CSS pozicovßnφ
Absolutnφ a relativnφ - P°φklad - Syntaxe
- Top a left - Relativnφ poloha - Absolutnφ poloha
- P°ekr²vßnφ - Vno°enΘ pozice - Star╣φ prohlφ╛eΦe
- Right a bottom - NaznaΦenφ skriptovßnφ
animace
Dne╣nφ nejroz╣φ°en∞j╣φ prohlφ╛eΦe (IE 4 a 5, Netscape 4, 6,
7, Mozilla, Opera) podporujφ tzv. CSS pozicovßnφ element∙ (CSS-P, tΘ╛
polohovßnφ). Jak²koliv objekt (obrßzek, tabulka, text, cokoliv)
lze umφstit kamkoliv na strßnku, s objekty se m∙╛e posouvat a mohou se p°ekr²vat. S CSS pozicovßnφm se v
dne╣nφm webu setkßte relativn∞ mßlo. Je pot°eba trochu um∞t pracovat s kaskßdov²mi styly.
Absolutnφ a relativnφ
Existujφ dva naprosto odli╣nΘ druhy pozicovßnφ. Absolutnφ pozice umφstφ objekt do strßnky na udanΘ sou°adnice
bez ohledu na okolnφ text. Relativnφ pozice naproti tomu urΦuje pouze, o kolik se mß objekt posunout oproti svΘ
normßlnφ poloze.
P°φklad
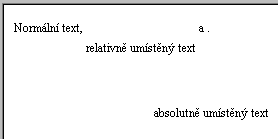
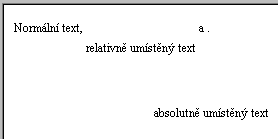
<body>
Normßlnφ text,
<span style="position: relative; top: 20px"> relativn∞ umφst∞n² text</span>
a
<span style="position: absolute;
top: 100px; left: 150px">absolutn∞
umφst∞n² text</span>.
</body>
|

P°φklad si m∙╛ete zobrazit v prohlφ╛eΦi.
Mimochodem tak zjistφte, zda ten vß╣ prohlφ╛eΦ CSS pozicovßnφ podporuje (bude-li to vypadat tak jako
na obrßzku). |
Co znamenajφ jednotlivΘ zßpisy:
- <span style="...">
- span je znaΦka, kterß nenese ╛ßdn² vlastnφ v²znam, pouze vymezuje text, kter² se li╣φ stylem. Jsou-li
pro vßs zßpisy CSS styl∙ tajemstvφm, podφvejte se, jak se CSS (kaskßdovΘ styly) zapisujφ a pou╛φvajφ prakticky.
- position: relative
- relativnφ poloha je vlastn∞ posunutφm objektu. Posouvß se dol∙ o dvacet pixel∙ vlastnostφ "top: 20px".
- position: absolute
- absolutnφ poloha umis╗uje lev² hornφ roh objektu (span) na sou°adnice 150, 100. Vlastnost left: 150px zde v
tuto chvφli posouvß po ose x o 150 pixel∙.
Syntaxe
<tag style="position:(absolute|relative); [top: dΘlka]; [left: dΘlka]; [z-index:
Φφslo]">Pozicovan² element</tag>
Samoz°ejm∞ jako u v╣ech CSS vlastnostφ lze pou╛φvat stylopisy, t°φdy a identifikßtory.
Top a left
Vlastnosti, kterΘ urΦujφ sm∞r a mφru posunutφ. Nßzvy t∞chto vlastnostφ jsou pon∞kud nelogickΘ, tak╛e je
pot°eba si zapamatovat, ╛e top urΦuje posunutφ objektu sm∞rem dol∙ a left doprava. Pro posouvßnφ
nahoru a doprava se nepou╛φvß down a right, n²br╛ top a left se zßporn²mi hodnotami. Velikost posunu m∙╛ete
zadat ve v╣ech jednotkßch, kterΘ CSS podporuje (nejΦast∞ji px, pt nebo cm).
Relativnφ poloha
Position: relative je v ka╛dΘm smyslu pouze posunutφ.
Okolnφ text se formßtuje bez ohledu na jakoukoliv pozici objektu, to znamenß, ╛e tam, kde by posouvan² objekt m∞l
b²t, z∙stßvß prßzdnΘ mφsto. Jin²mi slovy: p°i relativnφ poloze element nenφ vyjmut z toku dokumentu. Obecn∞
doporuΦenΘ pou╛itφ relativnφ polohy neexistuje, pou╛φvß se v∞t╣inou jako takovß legrßcka. Ale je dobrΘ v∞d∞t,
╛e to existuje, proto╛e kdo vφ, co budete kdy pot°ebovat?
P°φklad <b style="position: relative; top: 12px">relativnφ</b> pozice
P°φklad relativnφ pozice
Absolutnφ poloha
Position: absolute mi p°ipadß jako mnohem mocn∞j╣φ zbra≥. Objekt s touto vlastnostφ je mo╛nΘ umφstit
doslova kamkoliv. P°itom se okolnφ text chovß, jako by takovΘho objektu v∙bec nebylo. (Aneb je vyjmut z toku
dokumentu.) Kdybych nap°φklad sem za tuto hv∞zdiΦku ** umφstil absolutn∞ pozicovanou druhou hv∞zdiΦku, v∙bec se to
v tomto textu neprojevφ, ale zobrazφ se ·pln∞ jinde.
ZajφmavΘ efekty vzniknou r∙znou kombinacφ vlastnostφ left a top:
- ve stylu se neuvede left ani top => objekt se umφstφ na svojφ normßlnφ pozici a nßsledujφcφ text bude
plynout p°es n∞j (nebo se uvede left: auto; top: auto)
- p°i style="position: absolute; left: 0px; top: 0px" se lev² hornφ roh objektu umφstφ do poΦßtku
sou°adnΘho systΘmu, co╛ je v∞t╣inou hornφ lev² roh strßnky (°φkßm v∞t╣inou, proto╛e u vno°en²ch pozic je tomu jinak, o tom pozd∞ji)
- uvedenφ nenulov²ch hodnot top a left samoz°ejm∞ posunuje objekt po strßnce (z levΘ hornφ polohy); tento
se p°itom p°ekr²vß s normßlnφm obsahem
- pokud se uvede pouze jedna ze sou°adnic (vlastnostφ left nebo top), z∙stßvß ta neuvedenß takovß, jakou by
m∞l objekt v toku dokumentu. Nap°φklad style="position: absolute; left: 0px" ╣oupne objektem na
lev² okraj strßnky, ale nezm∞nφ jeho pozici vertikßlnφ, proto╛e nenφ uvedeno top. Stejn∞ jako neuvedenφ
funguje nastavenφ hodnoty na "auto".
Jak jsem se doΦetl, v IE 4 je mo╛no absolutnφ pozici aplikovat pouze na tagy applet, button, div, fieldset,
iframe, img, input, object, select, span, table a textarea. Ale IE 4 u╛ mß
mßlokdo, tak╛e se to m∙╛e pou╛φt na cokoliv.
P°ekr²vßnφ (z-index)
Proto╛e p°i p°esouvßnφ objekt∙ m∙╛e dojφt k p°ekryvu, existuje vlastnost urΦujφcφ, kter² objekt bude
navrchu. Ta vlastnost se jmenuje z-index a dosahuje hodnot cel²ch Φφsel. P°itom vy╣╣φ Φφslo znamenß vy╣╣φ
pozici p°i p°ekr²vßnφ. Lze si to trochu p°edstavit jako t°etφ rozm∞r (sou°adnice zet). Standardn∞ je z-index
nula. Pokud nenφ z-index uveden nebo je u obou prvk∙ stejn², je navrchu ten prvek, kter² se v HTML zßpisu vyskytuje
pozd∞ji. Nap°φklad
<span style="position: absolute; top: 0px; left: 0px; z-index: -1"><img src=n∞co.gif
></span>
je obrßzek absolutn∞ umφst∞n² v rohu strßnky a v╣echen tamnφ text jej p°ekr²vß, proto╛e obrßzek mß
nastaveno z-index: -1. (Mimochodem, takto se dajφ tvo°it "pseudopozadφ".)
Z-index se d∞dφ do v╣ech vno°en²ch element∙.
V Netscape 4 se z-index ne v╛dy chovß sprßvn∞, ale neodhalil jsem ╛ßdnou zßkonitost chyby. V Internet
Exploreru chybuje pouze tag <select>, kter² se v╛dy zobrazuje navrchu (ale p°ekryje jej iframe).
TakΘ flashovΘ animace Φasto z-index ignorujφ. V Mozille se nezobrazujφ objekty,
kterΘ majφ zßporn² z-index.
Vno°enΘ pozice
Jak jsem uvedl, poΦßtek sou°adnicovΘho systΘmu pro absolutnφ pozicovßnφ je v∞t╣inou hornφ lev²
roh strßnky. Co ale znamenß to v∞t╣inou? «e to m∙╛e b²t i jinak.
V p°φpad∞, ╛e pozicovan² prvek (abs. Φi rel.) obsahuje druh² absolutn∞ pozicovan² prvek, bude ten druh² brßt
poΦßtek sou°adnic podle hornφho levΘho rohu prvnφho prvku. Jin²mi slovy ka╛d² absolutn∞ Φi relativn∞
pozicovan² prvek definuje sou°adnicov² systΘm pro v╣echny absolutn∞ pozicovanΘ prvky, kterΘ obsahuje. Tato
vlastnost je p°φjemnß a dajφ se s nφ d∞lat velmi psφ kusy. (Nane╣t∞stφ stejn∞ jako jinΘ v∞ci chybuje v
Netscape 4).
Centrovan² design
Relativnφ pozice ·zkΘho divu, kter² obklopuje celou strßnku, se m∙╛e stßt
zßkladem pro pozicovßnφ obsahu. Div bude mφt pevnou (rad∞ji u╛╣φ) ╣φ°ku a bude
n∞jak²m zp∙sobem vyst°ed∞n (v Exploreru se vyst°edφ body a v Mozille se divu dß
margin: auto). P°φklad: centrovan² CSS
pozicovan² design.
Star╣φ prohlφ╛eΦe
Proto╛e n∞kterΘ prohlφ╛eΦe nepodporujφ CSS-P (Netscape 3, IE 3), je nutnΘ zadßvat absolutn∞ umφst∞nΘ
objekty na alespo≥ trochu logickΘ mφsto, proto╛e v t∞chto prohlφ╛eΦφch se to zobrazφ normßln∞ v toku
dokumentu. Zßrove≥ zd∙raz≥uji, ╛e se na pozicovßnφ nelze stoprocentn∞ spolehnout. N∞kdy je dobrΘ takovΘ
elementy do k≤du dopsat a╛ skriptem podle typu prohlφ╛eΦe.
«el, musφm zmφnit, ╛e ani ty nejnov∞j╣φ prohlφ╛eΦe nepodporujφ CSS-P bezchybn∞. ⌐patn∞ je na tom zejmΘna
Navigator 4, kter² sice samotnΘ pozicovßnφ z vlßdß dob°e, ale pak na strßnce d∞lß chyby v obtΘkan²ch
objektech a n∞kterΘ oddφly prost∞ nezobrazφ, leda po zm∞n∞ velikosti okna. :-?
Right a bottom
CSS vlastnosti right a bottom umo╛≥ujφ nastavit sou°adnice pravΘho a spodnφho okraje elementu od pravΘho a
spodnφho okraje rodiΦovskΘho elementu (nejΦast∞ji okna). Nefungujφ ale ve Φty°kov²ch prohlφ╛eΦφch, tak╛e
je doporuΦuji rad∞ji nepou╛φvat.
Fixed
Mozilla (a mo╛nß i jinΘ novΘ prohlφ╛eΦe) podporuje zßpis
position: fixed
ten zp∙sobφ, ╛e objekt z∙stßvß na stejnΘm mφst∞ v okn∞, i kdy╛ se se strßnkou roluje. Internet Explorer 6
to neumφ, pro n∞j se musφ skriptovat fixnφ pozice. Ale moc to
nedoporuΦuji, proto╛e to rozptyluje Φtenß°ovu pozornost.
NaznaΦenφ skriptovßnφ animace
Zatφm jsem nezmφnil mo╛nß hlavnφ p°ednost pozicovßnφ: pomocφ skript∙ se dß s pozicovan²mi elementy h²bat
tak, ╛e jim p°i°adφte jinou pozici. Nebudu zde rozebφrat zßludnosti JavaScriptu,
jen pro zasv∞cen∞j╣φ vypφ╣u p°φkazy, kter²mi se dß poloha m∞nit.
P°φklad
Mßm-li pozicovan² element s ID (nap°φklad id="tygr"), potom vypadß p°φkaz p°emφst∞nφ
elementu na pozici 200 pixel∙ odshora takto:
<script>
document.getElementById("tygr").style.top = "200px";
</script>
Funguje to v Internet Exploreru od verze 5, v Mozille a v Ope°e.
Dal╣φ: O°ez a skrollovßnφ
Vizte tΘ╛: sloupce pozicovßnφm, CSS styly, ·vod do CSS, CSS prakticky, p°ehled
hodnot CSS, design pomocφ tabulek,
div a span, neutrßlnφ html tagy
P°φklady: simulace zßva╛φ na gum∞, p°φklad
sloupcovΘ ·pravy, p°φklad rozmφst∞nφ Φlßnk∙,
centrovan² CSS pozicovan² design
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek