
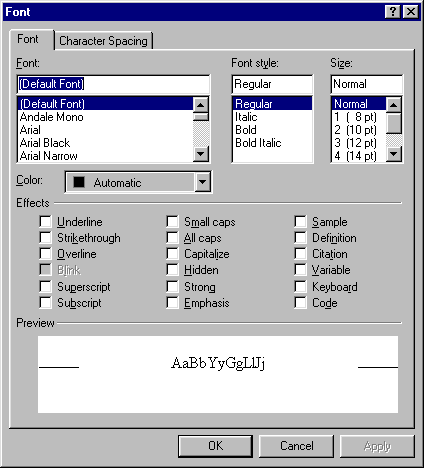
OznaΦte si text, kter² chcete formßtovat. Zadejte p°φkaz Format - Font. (Stejn² dialog lze vyvolat i kliknutφm pravΘho tlaΦφtka s volbou Font nebo kombinacφ Alt+Enter.) Je to ekvivalent p°φkazu Pφsmo, kter² asi znßte z MS Wordu.

Postupn∞ rozeberu jednotlivΘ volby.
Umo╛≥uje zm∞nit font (druh) pφsma, ov╣em s jist²mi omezenφmi. Do strßnky se toti╛ ulo╛φ pouze nßzev fontu (obsah toho polφΦka), nikoli vlastnφ font. Nenφ ale jakkoli zaruΦeno, ╛e poΦφtaΦ Φtenß°e bude mφt zam²╣len² font nainstalovan². V praxi je tedy nutno omezit se na t°i fonty - Times, Arial a Courier. Ty jsou na ka╛dΘm windowsßckΘm poΦφtaΦi. Pokud pou╛ijete jin², pravd∞podobn∞ se to u klienta ╣patn∞ zobrazφ. Tento problΘm je navφc umocn∞n² Φe╣tinou -- mßte-li Φesk² font urΦitΘho jmΘna, na jinΘm poΦφtaΦi m∙╛e b²t pod stejn²m jmΘnem font neΦesk². Ten pak zobrazuje obdΘlnφΦky.
Font si m∙╛ete vybrat ze seznamu; jde to tam ale i vypsat ruΦn∞. Tento
postup je nutno pou╛φt p°i deklaraci druhΘho jistφcφho fontu. Za
jmΘno prvnφho fontu (kter² klient nemusφ najφt) se za Φßrku napφ╣e jmΘno
druhΘho fontu, kter² se pou╛ije, pokud tam ten prvnφ nebude. Nap°φklad "Verdana,
Arial, sans-serif". Obzvlß╣╗ doporuΦuji pou╛φvat symbolickß jmΘna (serif,
sans-serif, cursive, fantasy, monospace), kterß jsou pochopitelnß i ne-windowsφm
prohlφ╛eΦ∙m.
Jste-li zvyklφ na zadßvßnφ fontu v textovΘm editoru, mo╛nß vßs zmate volba defaultnφho (p°ednastavenΘho) fontu. Pro zvolenΘ pφsmo se prost∞ nebude deklarovat ╛ßdn² font a pou╛ije se to pφsmo, kterΘ je nastavenΘ na prohlφ╛eΦi u Φtenß°e. To b²vß obvykle n∞jak² serif (patkovΘ pφsmo, v∞t╣inou Times). Osobn∞ doporuΦuji nechßvat font na "Default font" a fonty nedeklarovat, nic se tφm nezkazφ.
Auto°i strßnek v∞t╣inou cht∞jφ mφt v╣echny odstavce nebo nadpisy stejn²m pφsmem. Na to jsou ale urΦeny styly, kterΘ popisuji dßle. Nastavovat pφsmo pro cel² dokument tφm, ╛e stokrßt pou╛iji p°φkaz Format - Font, je neefektivnφ pakßrna.
Na ╛ßdnΘ strßnce by se nem∞ly vyskytovat vφce jak dva typy pφsma. V╣echno navφc p∙sobφ p°eplßcan²m dojmem. To je zp∙sob, jak poznat amatΘra.
Je znßmß v∞c, ╛e patkovΘ pφsmo (Times, serif) se dob°e Φte z papφru. Jß si myslφm, ╛e se Φte dob°e i z obrazovky, ale obecn∞ se tvrdφ, ╛e na monitoru je lep╣φ pou╛φvat bezpatkovΘ fonty (Arial, sans-serif). No nevim.
Je ale fakt, ╛e pokud stavφte komerΦnφ strßnky pro n∞koho, tak Arial vypadß lΘpe, odm∞°en∞ji, je jaksi kompaktn∞j╣φ. U Arialu si dejte pozor na v²╣ku pφsma - je opticky vy╣╣φ ne╛ Times.
Courier (monospace) je taky trochu v∞t╣φ ne╛ Times. Je to natolik nehezk² font, ╛e jej nedoporuΦuji pou╛φvat jinde krom∞ v²pisu program∙. Mß ale zajφmavou vlastnost, kterß se n∞kdy hodφ -- mß v╣echny znaky stejn∞ ╣irokΘ.
Normßlnφ °ez, kurzφva, tuΦnΘ pφsmo, tuΦnß kurzφva: Regular, Italic, Bold, Bold Italic. Dotazy?
V HTML se velikost pφsma stanovuje relativnφmi stupni od jednΘ do sedmi.
|
1 |
Absolutnφ velikost textu v prohlφ╛eΦi nenφ nijak zaruΦena, ostatn∞ asi vφte, ╛e se dß v prohlφ╛eΦi pφsmo zmen╣ovat a zv∞t╣ovat. Dialog vlastnostφ fontu u ΦφselnΘho stupn∞ je╣t∞ udßvß velikost v bodech (pt), kterΘmu stupe≥ zhruba odpovφdß (nap°φklad p°i tisku).
JedniΦka je nejmen╣φ a je tΘm∞° neΦitelnß. Trojka se pou╛φvß pro normßlnφ text. ╚ty°ka pro nadpisy a d∙le╛itΘ texty, p∞tka pro nadpisy vy╣╣φ ·rovn∞. V╣ak si to zkuste.
Chcete-li nastavit velikost pφsma tak, aby ne╣lo v prohlφ╛eΦi zv∞t╣ovat nebo zmen╣ovat (n∞kdy je to pot°eba, t°eba u nabφdek), musφte pou╛φt styl (p°φkaz Format - Style), o tom pφ╣u jinde.
Jednß se o barvu pφsma. V²b∞r barvy popisuji samostatn∞.
Chcete-li nastavit barvu textu na celΘ strßnce, nikdy to ned∞lejte p°es font. Podφvejte se na Format - Background do kolonky Colors. Tam m∙╛ete nastavit i barvu pozadφ nebo odkaz∙.
S nejlep╣φ mo╛nostφ automatizace se setkßte v p°φkazu Format - Style.
BarevnΘ pozadφ textu se nastavuje v Format - Borders and Shading na kart∞ Shading.
Mnoho barev -- mßlo seri≤znosti.
| Anglicky | ╚esky | V²znam | HTML interpretace |
|---|---|---|---|
| Underline | Podtr╛enφ | Funguje bez problΘm∙. doporuΦuji nepou╛φvat. Pφsmo se h∙°e Φte a na plete se s odkazem. | <u> |
| Strikethrough | D°φve se na p°e╣krtnutΘ pφsmo pou╛φval tag <s>, tak╛e bych se bßl, ╛e nebude fungovat na star╣φch browserech. | <strike> | |
| Overline | Nadtr╛enφ | Skoro nepou╛itelnΘ. CSS vlasnost. |
<span style="text-decoration: overline"> |
| Blink | Internet Explorer neumφ blinkat, zvlßdß to pouze Netscape. | <blink> | |
| Superscript | Hornφ index | V pohod∞ | <sup> |
| Subscript | Dolnφ index | V pohod∞ | <sub> |
| Small caps | Kapitßlky | V anglosaskΘm sv∞t∞ pφsmo nadpis∙ kapitol. Majφ v²╣ku mal²ch pφsmen.
Kapitßlkovanß velkß pφsmena by m∞la b²t v∞t╣φ, IE 5 to neumφ. CSS vlastnost font-variant |
<span style="font-variant: small-caps"> |
| All caps | Verzßlky | Zobrazuje text velk²mi pφsmeny. CSS vlastnost text-transform |
<span style="text-transform: uppercase"> |
| Capitalize | ZaΦßtky slov velk²mi pφsmeny | Pou╛itelnΘ snad pouze v anglick²ch vlasnφch jmΘnech. CSS vlastnost text-transform |
<span style="text-transform: capitalize"> |
| Hidden | SkrytΘ pφsmo je pou╛itelnΘ snad jen ve skriptech (co╛ ale FP neumφ). CSS vlastnost visibility |
<span style="visibility: hidden"> | |
| Strong | Zv²razn∞nφ | LogickΘ zv²razn∞nφ, kterΘ se obvykle zobrazφ jako tuΦnΘ pφsmo. | <strong> |
| Emphasis | Zv²razn∞nφ | LogickΘ zv²razn∞nφ, kterΘ se zobrazuje jako kurzφva. | <em> |
| Sample | Vzorek | Dnes prakticky nepou╛φvanß logickß zv²razn∞nφ textu, kterß m∞la v zaΦßtcφch www v²znam zejmΘna pro vyhledßvacφ roboty a automatickΘ zpracovßnφ textu. Jsou zobrazeny bu∩to kurzφvou nebo neproporcionßlnφm pφsmem (Courier). | <samp> |
| Definition | Definice | <dfn> | |
| Citation | Citace | <cite> | |
| Variable | Prom∞nnß | <var> | |
| Keyboard | Klßvesnice | <kbd> | |
| Code | K≤d |
<code> |

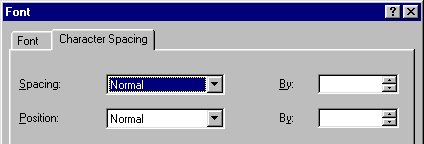
Tady se dß nastavit proklßdßnφ znak∙ funkcφ Spacing. Text se tak dß roz╣i°ovat a zu╛ovat.. ╚ast∞ji se pou╛ije roz╣i°ovßnφ. Znßte to, jak pφsa°ky zvyklΘ na psacφ stroj n∞kterΘ znaky p r o k l ß d a j φ mezerou? Tak takhle to jde snßze a elegantn∞ji. P°i formßtovßnφ se pou╛φvß css styl letter-spacing.
Position v∙bec nechßpu, proΦ tu je, proto╛e je to obdoba Superscriptu a Subscriptu z Effects, pouze se pou╛ije vφcekrßt za sebou. Pak je to takov² horn∞ hornφ index. DoporuΦuji nepou╛φvat.
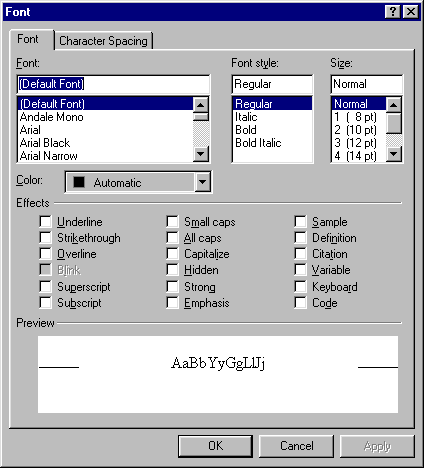
V dialogu m∙╛ete rovnou vid∞t, jak bude v²slednΘ pφsmo vypadat. Nech╗ vßs
nep°ekvapφ, ╛e to nebude v╛dy ·pln∞ p°esnΘ. Navφc tu neuvidφte vliv CSS
styl∙ (ty se nastavujφ v Format - Style).
Ani v normßlnφm zobrazenφ strßnky nemusφ v²sledn² font vypadat tak, jak mß.
Chcete-li si b²t jisti, jd∞te do zobrazenφ Preview.
N∞kterΘ z popsan²ch funkcφ dialogu Font majφ sv∙j ekvivalent na panelu nßstroj∙ naho°e na obrazovce. P°φmo se tak dß nastavit font, relativnφ velikost, tuΦnΘ pφsmo, kurzφva a podtr╛enφ.
![]()
Siln∞ mi tu chyb∞jφ tlaΦφtka na zv∞t╣enφ a zmen╣enφ textu, kterß do HTML p°idßvajφ tagy <big> a <small>.
Pokud se vßm formßtovßnφ n∞jakΘho pφsma nepovedlo a je p°φli╣ slo╛itΘ, dß se jednodu╣e odstranit p°φkazem Format - Remove Formatting. Tento p°φkaz p°evede formßtovan² text na prost² text. Zhusta se to pou╛φvß p°i ·prav∞ text∙ z jin²ch zdroj∙ a strßnek.
Pozor, p°φkaz neodstranφ p°φm² CSS styl!
Strßnka se uklßdß do HTML k≤du a je to jejφ jedin² v²stup. M∙╛ete provßd∞t ·pravy p°φmo v HTML, zejmΘna pokud nastanou n∞jakΘ problΘmy. Proto je dobrΘ v∞d∞t, jak se prßce s Format - Font do HTML promφtß.
| Nßzev ve FP | V²znam | HTML interpretace |
|---|---|---|
| Font | Druh pφsma -- Font | <font face="jmΘno fontu"> |
| Font style -regular | Normßlnφ °ez | nic |
| Italic | Kurzφva | <i> |
| Bold | TuΦnΘ pφsmo | <b> |
| Bold Italic | TuΦnß kurzφva | <b><i> |
| Size | Relativnφ velikost | <font size="5"> Φφslo od 1 do 7 |
| Color | Barva | <font color="#000000"> viz zßpis barev v HTML |
| Effect jsem popsal v²╣e | ||
| Spacing | Proklßdßnφ znak∙ | <span style="letter-spacing: 8pt"> pou╛φvß CSS |
| Position | Horn∞ hornφ index, doln∞ dolnφ index |
<sup><sup> nebo <sub><sub> |
| P°edchozφ: Nabφdka Format |
Obsah | Dal╣φ: Odstavec |
| Vizte tΘ╛:
Prßce s textem, Styl Odkazy: ┌prava textu pomocφ HTML: b, i, span..., Div a span, neutrßlnφ html tagy |
||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek