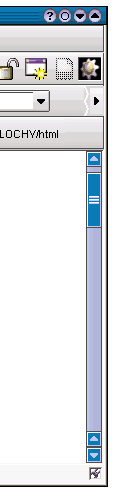
Takhle to pak vypadß po zv∞t╣enφ:

v prohlφ╛eΦφch pomocφ CSS
Internet Explorer od verze 5.5 a Konqueror umo╛≥ujφ definovat barvu rolovacφch li╣t (scroll-baru). Mnoh²m autor∙m, zejmΘna t∞m, co rßdi pracujφ s rßmy, d∞laly ╣edivΘ li╣ty "Φßru p°es design". Tak te∩ si mohou p°ijφt na svΘ alespo≥ co se barev t²Φe. Dnes u╛ takΘ nenφ problΘm p°idat rolovacφ li╣tu Φemukoliv, tφm spφ╣e je dobrΘ moci ji barvit.
Barvenφ li╣ty je realizovßno pomocφ nov²ch CSS vlastnostφ scrollbar-n∞co-color.
|
Takhle to pak vypadß po zv∞t╣enφ:
|
Do hlaviΦky strßnky je vlo╛en stylopis:
<style>
body, html {
scrollbar-track-color: silver;
scrollbar-face-color: blue;
scrollbar-highlight-color: color;
scrollbar-3dlight-color: green;
scrollbar-darkshadow-color: black;
scrollbar-shadow-color: purple;
scrollbar-arrow-color: red; }
</style>
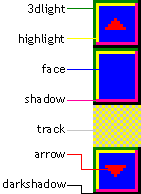
Asi vidφte, ╛e li╣ta je anatomicky rozd∞lena na n∞kolik Φßstφ s r∙zn²mi nßzvy. Kdo obecn∞ nerozumφ syntaxi, nech╗ se podφvß na zßpis stylopis∙ nebo na zßpis barev.
![]() Pokud
se nechcete s barvenφm li╣ty moc pßrat, poslou╛φ vßm bßjeΦn∞ vlastnost
scrollbar-base-color.
Pokud
se nechcete s barvenφm li╣ty moc pßrat, poslou╛φ vßm bßjeΦn∞ vlastnost
scrollbar-base-color.
<style>
body, html { scrollbar-base-color: red; }
</style>
Nastavenou barvou (v tomto p°φpad∞ Φervenou) se obarvφ n∞kterΘ Φßsti li╣ty. KonkrΘtn∞ face, 3dlight a svrchnφ barva oblasti track. Dal╣φ Φßsti li╣ty se obarvφ barvami odvozen²mi. Sv∞tlej╣φ odstφn nastavenΘ barvy (r∙╛ovou) zφskajφ higlight a spodnφ track. Oblast shadow bude mφt tmav╣φ odstφn (nahn∞dlou). Arrow a darkshadow se nezm∞nφ -- budou ΦernΘ, a╗ nastavφte zßkladnφ barvu jakkoliv.
Kdyby se nezapsaly v╣echny vlastnosti, li╣ta by d∞dila p°ednastavenΘ barvy. V∞t╣inou jsou to r∙znΘ stupn∞ ╣edi, bφlß a Φernß.
Pokud nenφ nastavena vlastnost scrollbar-track-color, p°ebφrß se spodnφ barva z highlight. (Nenφ-li nastaveno ani higlight, pak ze sv∞tlej╣φho odstφnu base.) Pokud vlastnost track nastavena je, zm∞nφ se ╣achovnicov² rastr na jednolitou barvu.
Pokud mßte na strßnce dal╣φ objekty s li╣tami (iframe nebo odstavce <p> s CSS vlastnostφ overflow: auto (nebo scroll)), musφte je do deklarace vypsat jako selektor, to jest mφsto toho "body, html".
Nap°φklad toto je odstavec, kter² mß omezenou velikost a mß nastaveno
overflow: auto. Rolovacφ li╣tu u n∞j lze barvit pouze p°idßnφm t°φdy (class)
nebo p°φm²m stylem:
<p style="scrollbar-face-color: green; width: 300px; height: 90px;
overflow: auto">
Jak mo╛nß na p°φkladu vidφte, vlastnosti li╣ty nastavenΘ d°φve pro body se zd∞dily i do odstavce.
Jak zjistil Tomß╣ Chemik Kubica, u prvku formulß°e <select> se li╣ta obarvit nedß. Prohlφ╛eΦ to patrn∞ nechßpe jako li╣tu, ale prost∞ n∞jak² jin² objekt, kter² nßhodou vypadß jako li╣ta.
 Podpora
PodporaZda vß╣ prohlφ╛eΦ barvenφ li╣t pou╛φvß nebo ne, m∙╛ete vid∞t p°φmo na tΘto strßnce. Jak se mi doneslo, podporuje to pouze Konqueror a Internet Explorer 5.5 + vy╣╣φ verze.
Internet Explorer 6 s <!doctype> nastaven²m na 4. verzi HTML nebere nastavenφ li╣ty pro tag body, ale jenom pro html. Pro zachovßnφ zp∞tnΘ kompatibility doporuΦuji psßt tam oboje a odd∞lovat Φßrkou: body, html {scrollbar-...}.
Je nutnΘ si ale uv∞domit, ╛e li╣ta jako takovß nenφ objekt dokumentu, ale pouze vlastnost objektu (v∞t╣inou body).
Ani modernφ prohlφ╛eΦe neumo╛≥ujφ obarvit stavovou li╣tu, nabφdku nebo titulkov² prou╛ek (to je asi dob°e).
TakΘ byste m∞li p°em²╣let o psychickΘ podpo°e Φtenß°∙. Barevnß li╣ta s vφce jak dv∞ma odstφny by jim klidn∞ mohla zp∙sobit morßlnφ ╣ok.
Vizte tΘ╛: CSS,
p°ehled vlastnostφ CSS,
zßpis barev,
formßtovßnφ rßm∙
P°φklad: P°φklad na vlastnost
overflow s barvenφm li╣t
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek