
P°φkaz Format - Position umo╛≥uje jak²koli prvek obtΘkat nebo umφstit (teoreticky) kamkoliv na strßnku. Je d∙le╛itΘ mφt vybrßno, s jakou Φßstφ strßnky chci pracovat -- oznaΦit si ji. Pokud nevyberete ╛ßdn² objekt (obrßzek, oddφl) nebo vφce objekt∙ (zata╛enφm my╣φ), budou se ·pravy vztahovat na aktußlnφ odstavec (ten, v n∞m╛ je kurzor).
V tomto textu se zab²vßm pozicovßnφm, obtΘkßnφ (Wrapping style) rozvßdφm jinde.

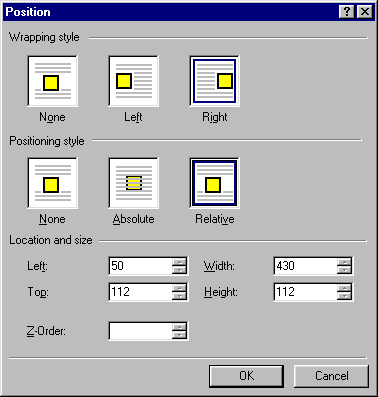
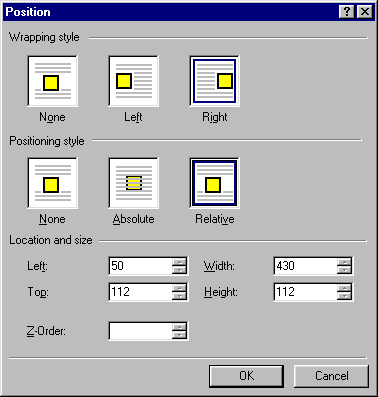
Volby None, Absolute a Relative uprost°ed dialogu se vztahujφ k pozicovßnφ.
Dialog nastavuje n∞kolik CSS vlastnostφ, kterΘ pozicovßnφ umo╛≥ujφ. N∞kdy se oznaΦujφ jako CSS-P. Je to velmi mocnß zbra≥. Podpora je od 4. verzφ prohlφ╛eΦ∙.
Pozicovßnφ je ve FP 2000 podle mΘho nßzoru ud∞lanΘ velmi velmi ╣patn∞. D∙vody:
V╣echno nasv∞dΦuje tomu, ╛e pozicovßnφ programoval n∞kdo, kdo mu moc nerozum∞l. Zam∞°il se na design velmi krßtk²ch strßnek bez del╣φch text∙. V t∞ch m∙╛e FrontPage pozicovßnφ slavit ·sp∞chy. Jinde blbne.
Kdy╛ zvolφte absolute, umφstφ se objekt p°esn² poΦet pixel∙
(obrazovkov²ch bod∙) od levΘho hornφho rohu strßnky (to je poΦßtek sou°adnΘho
systΘmu). P°esnou polohu m∙╛ete ovlivnit bu∩ my╣φ, op∞tovn²m vyvolßnφm
dialogu nebo pou╛itφm panelu nßstroj∙ Positioning (View - Tollbars -
Positioning), ale musφte mφt p°itom oznaΦen² ten oddφl (aby bylo vid∞t
osm Φern²ch teΦek).
Left znamenß posunutφ objektu doprava (ano, doprava) od poΦßtku sou°adnic, top posouvß dol∙ (ano, dol∙). Pro umφst∞nφ doleva a nahoru se pou╛φvß zßporn²ch hodnot. Hodnoty jsou v pixelech, ale je mo╛no pou╛φt libovolnou CSS jednotku.
V╛dy je dobrΘ uvßd∞t ╣φ°ku objektu (Width), pokud nenφ uvedena jinde (nap°φklad u obrßzku). Dejte ale pozor, automaticky je zadßna hodnota podle ╣φ°ky okna editoru, co╛ je dost nßhodnΘ Φφslo. V²╣ka (Height) je zpravidla zbytnß.
Ka╛dΘmu je jasnΘ, ╛e se pozicovanΘ elementy budou p°ekr²vat. Jak se rozhodne, co bude vykresleno pozd∞ji (tedy jakoby v²╣e) a tedy co bude vid∞t? Od toho je Z-Index. Je to CSS vlastnost imaginßrnφ v²╣ky nad dokumentem. Normßln∞ mß v╣echno z-index 0. ╚φm vy╣╣φ Φφslo, tφm bude jakoby v²╣e. Dajφ se zadßvat i zßpornΘ hodnoty.
Odvozovat polohu objektu od hornφho levΘho rohu strßnky v pixelech je hodn∞ velkß blbost. Dß se to d∞lat u krßtk²ch strßnek uzav°en²ch do tabulek s fixnφ velikostφ pφsmen (co╛ t°eba ve FP nejde tak snadno nastavit).
P°edstavte si t°eba, ╛e umφstφm do strßnky objekt na mφsto, kde je n∞jak² text k objektu se vztahujφcφ. V mΘm rozli╣enφ a podle mΘho nastavenφ editoru je objekt na sprßvnΘm mφst∞, ale staΦφ, aby klient m∞l jin² font, zv∞t╣il si pφsmo nebo roztßhnul okno a jsem s tφm objektem ·pln∞ mimo.
Absolutn∞ pozicovanΘ objekty si m∙╛ete dovolit pou╛φvat pouze za podmφnek, kdy zßrove≥:
font-size: 15pt
nebo jinou absolutnφ hodnotou.)Kdy╛ se to takhle napφ╣e, tak to vypadß rozum∞, ale myslφm, ╛e n∞jakΘ upozorn∞nφ by m∞l obsahovat u╛ ten FP dialog.
Absolutnφ pozicovßnφ je urΦeno zejmΘna pro prvky na vrchu strßnky nebo pro strßnky, kterΘ obsahujφ pouze absolutn∞ pozicovanΘ objekty. Nejlep╣φ je ale nastudovat si CSS pozicovßnφ a psßt takovΘ strßnky v HTML, nespolΘhat se na editor.
Kdy╛ nastavφte obrßzku (obecn∞ Φemukoliv) v textu absolutnφ pozici, sma╛ete left i top a dßte z-index -1, bude obrßzek na svΘm mφst∞ jako kdyby nem∞l absolutnφ pozici, ale dal╣φ text p°es n∞j bude p°etΘkat.
Myslφm, ╛e je to dost jasnΘ. OznaΦenß v∞c se prost∞ n∞kam po╣oupne. Dß se nastavit velikost posunutφ (to je left a top), ╣φ°ka, v²╣ka a p°ekryv jako u absolutnφ polohy.
FrontPage p°i zvolenφ relativnφ polohy zadßvß ne╣ikovnΘ inicializaΦnφ hodnoty, p°i nich╛ se objekt v Preview zobrazφ mimo zobrazenou oblast (tak╛e se prost∞ nezobrazφ). To je stra╣nß chyba.
Zßkladnφ v²chozφ hodnoty top a left by m∞ly b²t 0 a 0. To je umφst∞nφ na svΘm mφst∞. Zadßte-li n∞co trochu jinΘho, objektem n∞kam trochu posunete.
Neznßm ╛ßdnΘ obecnΘ pou╛itφ relativnφ polohy, ale pou╛il jsem ji mnohokrßt, v∞t╣inou na n∞jakΘ blb∙stky. Ov╣em nejvφc se hodφ jako definice novΘho sou°adnΘho systΘmu:
Zlatou metodou je umφs╗ovßnφ absolutnφch element∙ dovnit° jin²ch neposouvan²ch relativn∞ pozicovan²ch. Ty relativnφ toti╛ jsou na svΘm mφst∞ a definujφ nov² sou°adn² systΘm, ve kterΘm se absolutnφ poloha m∙╛e dob°e realizovat. Jak na to ve FP:
M∙╛ete si b²t jisti, ╛e tento objekt bude v textu u Φtenß°e na tom mφst∞, kam jste ho ╣oupli.
Varuji. V ka╛dΘm nov∞j╣φm prohlφ╛eΦi to vypadß ·pln∞ jinak. Nepou╛φvejte!
V╣echno se d∞je pomocφ CSS styl∙. FrontPage pro ka╛d² pozicovan² odstavec nahradφ tag <p> tagem <div>, to aby se to sprßvn∞ zobrazilo i v IE 4. Do tagu <div> je p°idßn atribut style s hodnotami, nap°φklad takto:
<div style="position: absolute; left: 20; top: 320; width: 250;
height: 19; z-index: 1">Pozicovan² text</div>
P°edpoklßdßm, ╛e p°φklad je dohromady s popisovan²m dialogem dostateΦn∞ ilustrativnφ na to, abyste byli schopni sami editovat HTML ve chvφli, kdy nastanou problΘmy.
Jß si t°eba myslφm, ╛e je mnohem jednodu╣╣φ d∞lat to v HTML a CSS rovnou -- nemusφm trnout, co si na m∞ FP zase vymyslφ.
| P°edchozφ: ObtΘkßnφ | Obsah | Dal╣φ: Styly |
| Vizte tΘ╛: Odstavce, Nastavenφ strßnek | ||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek