 PojmenovanΘ
barvy
PojmenovanΘ
barvyP°ehled a p°φklady - Mo╛nosti zßpisu barvy - PojmenovanΘ barvy - RGB model - Desφtkov² RGB zßpis - ⌐estnßctkov² (hexadecimßlnφ) zßpis barvy - BezpeΦnΘ barvy - Zßpis barev v CSS
Tato strßnka se zab²vß zejmΘna tφm, jak se barvy k≤dujφ a pojmenovßvajφ. Nap°ed ale p°φklady pou╛itφ. Na strßnce se barvφ pφsmo, pozadφ nebo okraje. Dß se to d∞lat t°emi zp∙soby:
<font color="red">ΦervenΘ pφsmo</font> a normßlnφ pφsmo.
<font color="blue">modrΘ pφsmo</font>.
<body bgcolor="white" text="#808080" link="green" vlink="blue">Dokument je ╣ed²m (#808080) pφsmem na bφlΘm pozadφ. Odkazy mß zelenΘ,
nav╣tφvenΘ odkazy modrΘ. (Zobrazit
podobn² p°φklad. Vφce infromacφ o barvßch odkaz∙,
vφce o pozadφ.)
CSS (kaskßdovΘ styly) jsou doporuΦovan∞j╣φ zp∙sob barvenφ dokumentu, ale jsou t∞╛╣φ. Na zaΦßtek k≤du se p°idß stylopis:
<style>
body {background-color: yellow; color: blue}
h2 {color: green; border: red}
</style>
Zßpis m∙╛e b²t mnohem del╣φ. V²znam: strßnka (<body>) bude mφt ╛lutΘ pozadφ a modrΘ pφsmo. V╣echny nadpisy druhΘ ·rovn∞ (tagy <h2>) budou mφt zelenΘ pφsmo a modrΘ orßmovßnφ. (Zobrazit podobn² p°φklad.)
Barva se dß v HTML zapsat p∞ti zp∙soby:
| Zp∙sob zßpisu | P°φklad: ΦervenΘ pφsmo | Poznßmka |
|---|---|---|
| JmΘnem v angliΦtin∞ | <font color="red"> |
Existuje mnoho "pojmenovan²ch" barev. |
| Procentußlnφm RGB zßpisem | <font color="rgb(100%,0%,0%)"> |
(rgb znamenß Red Green Blue) |
| Desetin²m RGB zßpisem | <font color="rgb(255,0,0)"> |
|
| ⌐estnßctkov²m RGB zßpisem | <font color="#ff0000"> |
Tento zp∙sob je nejjist∞j╣φ, nejpou╛φvan∞j╣φ a nejlep╣φ. |
| Zkrßcen²m ╣estnßctkov²m RGB zßpisem | <font color="#f00"> |
Jenom v p°φpad∞, ╛e v╣echny dvojice cifer shodujφ |
Detailnφm rozborem rgb zßpis∙ se budu zab²vat nφ╛e.
Poznßmka: pokud pro tvorbu strßnek pou╛φvßte n∞jak² wysiwyg editor, nepot°ebujete zßpis∙m barev rozum∞t, proto╛e editor v∞t╣inou dß barvy vybrat my╣φ a pak je zapφ╣e sßm.
 PojmenovanΘ
barvy
PojmenovanΘ
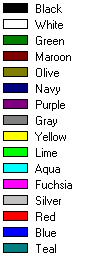
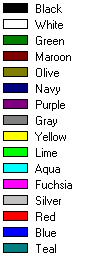
barvyAΦkoliv se dnes uvßdφ n∞kolik desφtek pojmenovan²ch barev, je dobrΘ dr╛et se zßkladnφch ╣estnßcti windowsßck²ch barev. Jsou to black, white, green, maroon, olive, navy, purple, gray, yellow, lime, aqua, fuchsia, silver, red, blue a teal. Hlavnφ v²hoda tohoto zadßvßnφ spoΦφvß ve snadnΘ zapamatovatelnosti, nemusφte analyzovat sv∞telnΘ slo╛ky.
Jako v╣ude v HTML nemusφte dßvat pozor na velkß pφsmena, RED funguje stejn∞ dob°e jako red nebo ReD.
P°φklad: <font color="purple"> ud∞lß takovouhle barvu.
Pro zadßvßnφ dal╣φch barev je nutnΘ ovlßdnout rgb zßpisy.
RGB znamenß red green blue, Φili Φervenß zelenß modrß. LidskΘ oko chßpe ka╛dΘ barevnΘ sv∞tlo jako sm∞s t°φ slo╛ek:
Stejn²m zp∙sobem jsou barvy tvo°eny na monitoru. Kdy╛ se na zapnut² monitor podφvßte lupou, uvidφte ΦervenΘ, zelenΘ a modrΘ body (nemßte-li lupu, staΦφ si na monitor plivnout). Rozsvφcenφm sousednφch bod∙ r∙znou kombinacφ intenzit se tvo°φ barvy. Nap°φklad ╛lutß barva se vytvo°φ rozsvφcenφm zelen²ch a Φerven²ch bod∙, kdy╛ modrΘ z∙stanou zhasnutΘ.
RGB v HTML funguje ·pln∞ stejn∞. ╪φkß, jak moc se majφ rozsvφtit ΦervenΘ,
zelenΘ a modrΘ body na obrazovce. Nap°φklad modrß barva se dß
procentußln∞ napsat jako rgb(0%,0%,100%), proto╛e v nφ nenφ
╛ßdnΘ ΦervenΘ sv∞tlo (to je ta prvnφ nula), ╛ßdnΘ zelenΘ sv∞tlo (druhß nula)
a je v nφ naplno modrß (100%). «lutß by byla rgb(100%,100%,0%)
nebo╗ je tvo°ena Φerven²m a zelen²m sv∞tlem.
Myslφm, ╛e procentußlnφ zßpis je natolik z°ejm², ╛e jej nebudu dßle rozvφjet. Nejlep╣φ je zßpis ╣estnßctkov², nap°ed ale vylo╛φm jednodu╣╣φ desφtkov². Pokud mßte rad∞ji praxi ne╛ teorii, podφvejte se na tabulku zßkladnφch barev, ve kterΘ jsem vypsal p°φklady vΦetn∞ grafick²ch slo╛ek barev.
Namφsto procent se v desφtkovΘm zßpisu pou╛φvajφ Φφsla od 0 do 255, kde 0
odpovφdß 0% a 255 je 100%. Nap°φklad zelenß barva, kterß mß procentußln∞
rgb(0%,50%,0%), se desφtkov∞ zapφ╣e jako rgb(0,128,0).
ProΦ je maximum zrovna 255? To vypl²vß z toho, jak poΦφtaΦe zachßzejφ s
informacemi. Pro ╣kßlovßnφ intenzity pixelu majφ (v hi color) vymezeno 8
bit∙, co╛ znamenß 28 = 256 mo╛nostφ. Proto╛e tam pat°φ i nula,
tak maximum je 255.
Desφtkov² zßpis se v praxi p°φli╣ nepou╛φvß, ale je dobrΘ jej pochopit, jinak z∙stane zßhadou i nejpou╛φvan∞j╣φ zßpis ╣estnßctkov².
ZaΦφnß se v╛dy dvojk°φ╛kem (#, na ΦeskΘ klßvesnici prav² alt+X), za kter²m nßsleduje ╣est znak∙. Prvnφ dva znaky pat°φ ΦervenΘ (red), prost°ednφ dva zelenΘ (green) a poslednφ dva modrΘ (blue). Symbolicky to lze zapsat takto: #╚╚ZZMM, nebo chcete-li anglicky #RRGGBB. Ka╛dß dvojice znak∙ je Φφslo v ╣estnßctkovΘ soustav∞. Nejvy╣╣φ hodnotou je zde FF (odpovφdß 100%), nejni╛╣φ 00. (FF je 15 . 16 + 15 = 255)
Nap°φklad modrß barva je #0000FF. «ßdnß Φervenß ani zelenß,
jenom naplno modrß.
Kdo nerozumφ ╣estnßctkovΘ soustav∞, m∙╛e pro n∞j b²t tento zßpis na prvnφ pohled zßhadn². D∙le╛it² je v tΘ dvojici znak∙ v╛dycky ten prvnφ, druh² jenom drobn∞ ╣kßluje. ╚φm je ten prvnφ znak vy╣╣φ, tφm vφce barva svφtφ. P°itom znak A odpovφdß Φφslu 10, B = 11, C = 12, D = 13, E = 14, F = 15. Nelamte si s tφm hlavu, nechte to ko≥ovi, mß ji v∞t╣φ. Za chvφli pochopφte, ╛e se to p°i pou╛φvßnφ "bezpeΦn²ch barev" zjednodu╣φ.
Proto╛e se oba znaky zastupujφcφch jedno sv∞tlo Φasto zapisujφ stejn²m znakem, existuje zkrßcenß varianta zßpisu. Mφsto ╣esti znak∙ se pou╛ijφ jenom 3. Pak symbolicky barva #RGB odpovφdß barv∞ #RRGGBB.
Nap°φklad vyblitß barva, kterß se normßln∞ zapisuje #aabbcc, se dß zapsat takΘ #abc. Toho se bohat∞ vyu╛φvß zejmΘna p°i zßpisu bezpeΦn²ch barev.
Star╣φ monitory, star╣φ grafickΘ karty novΘ mobily dokß╛φ zobrazovat jenom n∞kterΘ barvy. V╣echny ostatnφ barvy se sna╛φ napodobovat kropenatou plochou (dithering), co╛ se ale mnohdy neda°φ. Na╣t∞stφ existujφ barvy, kter²m se °φkß bezpeΦnΘ a kterΘ dokß╛φ star╣φ monitory zobrazit bez problΘm∙. ╪φkß se tomu Netscape paleta.
Tyto barvy majφ v ╣estnßctkovΘm zßpisu pro ka╛dou barvu pouze ╣est mo╛n²ch hodnot: 00, 33, 66, 99, CC nebo FF. Nap°φklad #33CC66 je bezpeΦnß barva (nazelenalß). Nebo #FF0066 je bezpeΦnß Φervenß. V procentußlnφm zßpisu se mohou pou╛φvat nßsobky 20%, co╛ odpovφdß nßsobk∙m Φφsla 51 v zßpisu desetinnΘm.
Takov²ch barev je 216. M∙╛ete si je prohlΘdnout na samostatnΘ strßnce.
Dßle k bezpeΦn²m barvßm pat°φ ╣estnßct odstφn∙ ╣edi (#xxxxxx, kde x je 0 a╛ F). N∞kdy se udßvß, ╛e k bezpeΦn²m barvßm pat°φ tΘ╛ zßkladnφ barvy Windows.
BezpeΦnΘ barvy by se sprßvn∞ m∞ly pou╛φvat i ve v╣ech souborech gif. (U jpg je to jedno.)
Zatφmco v normßlnφm HTML se zapisuje (symbolicky) <tag
vlastnost="barva>, v CSS je to
<style> tag {vlastnost: barva} </style> nebo
<tag style="vlastnost: barva">.
Pro zßpis "barvy" platφ v╣e, co bylo °eΦeno v²╣e, i zde jsou tedy ty Φty°i
zp∙soby. (Za zmφnku stojφ, ╛e se barva
nedßvß do uvozovek, tak ji Netscape 4 nepoznß.) Nap°φklad obarvenφ v╣ech
nadpis∙ druhΘ ·rovn∞ na zeleno se d∞lß takto:
<style>.
h2 {color: #009900}
</style>
Vizte tΘ╛: zßklady HTML,
zßkladnφ barvy,
bezpeΦnΘ barvy,
pojmenovanΘ HTML barvy,
barvy v HTML p°φruΦce
Odkazy mimo: Pou╛itelnost
strßnek a barvy (Sova v sφti),
BarevnΘ schΘma
(Pixy), KalkulaΦka barev
(InternetMarketing)
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek