
Pojmy - Nßkres - Rozdφly mezi padding a margin - Okraje bun∞k - Zßpis CSS - Okraje obrßzk∙ postaru - Okraje t∞la - PraktickΘ pou╛itφ
Kdo hodn∞ pou╛φvß tabulky a pozadφ nebo d∞lß rßmeΦky kolem obrßzk∙ nebo odstavc∙, musφ pochopit rozdφl mezi vnit°nφm a vn∞j╣φm okrajem elementu. Pou╛φvß se
Ve v╣ech p°φpadech se to deklaruje trochu jinak, ale logika je stejnß.
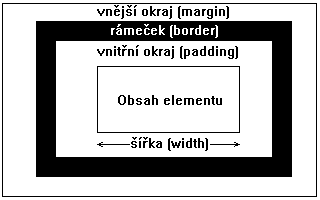
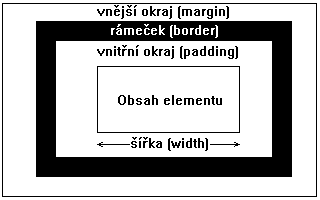
Rozli╣ujeme dva druhy okraj∙: vnit°nφ a vn∞j╣φ. Vnit°nφmu okraji se anglicky a webov∞ °φkß padding, vn∞j╣φmu margin. Mezi paddingem a marginem se zobrazuje rßmeΦek (border). U tabulek se namφsto padding a margin objevujφ pojmy cellpadding (vnit°nφ okraj bun∞k) a cellspacing (vn∞j╣φ), co╛ jsou atributy tagu <table>.
| Φesky | anglicky a v CSS | u bun∞k tabulky |
|---|---|---|
| vn∞j╣φ okraj | margin | cellspacing |
| vnit°nφ okraj | padding | cellpadding |
| rßmeΦek | border | border |

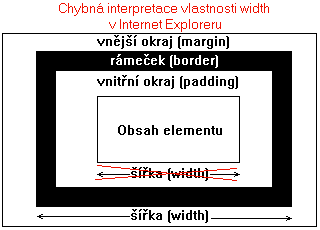
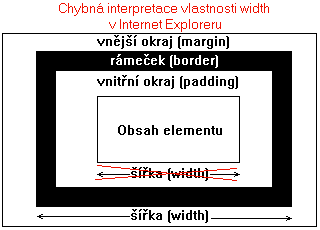
V Internet Exploreru pozor na jin² (chybn²) v²znam ╣φ°ky v css. IE do ╣φ°ky poΦφtß i border a padding:

|
|
|
||||||||||||
| <table border="1" cellpadding="6" cellspacing="0"> | <table border="1" cellpadding="0" cellspacing="6"> | <table border="1" cellpadding="6" cellspacing="6"> |

Okraje objekt∙ se zapisujφ jako v╣echny CSS vlastnosti. Nap°:
<p style="margin: 20px; padding: 10px">
ud∞lß odstavec s okraji. K dispozici jsou v╣echny mo╛nΘ dΘlkovΘ jednotky. Je dobrΘ p°ipomenout, ╛e na rozdφl od v∞t╣iny jin²ch CSS vlastnostφ se okraje ned∞dφ, co╛ je ov╣em v∞t╣inou logickΘ.
CSS ale navφc umo╛≥ujφ ud∞lat na ka╛dΘ stran∞ elementu rozdφlnΘ okraje.
K dispozici jsou vlastnosti
margin-top, margin-right, margin-bottom, margin-left,.
padding-top, padding-right, padding-bottom, padding-left
V²znam je, doufßm, jasn². Hor╣φ u╛ je podpora t∞chto vlastnostφ v prohlφ╛eΦφch, jmenovit∞ v Netscape 4.
Chcete-li ╣et°it klßvesami, m∙╛ete zadat r∙znΘ okraje jednou deklaracφ. Nap°φklad zßpis
margin: 4px 8px 2px 18px
je ekvivalentnφ s
margin-top:4px; margin-right:8px; margin-bottom: 2px; margin-left:18px.
Hodnoty se tedy uvßd∞jφ v po°adφ hornφ, pravß, dolnφ, levß. Platφ stejn∞ pro padding i margin (a navφc border). Pokud je hodnot mΘn∞ ne╛ Φty°i, pak chyb∞jφcφ ·daj p°ebφrß hodnotu protilehlΘ strany. Podporu t∞chto vlastnostφ nemßm odzkou╣enou, pravd∞podobn∞ bude op∞t chybovat v NN 4.
Internet Explorer pon∞kud chybn∞ interpretuje vlastnost ╣φ°ky objektu width, kdy╛ do nφ zahrnuje i padding a border.

Sprßvn∞ to d∞lß a╛ Internet Explorer 6, pokud se mu v !doctype nastavφ 4. verze striknφho HTML. Mozille lze °φci, aby to poΦφtala ╣patn∞ jako Explorer pomocφ vlastnosti -moz-box-sizing : border-box.
V HTML 3.2 existujφ u tagu <img> mo╛nΘ atributy vspace a hspace. Nap°φklad
<img border="0" hspace="3" vspace="4" src="obrazek.gif" >
Hspace ud∞lal okraj na levΘ a pravΘ stran∞ (horizontßlnφ), vspace je vertikßlnφ. Nejsem si tφm jist², ale myslφm si, ╛e v definici HTML 4.0 u╛ tyto atributy nejsou, proto je doporuΦuji nepo╛φvat, proto╛e se dajφ nahradit styly.
<body topmargin="2" leftmargin="1">
Nastavenφ hornφho a levΘho okraje strßnky. Bylo oblφbenΘ zejmΘna u autor∙ pou╛φvajφcφch rßmy. V HTML 4.0 u╛ to nenφ, ale prohlφ╛eΦe topmargin a leftmargin podporujφ.
Okraje element∙ doporuΦuji pou╛φvat s rozmyslem. Existuje ale pßr dobr²ch tip∙ pro jejich pou╛itφ.
Vizte tΘ╛: Formßtovßnφ tabulek - CSS - p°ehled vlastnostφ a hodnot - Definice v HTML
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek