![]() Zobrazenφ
Navigation je ·zce spojeno s navigaΦnφmi panely (Insert - Navigation Bar), s
motivy (Theme) a sdφlen²mi okraji (Shared
Borders). Umo╛≥uje nadefinovat
stromovou strukturu strßnek webu, o kterou se budou opφrat navigaΦnφ banery
vlo╛enΘ do strßnek.
Zobrazenφ
Navigation je ·zce spojeno s navigaΦnφmi panely (Insert - Navigation Bar), s
motivy (Theme) a sdφlen²mi okraji (Shared
Borders). Umo╛≥uje nadefinovat
stromovou strukturu strßnek webu, o kterou se budou opφrat navigaΦnφ banery
vlo╛enΘ do strßnek.
NavigaΦnφ zobrazenφ je podstatou zcela jinΘ filosofie tvorby webu. Jß jsem tΘto filosofii na chu╗ nep°i╣el, d∙vody popφ╣u nφ╛e. Prßce s navigacφ nenφ ve FrontPage ani zdaleka tak p°φnosnß, jak se zpoΦßtku jevφ. Hlavnφm d∙vodem je omezenφ tΘto technologie jen a prßv∞ na FrontPage a dal╣φ omezenφ jen na banery. Kv∙li tomu nemß ·silφ autora v∞novanΘ na zvlßdnutφ navigace ekvivalentnφ p°φnos.
V²born∞ lze FP navigaci pou╛φt p°i v²stavb∞ mal²ch a jednoduch²ch web∙ na zakßzku, kterΘ musejφ b²t rychle hotovΘ a mohou b²t odflßknutΘ.
V navigaΦnφm zobrazenφ (View - Navigation) je nalevo sloupec se seznamem soubor∙ na disku a vpravo je navigaΦnφ strom. StaΦφ prost∞ vzφt zleva soubor a p°etßhnout ho do prava. P°i p°etahovßnφ se zobrazujφ ╣edΘ linie naznaΦujφcφ tvo°enou hierarchii.
Existuje nejvy╣╣φ ·rove≥ stromu, v nφ b²vajφ nejd∙le╛it∞j╣φ strßnky, kterΘ navzßjem nesouvisejφ. Ve v╣ech dal╣φch ·rovnφch ka╛dß strßnka musφ mφt strßnku nad°azenou (parent).
StaΦφ strßnku vzφt a my╣φ ji p°esunout jinam.
M∙╛ete si s tφm otßΦet, zv∞t╣ovat, nic z toho ale nemß valn² smysl ani efekt.
N∞kterΘ strßnky by se hodily na vφce mφst do stromu. Zdßnliv∞ to nelze, ale pravoklikem a volbou External Hyperlink se to dß. Akorßt bude mφt jinou ikonku. Takto lze do navigaΦnφch baner∙ zapracovat i odkaz na strßnku z jinΘho serveru.
Nenapadß m∞ sice pou╛itφ, ale dejme tomu, ╛e bych cht∞l mφt p°ehledn² navigaΦnφ strom se strßnkou, kterß se nebude ukazovat na baneru. Potom na to je takovΘ tlaΦφtko s pavoukem, kterΘ se jmenuje Included in Navigation Bars. Skrytß strßnka pak ve stromu ze╣edne.
Text, kter² se bude zobrazovat v navigaΦnφch banerech. Nap°ed se jmΘno strßnky vytvo°φ z titulku strßnky, ale dß se zm∞nit (t°eba pravoklik - Rename nebo klapkou F2).
To u╛ se d∞lß v normßlnφm zobrazenφ strßnek p°φkazem Insert - Navigation Bar.

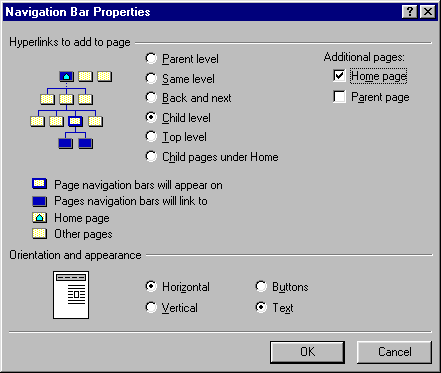
Obsah navigaΦnφho baneru bude na ka╛dΘ strßnce jin², proto╛e se odvozuje z polohy aktußlnφ strßnky v navigaΦnφm stromu. Dß se vybφrat, kterΘ Φßsti navigaΦnφho stromu se v baneru zobrazφ.
| Parent level | RodiΦovskß ·rove≥ |
| Same level | Stejnß ·rove≥ |
| Back and next | P°edchozφ a dal╣φ strßnka |
| Child level | Ni╛╣φ ·rove≥ |
| Top level | Nejvy╣╣φ ·rove≥ strßnek, kterΘ nemajφ rodiΦe. |
| Child pages under Home | Strßnky hned pod hlavnφ |
| Home page | Domovskß strßnka |
| Parent page | RodiΦovskß strßnka |
Pohrajte si s volbami -- na obrßzku to pochopφte lΘpe.
Dole na dialogu se dß nastavit orientace (horizontßlnφ nebo vertikßlnφ) a vzhled bu∩to tlaΦφtkov², nebo textov².
Z uveden²ch nesnßzφ pochopφte, proΦ navigaΦnφ banery nepou╛φvßm (a tedy ani zobrazenφ navigace): Bu∩to tam jsou ty hranatΘ zßvorky, nebo musφm aplikovat Theme (co╛ mi p°ekope vzhled a dlouho se to stahuje). JedinΘ pou╛itelnΘ jsou banery textovΘ vertikßlnφ.
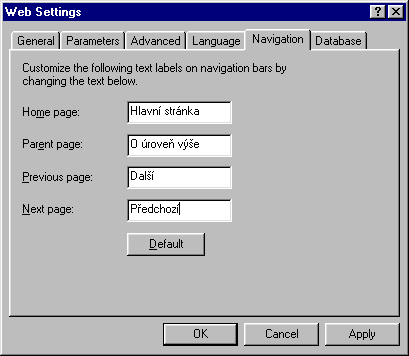
N∞kterΘ volby obsahu baneru pot°ebujφ navolit texty pro tlaΦφtka. D∞lß se to p°φkazem Tools - Web settings - Navigation:

PozornΘmu Φtenß°i jist∞ do╣lo, ╛e jsem prohodil ΦeskΘ p°eklady.
Insert - Page Banner. P°φkladnß zbyteΦnost. Page banner je grafick² obdΘlnφk, ve kterΘm se zobrazφ nßzev strßnky (nßzev se bere z navigaΦnφho stromu). To je v╣e. Dokß╛u si ho p°edstavit namφsto nadpisu prvnφ ·rovn∞, ale je to divnΘ. M∙╛e se zvolit textov² nebo obrßzkov² vzhled, obrßzkov² funguje jenom s motivem (Theme).
Page banner mß urΦit² smysl v hornφm sdφlenΘm okraji.
P°i zaklßdßnφ sdφlen²ch okraj∙ (Shared Borders) nabφzφ FP automatickΘ vlo╛enφ baner∙ do okraj∙:

Zapφnß se to tlaΦφtky Include navigation buttons. Banery se pak samoz°ejm∞ dajφ upravovat, vtip je v tom, ╛e automatickΘ nastavenφ je celkem dobrΘ.
Platφ zßsada, ╛e jeden web mß jeden navigaΦnφ strom. Aby se dal pro Φßst webu pou╛φt nov² strom, je nutnΘ vytvo°it subweb (nejlΘpe prav²m tlaΦφtkem na slo╛ce - Convert to Subweb). V n∞m si m∙╛ete nadefinovat nov² strom, ale t°eba i jinΘ standardnφ sdφlenΘ okraje a globßlnφ motiv.
Navigaci pou╛ijte jenom pokud pot°ebujete n∞co rychle, nebo pokud jste p°φznivci p°φkaz∙ Theme a Shared Borders.
| P°edchozφ: Zobrazenφ Reports | Obsah | Dal╣φ: Odkazy a zdroje |
| Vizte tΘ╛: Theme, SdφlenΘ okraje, R∙znß zobrazenφ | ||
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek