Zarovnßnφ do bloku (justify) se sna╛φ upravit mezislovnφ mezery tak, aby lev² i prav² okraj textu byly zarovnanΘ. Poslednφ °ßdek odstavce p°itom zarovnßvß doleva. N∞kterΘ star╣φ prohlφ╛eΦe to nepodporujφ. Mß-li Φtenß° p°φli╣ ·zkΘ okno prohlφ╛eΦe, mezislovnφ mezery mohou vzr∙st natolik, ╛e p∙sobφ o╣kliv∞.
![]() Na panelu nßstroj∙ se dß zarovnßnφ m∞nit takΘ.
Na panelu nßstroj∙ se dß zarovnßnφ m∞nit takΘ.
Before text nastavφ lev² okraj odstavce. Jde o ekvivalent zarß╛ky na psacφm stroji nebo ve Wordu. ╪φkß se tomu odsazenφ.
After text je to samΘ, jen╛e zprava.
Indent first line nastavuje odsazenφ prvnφho °ßdku.
![]() V nßstrojovΘ li╣t∞ se dß nastavit najednou levΘ a pravΘ odsazenφ rychleji.
Nepromφtne se ale do dialogu Paragraph, proto╛e v HTML pou╛φvß jinou syntaxi
(tag <blockquote>).
V nßstrojovΘ li╣t∞ se dß nastavit najednou levΘ a pravΘ odsazenφ rychleji.
Nepromφtne se ale do dialogu Paragraph, proto╛e v HTML pou╛φvß jinou syntaxi
(tag <blockquote>).
Before a After nastavujφ velikost okraje nad a pod odstavcem. Podle anglosaskΘho zvyku se odstavce v prohlφ╛eΦφch zobrazujφ s p°ednastaven²mi vertikßlnφmi okraji. Tato funkce to umo╛≥uje zm∞nit.
Word spacing jsou mezislovnφ mezery. Toto polφΦko se pou╛φvß velmi z°φdka.
Line spacing je fantastickß v∞c, je to °ßdkovßnφ. Zv²╣enΘ °ßdkovßnφ podstatn∞ zvy╣uje Φitelnost z monitoru. ⌐koda jen, ╛e Line height nabφzφ pouze °ßdkovßnφ 1,5 nßsobnΘ a dvojnßsobnΘ. Mßlokoho napadne napsat do polφΦka t°eba 120%. Ale funguje to. Mimochodem 1,2 nßsobek doporuΦuji jako optimßlnφ.
Pokud nenφ uvedeno jinak, v╣echna Φφsla pou╛itß v dialogu Paragraph znamenajφ obrazovkovΘ body -- pixely (px). P°evod na typografickΘ body pou╛φvanΘ u v²╣ky pφsem (pt) se podle m²ch v²zkum∙ poΦφtß podle vzorce 3px = 4pt. Teoreticky m∙╛ete p°i vypl≥ovßnφ polφΦek pou╛φvat i milimetry (mm), body (pt) a procenta.
Po stisku klßvesy Enter se v editoru ud∞lß nov² odstavec. P°itom se v╣echny vlastnosti p∙vodnφho odstavce p°enesou na odstavec nov². To se t²kß i rßmeΦk∙, pozadφ a samoz°ejm∞ pφsma.
Funkce popisovanΘ na tΘto strßnce p°idßvajφ do HTML atributy tagu <p>. P je znaΦka odstavce (angl. paragraph). V HTML to vypadß takhle:
<p atribut="hodnota">
Zm∞nou atribut∙ a jejich hodnot lze upravit formßtovßnφ odstavce p°φmo v HTML.
| Nßzev ve FP | V²znam | HTML interpretace v p°φkladu |
|---|---|---|
| Alignment | Zarovßnφnφ odstavce | <p align="center"> |
| Before text | Lev² okraj odstavce | <p style="margin-left: 4px"> |
| After text | Prav² okraj odstavce | <p style="margin-right: 4px"> |
| Indent first line | Odsazenφ prvnφho °ßdku | <p style="text-indent: 10%"> |
| Before | Vertikßlnφ mezera p°ed odstavcem | <p style="margin-top: 4px"> |
| After | Vertikßlnφ mezera pod odstavcem | <p style="margin-bottom: 4px"> |
| Line spacing | ╪ßdkovßnφ | <p style="line-height: 120%"> |
| Word | Mezislovnφ mezery | <p style="word-spacing: 4px"> |
| P°edchozφ: Pφsmo |
Obsah | Dal╣φ: Odrß╛ky a Φφslovßnφ |
| Vizte tΘ╛:
ObtΘkßnφ, Pozicovßnφ,
Nabφdka Insert Odkazy: Bloky v html: p, div, nadpisy, bloquote, pre, Div a span, neutrßlnφ html tagy, CSS prakticky, Okraje objekt∙ |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek