
Overview of the application
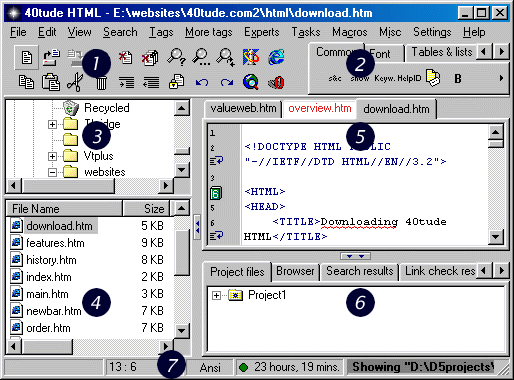
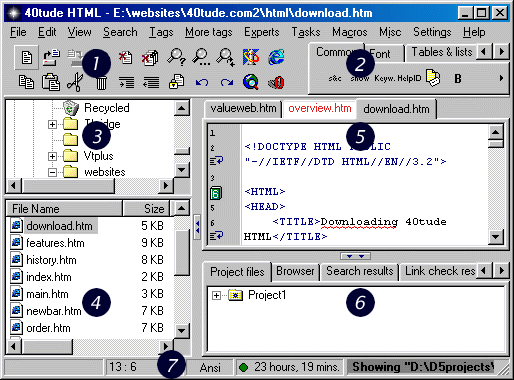
When you start 40tude HTML's you will see the main window, which can be divided into 7 parts. (Note: If you don't see all of the 7 parts in the application, try to make them visible by pressing the arrowed buttons on the thin lines that separate these parts.)

The buttons (1 & 2)
The buttons give you quick access to common used functions. The two button panels on the left (1) are always visible, while the buttons on the right (2) are organized on tabbed panels. Often used functions are located on the two left panels (2).
You can fully customize the appearance of all button panels by specifying where a button is located and by changing the titles and number of tabbed pages. (Learn about customizing the button layout).
The file explorer (3 & 4)
On the left side of the main window you have access to your files as you know it from the Windows Explorer. The upper part shows the directory view (3), the lower part shows the file view (4).
Note that you can filter which file types are visible in the file view. To select a filter, right click in the file view (4) and select "Filter" from the context menu. (Learn more about setting up filters.)
To open a file in 40tude HTML simply double-click it in the file view. To open multiple files from one directory, select them in the file view, right click and select "Open in 40tude HTML" from the context menu.
The file explorer is fully drag and drop enabled. You can copy and move files by dragging them from the file view (4) to another directory in the directory view (3). To create a link to a file simply drag a file from the file view and drop it in the edit window. If you drag and drop image files onto the editor an <img ...> tag will be created, dragging and dropping other file types will create an <a href=...> tag. (Learn more about drag and drop support.)
To update the file list and directory tree, press F5. (Learn about keyboard shortcuts.)
The edit window (5)
The edit window is where you edit your documents.
Documents are organized on tabbed pages and the caption of each tab shows the filename of the document. When you move the mouse over a tab the filename with its full path is shown. If the filename on a tab is red it means that the file is modified and the modification is not yet saved to disk. When you right-click on a tab the color of the tab will switch to white. A white tab means that redirection is active and each time you start a browser from within 40tude HTML not the current document, but the document with the white tab is shown. The redirection feature is useful when creating framed documents. (Learn more about redirection.)
The gray, left part of the edit window (5) is called the gutter, which is used to show line numbers, bookmarks and word-wrap indicators. Bookmarks, like bookmark "6" in the screenshot above are used to mark a certain location in a document and to quickly go back to this location later. (Learn more about bookmarks.)
The message/project/browser window (6)
The lower right part of the main window is used to display various information and data. Again, this part of the main window is a divided into tabbed pages.
The first page is used to show your project files in a tree structure. To add files to a project use drag and drop, either from the 40tude HTML's file explorer (4) or from the Windows Explorer. Further project functionality is available through the context menu of the project window. (Learn more about projects.)
The second page, titled "Browser" is where the internal browser is shown. Refer to the browsing chapter to learn more.
All other pages on the lower right part of the main window are message windows, used to show feedback after certain functions, like searching, replacing, link checking, etc..
The statusbar (7)
Quickly overlooked, the statusbar communicates important information.
The first section shows the current caret position. If this information is bold, the numbers refer to the wrapped row and column numbers, otherwise the numbers show the unwrapped row/column numbers. To switch between these formats double click on this section of the statusbar.
The next section either shows "Ansi" or "Unix". This is the file mode the current document is saved in. To switch between modes double click on this section of the statusbar. (Learn more about file modes).
The third section of the statusbar shows the project timer. The project timer shows the time you worked on the current project. The colored dot shows if the project timer is currently running. (Learn more about the project timer).
Finally the rightmost part of the statusbar is used to show general feedback when you use a function. In other programs the kind of feedback given here is given in dialog boxes, however dialog boxes intercept the work flow of the user, so feedback that does not need an answer or decision from the user is shown here.
Last change: