
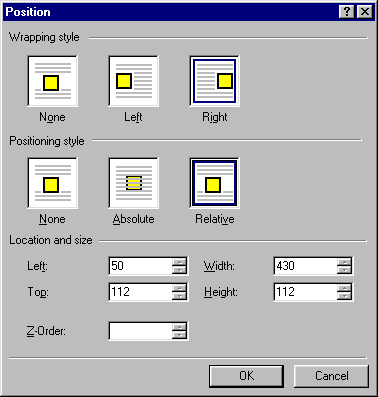
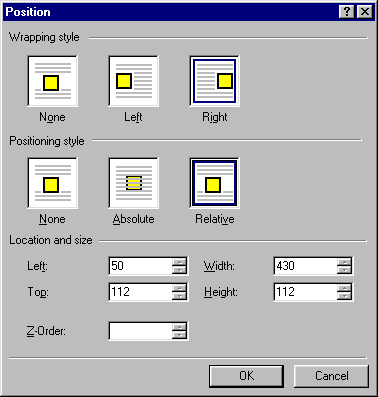
P°φkaz Format - Position umo╛≥uje jak²koli prvek obtΘkat nebo umφstit (teoreticky) kamkoliv na strßnku. Je d∙le╛itΘ mφt vybrßno, s jakou Φßstφ strßnky chci pracovat -- oznaΦit si ji. Pokud nevyberete ╛ßdn² objekt (obrßzek, oddφl) nebo vφce objekt∙ (zata╛enφm my╣φ), budou se ·pravy vztahovat na aktußlnφ odstavec (ten, v n∞m╛ je kurzor).
V tomto textu se zab²vßm obtΘkßnφm, pozicovßnφ probφrßm dßle.

Hornφ t°i volby se vztahujφ k obtΘkßnφ. Element m∙╛e b²t umφst∞n k okraji strßnky a ostatnφ text jej m∙╛e obtΘkat. Mo╛nß tuto mo╛nost znßte u obrßzk∙ nebo tabulek; u odstavc∙ textu se pou╛φvß z°φdka.
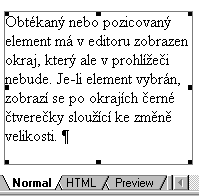
Pou╛ijete-li obtΘkßnφ na odstavec, zobrazφ se vßm v rßmeΦku. Je nutnΘ si jej z·╛it, proto╛e zprvu zabφrß celou ╣φ°ku strßnky, tak╛e
nemß kudy b²t obtΘkan². Velikost se dß m∞nit pouze my╣φ pomocφ Φern²ch teΦek
na okraji. Pro p°esnΘ nastavenφ velikosti je mo╛nΘ zapnout si nßstrojov²
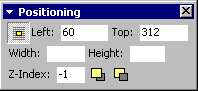
panel Positioning (View - Tolbars - Positioning); sna╛╣φ mi ale p°ijde
p°epnutφ do HTML zobrazenφ (doporuΦuji procenta a v∙bec neuvßd∞t v²╣ku).
Je nutnΘ si jej z·╛it, proto╛e zprvu zabφrß celou ╣φ°ku strßnky, tak╛e
nemß kudy b²t obtΘkan². Velikost se dß m∞nit pouze my╣φ pomocφ Φern²ch teΦek
na okraji. Pro p°esnΘ nastavenφ velikosti je mo╛nΘ zapnout si nßstrojov²
panel Positioning (View - Tolbars - Positioning); sna╛╣φ mi ale p°ijde
p°epnutφ do HTML zobrazenφ (doporuΦuji procenta a v∙bec neuvßd∞t v²╣ku).
Nastavenφ obtΘkßnφ lze u obrßzk∙ ud∞lat i Φast∞j╣φm zp∙sobem. Pravoklik - Picture Properties - Appearance - Alignment "left" nebo "right". Oba postupy (druh² p°es oznaΦit - Format - Position) jsou ekvivalentnφ.
ObtΘkßnφ tabulek lze za°φdit pravoklikem - Table Properties - Float; ve v²slednΘm HTML se ale objevujφ rozdφly.
TrojkovΘ verze prohlφ╛eΦ∙, kterΘ je╣t∞ obΦas existujφ, neumφ nechat obtΘkat text. Jenom tabulky a obrßzky. Chcete-li se vyhnout nesprßvnΘmu zobrazenφ, nepou╛φvejte obtΘkßnφ textu. Ke stejnΘmu ·Φelu se toti╛ dajφ pou╛φt jednobu≥kovΘ tabulky. Je to pracn∞j╣φ, ale jist∞j╣φ.
Toto je zleva obtΘkan² odstavec s rßmeΦkem.
N∞kdy je pot°eba pokraΦovat v textu a╛ pod plovoucφm elementem, v∞t╣inou z d∙vodu designu. KlasickΘ je to u nadpis∙, ale t°eba ╣irokΘ obrßzky takΘ nesnesou vedle sebe plovoucφ objekt.
Jsou dva zp∙soby, jak za°φdit, aby objekt Φekal na ukonΦenφ plovoucφch element∙:
Jakmile jednou ve FrontPage 2000 n∞kam dßm obtΘkan² odstavec, tak s nφm u╛ neumφm pohnout jinam. Mo╛nß je to moje chyba, ale bu∩to musφm do HTML nebo kopφrovat my╣φ text obtΘkanΘho odstavce, p°iΦem╛ se ztratφ nastavenφ toho obtΘkßnφ. Je ╣koda, ╛e obtΘkanΘ odstavce nemajφ n∞jakΘ ou╣ko, jako se objevuje u obtΘkan²ch obrßzk∙ nebo tabulek.
Zleva obtΘkan² text se obalφ tagy <div style="float: right; width: 100;
height: 500> a </div>, FP p°idßvß v²╣ku a ╣φ°ku podle
zata╛enφ my╣φ. Pokud v nastavenφ Tools - Page Options - General odtrhnete
volbu Use DIV..., bude se styl umis╗ovat p°φmo do tagu <p> (odstavec), co╛
se ale bude ╣patn∞ zobrazovat Φtenß°∙m, kte°φ majφ prohlφ╛eΦ IE 4.
ObtΘkanΘ obrßzky, tabulky majφ obtΘkßnφ vklßdanΘ beze styl∙ p°φmo v tagu atributem align=right nebo left:
<img align="right" src=...>
<table align="right" cellpadding=... >
| P°edchozφ: RßmeΦky a pozadφ |
Obsah | Dal╣φ: Pozicovßnφ |
| Vizte tΘ╛: Tabulky, Obrßzky, Styl | ||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek