|
Lesson 7 |
 |
|
Lesson 7 |
 |
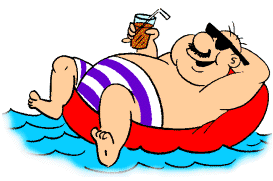
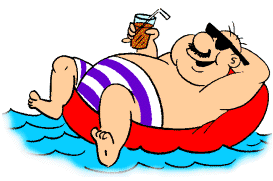
Before we go on, we need to go over something. When you include images on your page, remember that they contain alot of data and therefore can be slow to load. One way to reduce the size (by size I mean Kb) is to reduce the dimensions. Cutting the length and width in half results in an image only 1/4 the size in Kb. Also you can reduce the number of colors. For example:
 |
|
|
Dimensions 310 x 304
# of colors- 238 Size - 69 Kb |
|
 |
 |
|
Dimensions 207 x 203
# of colors- 238 Size- 34 Kb |
Dimensions 207 x 203
# of colors- 48 Size - 19 Kb |
All image editing was done with Paint Shop Pro.
(An older, non time limited version is available here. Even though it's older and not as fancy
as the latest version, it is a GREAT graphics editor - PERFECT for new web authors.)
Now granted, the first one is a larger, nicer and better quality picture, but think of it this way... if your page takes forever to load, your visitors will probably leave and they won't see anything.
Just to see how much images can be reduced, try the GIF Optimizer below. You send it your image, and it comes back progressively more "optimized". Note that the GIF Optimizer is not actually a part of this tutorial. It is a program that resides on another computer. This is just an interface and you must be online to use it.
|
Another option that can be used if you want to offer alot of imagery is to provide thumbnails that link to larger versions of the image. Let's suppose that I want to offer three very nice pictures of let's say a few of my cars (I wish).



The first thing you need to do is fire up your image editor and make smaller versions of your images. It would also help to reduce the color depth. This bit about making a smaller version is very important. I have seen many instances of someone trying to make a thumbnail by simply reducing its dimensions in the <IMG> tag. All this does is cram the full image into a smaller space. What you need to do is create a smaller copy of the image and use that as a link to the big image.
Let's do one. I think we'll use the Corvette (that's the blue one if there's anyone out there that for some silly reason doesn't know). Put the full sized image and the small image in your working folder. Once again, Netscape users right-click & Save Image As. (everyone else, it's something similar)
Start with your <IMG> tag.
<BODY> <IMG SRC="car1-sm.gif" WIDTH=90 HEIGHT=62> </BODY>
 
|
Add your <A> tags.
<BODY> <A><IMG SRC="car1-sm.gif" WIDTH=90 HEIGHT=62></A> </BODY>
 
|
And add the URL of the big picture and bingo, you're done!
<BODY> <A HREF="car1.jpg"><IMG SRC="car1-sm.gif" WIDTH=90 HEIGHT=62></A> </BODY>
 
|
You can, if you want, get rid of the blue border. Although, you may wish to keep it so that your viewers know that it is a link. It's up to you.
<BODY> <A HREF="car1.jpg"><IMG SRC="car1-sm.gif" WIDTH=90 HEIGHT=62 BORDER=0></A> </BODY>
 
|
Another way to link is to link not just to a page, but to a specific part of a page. Click here to be magically transported to where we first talked about URLs. Since it would be kind of hard to have you build an example, I'll just do the best I can to explain how it's done.
First start with the spot you want people to be transported to. Pick a word and wrap it in the <A> tags.
<A>Add</A> the URL and you're done!
Next give that spot a NAME.
<A NAME="upabit">Add</A> the URL and you're done!
What you have done is marked that spot. Now that spot can be referenced and linked to.
Start building the link.
Click <A>here</A> to be magically transported...
Add the document to be referenced...
Click <A HREF="lesson06.html">here</A> to be magically transported...
And lastly, add the anchor NAME like so...
Click <A HREF="lesson06.html#upabit">here</A> to be magically transported...
And that's all there is to it! Not exactly brain surgery is it??
| ||||||||