
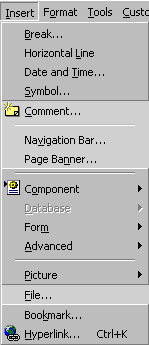
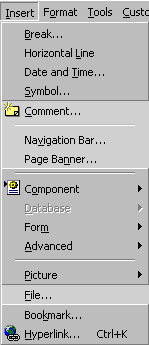
┌vodnφ poznßmka o kompatibilit∞N∞kterΘ funkce z nabφdky Insert jsou p°φstupnΘ nebo nep°φstupnΘ na zßklad∞ nastavenφ v Tools - Page Options - karta Compatibility. Pokud znßte doptßvanΘ parametry (zejmΘna serveru), nepou╛itelnΘ v∞ci budou rovnou ╣edivΘ. V∞t╣ina lidφ ale nastavenφ serveru neznß -- pro ty v╛dy zd∙raz≥uji, Φemu by se rad∞ji m∞li vyhnout. |

V╛dy, ne╛ zaΦnete n∞co vklßdat, podφvejte se, kde mßte kurzor -- na to mφsto se bude vklßdat.
Vlo╛φ to textu povinnΘ zalomenφ °ßdku (m∞kk² enter). V k≤du je to tag <br>. P°ed vlo╛enφm se FP zeptß, zda mß text Φekat na ukonΦenφ plovoucφch element∙ (obtΘkan²ch tabulek nebo obrßzk∙), to se zadßvß z°φdka. Tak╛e nechte na "Normal line break". Podstatn∞ jednodu╣eji lze m∞kk² enter vlo╛it pomocφ klßvesovΘ zkratky Shift + Enter. V²hoda oproti normßlnφmu konci odstavce (Enter) spoΦφvß v tom, ╛e se nekonΦφ odstavec, a tedy ned∞lß vertikßlnφ mezera.
Vlo╛φ do textu vodorovnou linku, kterß je v k≤du p°edstavovßna tagem <hr>. FP p°ed Φarou automaticky ukonΦuje odstavec (jak to ostatn∞ mß ve zvyku u mnoha element∙). Chcete-li m∞nit vlastnosti Φßry, klikn∞te si na nφ prav²m tlaΦφtkem - Horizontal Line Properties.

Width a Height jsou v²╣ka a ╣φ°ka. ⌐φ°ka se dß nastavit i v procenech ╣φ°ky okna. Alignment je zarovnßnφ, Color je barva. Solid line zp∙sobuje, ╛e Φßra nebude stφnovanß.
Vlo╛enφ data aktualizace. P°i zadßvßnφ se FP ptß na formßt data a druh
aktualizace (druhß volba p°episuje datum i p°i automatickΘ zm∞n∞ n∞jakΘho
prvku strßnky) . Pozor, nejednß se o klasickΘ vlo╛enφ fixnφho Φasu. ┌daj se
zaktualizuje poka╛dΘ, kdy╛ strßnku s tφmto objektem ulo╛φte. Do html k≤du si
FP vklßdß <!--webbot bot="Timestamp" s-type="EDITED" s-format="%d.%m.%Y"
-->
Po ulo╛enφ to vypadß divoΦeji:
<!--webbot bot="Timestamp" startspan s-type="EDITED" s-format="%d.%m.%Y"
-->18.02.2001<!--webbot
bot="Timestamp" i-checksum="12491" endspan -->
Jist∞ chßpete, ╛e to jsou v╣echno nezobrazovanΘ poznßmky a platφ tam jenom to natvrdo napsanΘ datum.
Poznßmka o webbotPrßv∞ v nabφdce Insert je typickΘ, ╛e FP vlo╛φ do zobrazovanΘho HTML
k≤du n∞co jinΘho, ne╛ co tam bude po ulo╛enφ strßnky. Obvykle je to
v k≤du poznßmka a zaΦφnß |
Vlo╛enφ symbolu, nap°φklad copyrightu. N∞kterΘ znaky FP zadßvß jednodu╣e dan²m znakem, jinΘ zadßvß escape sekvencφ &sekvence;. Zjistil jsem, ╛e pokud pφ╣u v k≤dovßnφ ISO 8859-2, musφm jφt do html k≤du a u v╣ech sekvencφ smazat koncov² st°ednφk, jinak se znaky p°i uklßdßnφ p°episujφ.
Vlo╛enφ komentß°e. Jednß se o skoro obyΦejnou html poznßmku. ObyΦejnß html
<!-- poznßmka --> ale nenφ Φitelnß v normßlnφm zobrazenφ
strßnky ve FrontPage (zobrazuje se jenom ╛lut² vyk°iΦnφk p°i zobrazenφ konc∙
odstavc∙), proto mß tato poznßmka trochu jinou syntaxi: <!--webbot
bot="PurpleText" preview="Text poznßmky" -->
FrontPage zobrazuje fialov∞ text poznßmky. Neznßm ╛ßdnΘ zajφmavΘ pou╛itφ tΘto v∞ci.
NavigaΦnφ baner a nadpis strßnky popisuji u zobrazenφ Navigation.
Vkladßnφ komponent funguje nep°φli╣ spolehliv∞. Popisuji je v samostatnΘm textu, ale nemßm je zatφm odzkou╣enΘ v╣echny.
Na serveru, na kterΘm budete strßnky publikovat, musejφ b²t nainstalovßny ASP -- Active Server Pages.
Pokud se chcete zab²vat seri≤znφ webovou pracφ s databßzemi, doporuΦuji jazyk PHP, kter² sice nenφ programem FrontPage podporovßn, ale mluvφ pro n∞j existence ΦeskΘ literatury (Jirka Kosek), funkΦnost a takΘ nulovß cena.
Slou╛φ pro vklßdßnφ formulß°ov²ch prvk∙. (P°i vlo╛enφ prvnφho automaticky vygeneruje formulß° -- rßmeΦek s tlaΦφtky Submit a Reset, v HTML tag <form>). Vlastnosti formulß°ov²ch prvk∙ se dajφ m∞nit kliknutφm pravΘho tlaΦφtka (form field properities).
Formulß°e jsou k niΦemu, pokud neovlßdßte n∞jak² skriptov² jazyk -- minimßln∞ JavaScript, ale spφ╣e CGI, PHP nebo ASP. A pokud ovlßdßte, pravd∞podobn∞ si s formulß°i poradφte i bez tΘto nßpov∞dy. Ve vlastnostech formulß°e se sice dß nastavit, kter² program mß formulß° zpracovßvat, ale jak sprßvn∞ °φkß kamarßd Jirka H∙la, nap°ed si ten program musφte sami napsat.
Podle toho, co tvrdφ nßpov∞da, jsou serverovΘ FrontPage Extensions schopnΘ formulß°e ovlßdat. Rozhodn∞ to ale nenφ tak snadnΘ, jak se program tvß°φ. Nemßm s tφm v∙bec dobrΘ zku╣enosti. Jen velmi mßlo server∙ mß podporu FP extensions a je╣t∞ mΘn∞ server∙ ji mß bezvadnou. Mo╛nß budete pat°it ke ╣╗astlivc∙m, ale nesßzel bych na to.
Chcete-li se p°esto v∞novat formulß°∙m aktivnφm internetov²m aplikacφm, musφm doporuΦit jazyk PHP.
P°φkaz dovoluje vlo╛it do HTML k≤du jak²koliv tag. Znalci HTML se u╣klφbnou,
proto╛e to samoz°ejm∞ nenφ ╛ßdnß v²hra, to lze i normßln∞. V²hrou v tomto
p°φpad∞ je fakt, ╛e to tohoto k≤du nebude FrontPage p°i uklßdßnφ
vrtat a p°episovat si ho podle svΘho uvß╛enφ. Klasick²m p°φkladem
jsou r∙zn∞ p°ek°φ╛enΘ tagy, co╛ se n∞kdy pou╛φvß (aΦkoli je to nefΘr) kv∙li
potlaΦenφ n∞kter²ch ne╛ßdoucφch zobrazovacφch efekt∙. Normßln∞ by to FP p°i
uklßdßnφ vyhodil nebo opravil, takhle to bude muset nechat. V html k≤du to
vypadß takhle: <!--webbot bot="HTMLMarkup" startspan --><p><b>Text
vsuvky</p></b><!--webbot bot="HTMLMarkup" endspan -->
D∙le╛itΘ je zd∙raznit, ╛e text tΘto vsuvky nenφ v normßlnφm zobrazenφ
editoru viditeln².
Objekty vklßdanΘ do strßnek tak z°φdka, ╛e se skoro divφm, ╛e na to tady je p°φkaz. Nemßm s tφm praktickΘ zku╣enosti. Rad∞ji bych v╛dy ╣el do nßpov∞dy k danΘmu prvku a vklßdal objekt v HTML, ne╛ abych se spolΘhal na FrontPage.
N∞kdo m∙╛e b²t unesen mno╛stvφm Active-X element∙, kterΘ lze vlo╛it do strßnky. Varuji p°ed tφm, proto╛e u klienta ta strßnka obvykle vypadß jinak (Active-X je windowsßck² v²mysl zßvisl² na platform∞), nehled∞ na to, jak dlouho se to stahuje.
Pomocφ Insert - Advanced - Plug-In se mi poda°ilo vlo╛it do strßnky .swf animaci (Flash soubor). Vlo╛il se tam jako tag <embed src="cesta.sfw">.
Popisuji v textu o obrßzcφch ve FP.
Vlo╛φ do textu natvrdo obsah jinΘho souboru. Program se na nic se neptß. Je to totΘ╛ jako si ten vklßdan² soubor otev°φt, oznaΦit a p°ekopφrovat.
Bookmark je zßlo╛ka a hyperlink je odkaz. ObΘ popisuji v textu o odkazech.
| P°edchozφ: Nabφdka View |
Obsah | Dal╣φ: Komponenty |
| Vizte tΘ╛:
Prßce s odkazy, Prßce s obrßzky,
Databßze,
Navigace Odkazy: Datum v Javascriptu, p°φklad, Slu╛by vzdßlen²ch server∙, Mo╛nosti PHP, Formulß°e, zßpis v HTML |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek