
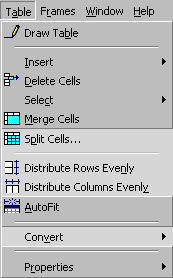
| Z v∞t╣φ Φßsti proberu menu Table spoleΦn∞ s panelem nßstroj∙ Tables. |
| T∞╛i╣t∞ tΘto strßnky je v popisu vlastnostφ tabulky a bu≥ky a v pojednßnφ o ╣φ°kßch sloupc∙. |

![]()
V p°φkazech FrontPage se vßm bude hodit znalost t∞chto slovφΦek:
| table | tabulka |
| column | sloupec |
| row | °ßdek |
| cell | bu≥ka |
Jsou t°i zp∙soby.
Kreslenφ tabulky se d∞lß tu╛kou, kterß se vyvolß z menu Table - Draw Table (nebo z panelu nßstroj∙). Tu╛kou se naΦrtne obdΘlnφk, kter² znßzor≥uje celou tabulku, a potom se dokreslujφ p°φΦky. (Nelze dokreslit bu≥ky vn∞ prvnφho obdΘlnφku.) ChybnΘ p°φΦky likviduje guma.
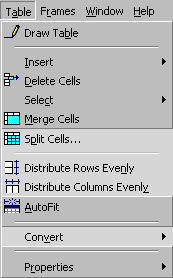
P°φkaz Table - Insert - Table vyvolß dialog, kter² se ptß na poΦet °ßdk∙ (Rows) a sloupc∙ (Columns).

Layout obsahuje zarovnßnφ tabulky vzhledem ke strßnce (Align), ╣φ°ku rßmeΦku (Border size), vnit°nφ a vn∞j╣φ okraj bun∞k v pixelech. Specify width zadßvß ╣φ°ku tabulky v pixelech nebo v procentech ╣φ°ky strßnky. Podrobn∞ji probφrßm ve vlastnostech tabulky. NastavenΘ parametry se budou automaticky nabφzet p°i p°φ╣tφm vklßdßnφ tabulek.
Rozbalφ nabφdku, ze kterΘ se my╣φ vybere poΦet sloupc∙ a °ßdk∙ tabulky. Je to asi nejrychlej╣φ. Vlastnosti vlo╛enΘ tabulky se odvozujφ od poslednφ tabulky vlo╛enΘ p°φkazem Table - Insert - Table.
![]() P°φkaz Table -
Insert - Rows and Columns vklßdß do tabulky dal╣φ °ßdky a sloupce. Je d∙le╛itß
poloha kurzoru - °ßdky se vklßdajφ podle n∞j. Volφ se mezi °ßdky (Rows)
a sloupci (Columns), poΦet °ßdk∙ nebo sloupc∙ a poloha p°ed nebo za bu≥kou
s kurzorem.
P°φkaz Table -
Insert - Rows and Columns vklßdß do tabulky dal╣φ °ßdky a sloupce. Je d∙le╛itß
poloha kurzoru - °ßdky se vklßdajφ podle n∞j. Volφ se mezi °ßdky (Rows)
a sloupci (Columns), poΦet °ßdk∙ nebo sloupc∙ a poloha p°ed nebo za bu≥kou
s kurzorem.
Hodn∞ nestandardnφ p°φkaz Table - Insert - Cell sice sprßvn∞ vlo╛φ bu≥ku za pozici kurzoru, ale tabulka se tφm hodn∞ rozhodφ. DoporuΦuji nepou╛φvat.
Table - Insert - Caption vlo╛φ nad tabulku nadpis tabulky. Prav²m tlaΦφtkem - Caption Properties - Bottom se dß ╣oupnout pod tabulku.
NejlΘpe se to d∞lß my╣φ, obzvlß╣t∞ si zkuste p°ejφ╛d∞t po okrajφch tabulky, a╛ se objevφ takovΘ ╣ipky pro oznaΦenφ °ßdk∙ nebo sloupc∙. N∞kdy ale my╣φ nejde vybrat to, co vybrat pot°ebuji; pak se hodφ p°φkaz Table - Select s podnabφdkou. Vybφrß se podle polohy kurzoru.
Vyberte si Φßst tabulky, kterou chcete odstranit, a zadejte Table - Delete Cells. Nebo pravoklik - Delete Cells. DoporuΦuji nemazat samostatnΘ bu≥ky, ale v╛dy celΘ °ßdky a sloupeΦky. Pozor, obyΦejnΘ smazßnφ klßvesou Delete vyma╛e pouze obsah bun∞k.
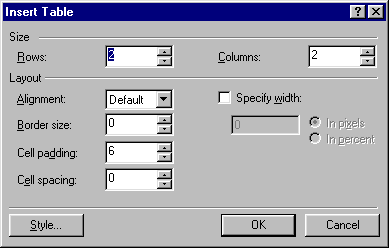
![]() Velmi Φasto pou╛φvan² a u╛iteΦn²
p°φkaz Table - Merge Cells slouΦφ vybranΘ bu≥ky do jednΘ; zachovß i
jejich obsah. (V HTML se to projevφ pln∞ podporovan²mi atributy tagu
<td> rowspan a colspan.)
Velmi Φasto pou╛φvan² a u╛iteΦn²
p°φkaz Table - Merge Cells slouΦφ vybranΘ bu≥ky do jednΘ; zachovß i
jejich obsah. (V HTML se to projevφ pln∞ podporovan²mi atributy tagu
<td> rowspan a colspan.)
P°φkaz Table - Split Cells rozd∞lφ vybranΘ bu≥ky. V dialogu se volφ, zda se to mß rozd∞lit do °ßdk∙ nebo do sloupc∙ a taky do kolika. Pou╛itφ m∞ nenapadß, ale snad se to n∞kdy hodφ.
OznaΦte si text, kter² chcete p°evΘst do tabulky, a zadejte p°φkaz Table - Convert - Text to table. FrontPage se zeptß, co bude odd∞lovaΦ bun∞k (odstavce, tabulßtory, mezery, nic (jedna bu≥ka) nebo bude u╛ivatelem definovan² odd∞lovaΦ).
OpaΦn∞ je to jednodu╣╣φ. Program se na nic neptß a ka╛dou bu≥ku p°evede na odstavec.
Velmi slo╛itΘ tΘma. Budu to vysv∞tlovat na ╣φ°ce sloupc∙. (Pro v²╣ku °ßdk∙ platφ zhruba to samΘ, co pro ╣φ°ku sloupc∙.)
Nejjednodu╣╣φ zm∞na ╣φ°ky sloupce je my╣φ: jedu po pravΘm kraji sloupeΦku, a╛ se mi zm∞nφ kurzor a ta╛enφm roztßhnu sloupec tak, jak pot°ebuji. Roz╣φ°enφm pravΘho okraje tabulky se roz╣φ°φ samotnß tabulka.
D∞lßte-li to ale Φast∞ji, po chvφli to jakoby zaΦne blbnout. ProblΘm je v tom, ╛e tahßnφm my╣φ se ovliv≥uje ╣φ°ka ne pouze jednoho sloupce. Ke svΘ lφtosti jsem v tom nena╣el ╛ßdn² systΘm. UrΦit∞ to n∞jak souvisφ s obsahem bun∞k sloupc∙.
Zßv∞r: tahßnφm my╣φ ╣φ°ku sloupc∙ spolehliv∞ nastavovat nelze.
Je to vcelku slo╛itΘ.
Mo╛nß nechßpete, jak je mo╛nΘ, ╛e tabulka mß jinou ╣φ°ku, ne╛ souΦet ╣φ°ek bun∞k (sloupc∙). M∙╛e se to v╣ak stßt velmi snadno, pokud se Φßst rozm∞r∙ zadßvß v pixelech a Φßst v procentech, pokud si Φtenß° zv∞t╣φ pφsmo nebo pokud jsou v tabulce obrßzky.
Nenφ to vlastn∞ v∙bec nutnΘ. Jß to obvykle ned∞lßm, prohlφ╛eΦ si s
tφm v∞t╣inou skv∞le poradφ. Ve FrontPage existuje krßsn² p°φkaz na
odstran∞nφ definic ╣φ°ek -- Table - AutoFit. ![]() V°ele doporuΦuji.
V°ele doporuΦuji.
Pokud ale mßte tabulku, v nφ╛ chcete ╣φ°ku sloupc∙ z n∞jakΘho d∙vodu ovliv≥ovat, musφte to d∞lat opatrn∞.
Zadßvßnφ v²╣ky tabulky se od ╣φ°ky li╣φ pouze v tom, ╛e vertikßln∞ nenφ tabulka omezena, a proto jsou v╣echny zadanΘ v²╣ky opravdu maximßlnφmi. P°i zadßvßnφ procent k tabulce se za zßklad bere v²╣ka zobrazenΘho okna, nikoliv v²╣ka strßnky.
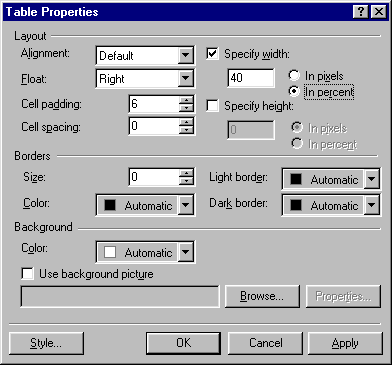
Dialog Table Properties se nejlΘpe volß kliknutφm pravΘho tlaΦφtka my╣i a volbou Table Properties. Nebo to lze z menu p°φkazem Table - Properties - Table.

| OznaΦenφ ve FrontPage | V²znam | HTML interpretace | mo╛nΘ hodnoty |
|---|---|---|
| Alignment | Zarovnßnφ tabulky ve strßnce. Uzav°e tabulku do zarovnanΘho odstavce nebo oddφlu. | <div align="center"><table ...>...</div> | right | left |
| Float | ObtΘkßnφ tabulky | <table align="right"> | left |
| Cell padding | Vnit°nφ okraje bun∞k | <table cellpadding="6"> |
| Cell spacing | Vn∞j╣φ okraje bun∞k | <table cellspacing="0"> |
| Specify width | Minimßlnφ ╣φ°ka tabulky | <table width="80%" height="200"> |
| Specify height | Minimßlnφ v²╣ka tabulky | |
| Borders - Size | ⌐φ°ka rßmeΦku bun∞k (ve v²sledku je zdvojenß) | <table border="1"> |
| Borders - Color | Barva rßmeΦku | <table bordercolor="barva"> |
| Light border | Dal╣φ odstφny rßmeΦku | <table bordercolorlight="barva" bordercolordark="jina_barva"> |
| Dark border | ||
| Background - Color | Barva pozadφ tabulky | <table bgcolor="barva"> |
| Use background picture | ObrßzkovΘ pozadφ tabulky | <table background="pozadi.gif"> |
| Style | CSS styl tabulky | <table style="zßpis CSS stylu"> |
U rßmeΦk∙ si dejte pozor: vykreslujφ se dvakrßt ╣ir╣φ, ne╛ jak jsou zadanΘ. V∞t╣inu vlastnostφ tabulky m∙╛ete nechat automatickΘ -- prohlφ╛eΦ je vykreslφ podle svΘho.
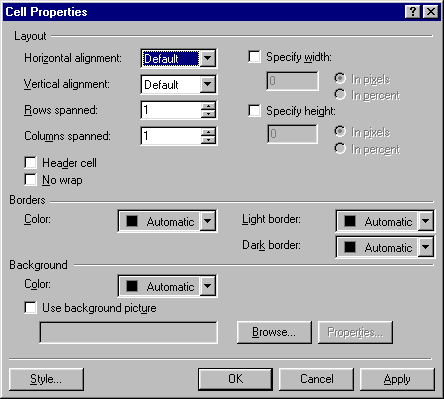
PravΘ tlaΦφtko - Cell Properties je nejrychlej╣φ zp∙sob vyvolßnφ dialogu vlastnosti bu≥ky. Jde to takΘ z menu Table - Properties - Cell, p°itom je d∙le╛itß poloha kurzoru. Lze upravovat vlastnosti vφce bun∞k najednou, pokud se p°ed tφm oznaΦφ blok, sloupec nebo °ßdek.

Nedß se nikde nastavit volitelnΘ zobrazovßnφ okraj∙ (t°eba jenom °ßdky) pomocφ atribut∙ tagu <table> frame a rules. Nedß se zadat spoleΦnΘ formßtovßnφ sloupc∙ pomocφ tag∙ <col> a <colgroup>. Dß se to ud∞lat, ale je nutno vlΘzt do HTML. Nßvod v textu o tabulkßch podle HTML 4.0.
U tabulek postrßdßm p°φkaz na t°φd∞nφ.
Zßklady tabulek v HTML, formßtovßnφ tabulek, design pomocφ tabulek
| P°edchozφ: Nastavenφ strßnky | Obsah | Dal╣φ: Nabφdka Frames |
| Vizte tΘ╛: ObtΘkßnφ | ||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek