 Overflow
znamenß p°eteΦenφ. Aby bylo co "p°etΘkat", HTML objekt (nejlΘpe
asi <div>) musφ mφt stylem nastavenou v²╣ku nebo
╣φ°ku nebo oboje. Nap°φklad chci, aby se mi dlouh² text ve╣el do
malΘho prostoru 200x86. Zßpis bude nßsledujφcφ:
Overflow
znamenß p°eteΦenφ. Aby bylo co "p°etΘkat", HTML objekt (nejlΘpe
asi <div>) musφ mφt stylem nastavenou v²╣ku nebo
╣φ°ku nebo oboje. Nap°φklad chci, aby se mi dlouh² text ve╣el do
malΘho prostoru 200x86. Zßpis bude nßsledujφcφ:rolovacφ li╣ty pro o°φznutΘ Φßsti strßnky
Overflow a clip - Co je obΦas pot°eba - Overflow - Clip - ProblΘm s neckami - T°i teΦky za text - Souhrnn² p°φklad
CSS vlastnosti overflow a clip nejsou moc znßmΘ, pravd∞podobn∞ proto╛e nejsou podporovßny v Netscape 4. S ·stupem tohoto p°φ╣ernΘho prohlφ╛eΦe z ΦeskΘ internetovΘ scΘny je mo╛no zaΦφt overflow a clip bez obav pou╛φvat.
Overflow a clip byly do kaskßdov²ch styl∙ p°idßny spolu s absolutnφm a relativnφm pozicovßnφm. Overflow je u╛iteΦn∞j╣φ ne╛ clip.
Pokud d∞lßte strßnky Φast∞ji, pravd∞podobn∞ jste se setkali s t∞mito problΘmy:
 Overflow
znamenß p°eteΦenφ. Aby bylo co "p°etΘkat", HTML objekt (nejlΘpe
asi <div>) musφ mφt stylem nastavenou v²╣ku nebo
╣φ°ku nebo oboje. Nap°φklad chci, aby se mi dlouh² text ve╣el do
malΘho prostoru 200x86. Zßpis bude nßsledujφcφ:
Overflow
znamenß p°eteΦenφ. Aby bylo co "p°etΘkat", HTML objekt (nejlΘpe
asi <div>) musφ mφt stylem nastavenou v²╣ku nebo
╣φ°ku nebo oboje. Nap°φklad chci, aby se mi dlouh² text ve╣el do
malΘho prostoru 200x86. Zßpis bude nßsledujφcφ:
<div style="width: 200px; height: 86px">dlouh²
text</div>
Co kdy╛ ale bude text p°φli╣ dlouh²? Pokud nenastavφm overflow, tak normßln∞ ze zadan²ch rozm∞r∙ vyteΦe, tak╛e bude vy╣╣φ ne╛ t∞ch 86px. Jak tomu zabrßnit?
 Jedna
mo╛nost je tedy o°φznutφ. V k≤du:
Jedna
mo╛nost je tedy o°φznutφ. V k≤du:
<div style="width: 200px; height: 86px; overflow:
hidden">dlouh² text</div>
Zßpis zp∙sobφ doslova skrytφ p°eteΦenΘho textu. Obsah nebude pouze zneviditeln∞n, ale bude jakoby odstran∞n, tak╛e nebude zabφrat mφsto dal╣φm element∙m.
Overflow: hidden se Φasto pou╛ije jako ochrana p°ed situacφ, kdy si u╛ivatel v prohlφ╛eΦi nastavφ p°φli╣ velkΘ pφsmo, tak╛e by se mohla rozbφt peΦliv∞ vylad∞nß struktura strßnky. A nemusφ to b²t jenom velikost pφsma v prohlφ╛eΦi, co m∙╛e strßnku rozbφt. Klasicky jsou to p°φli╣ ╣irokΘ cizφ reklamy, p°φli╣ dlouhΘ polo╛ky z databßze, p°φli╣ zano°enΘ nezalamovanΘ komentß°e strßnek. Prost∞ obsah, kter² autor strßnek nem∙╛e p°φmo ovlivnit p°i psanφ k≤du, ale kter² se objevφ a╛ "p°i provozu". Osobn∞ do takto omezen²ch div∙ uzavφrßm ve╣kerou nevypoΦitatelnou reklamu a polo╛ky z databßze.
Je nutno poΦφtat s tφm, ╛e se element m∙╛e o°φznout t°eba v p∙lce °ßdku nebo pφsmenka.
Poznßmka: v n∞kter²ch p°ehledech CSS je namφsto sprßvnΘ hodnoty hidden uvedena nefunkΦnφ hodnota "clip". Pozor na to.
 Dal╣φ
hodnoty scroll a auto p°eb²vajφcφ obsah takΘ skryjφ (stejn∞ jako hodnota
hidden), ale zobrazφ rolovacφ li╣ty. Hodnota
scroll je ale zobrazφ v obou sm∞rech (horizontßlnφm i vertikßlnφm) a
i kdy╛ nejsou pot°eba.
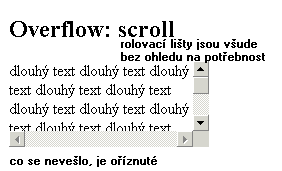
Dal╣φ
hodnoty scroll a auto p°eb²vajφcφ obsah takΘ skryjφ (stejn∞ jako hodnota
hidden), ale zobrazφ rolovacφ li╣ty. Hodnota
scroll je ale zobrazφ v obou sm∞rech (horizontßlnφm i vertikßlnφm) a
i kdy╛ nejsou pot°eba.
<div style="width: 200px; height: 86px; overflow:
scroll">dlouh² text</div>
Osobn∞ hodnotu scroll moc nepou╛φvßm, proto╛e nefunkΦnφ rolovacφ li╣ty prost∞ nejsou hezkΘ (zejmΘna ty horizontßlnφ). Nejrad∞ji pou╛φvßm hodnotu auto.
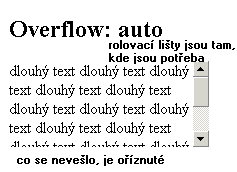
 Pokud
je obsah elemetu v∞t╣φ ne╛ p°edepsan², skryje zbytek a v pot°ebn²ch sm∞rech
zobrazφ rolovacφ li╣ty.
Pokud
je obsah elemetu v∞t╣φ ne╛ p°edepsan², skryje zbytek a v pot°ebn²ch sm∞rech
zobrazφ rolovacφ li╣ty.
<div style="width: 200px; height: 86px; overflow:
auto">dlouh² text</div>
V²hodnΘ je, ╛e se v∞t╣inou nevykreslφ spodnφ rolovacφ li╣ta (nenφ hezkß). Pokud obsah nep°eteΦe, rolovacφ li╣ta se v∙bec nezobrazφ, co╛ se takΘ hodφ.
Programßto°i Microsoft Internet Exploreru si uv∞domili, ╛e je n∞kdy pot°eba urΦit jinΘ chovßnφ pro horizontßlnφ a vertikßlnφ sm∞r. Proto vymysleli dv∞ nestandardnφ (ale u╛iteΦnΘ) vlastnosti. V Mozille nefungujφ.
Na podobnou v∞c mß Mozilla novΘ hodnoty vlastnosti overflow. Nap°. overflow: -moz-scrollbars-horizontal;. Dal╣φ hodnoty jsou -moz-scrollbars-vertical a -moz-scrollbars-none. Abyste docφlili stejnΘho vzhledu i v Internet Exploreru, je pot°eba pou╛φt n∞jak²ch trik∙, nap°.
div { overflow: -moz-scrollbars-horizontal; overflow: "none";
overflow-x: auto }
Horizontßlnφ skrollovßnφ ve vφce prohlφ╛eΦφch - p°φklad
Vlastnost clip (angl. "zast°ihnout") dovoluje zobrazit jen urΦit² v²sek prvku. Pokud vßs nenapadß, k Φemu je ost°ihnutφ element∙ dobrΘ, je to v po°ßdku. TΘm∞° se to toti╛ nepou╛ije. StaΦφ v∞d∞t, ╛e to existuje, kdyby se to snad n∞kdy hodilo.
Vlastnost clip se dß pou╛φt pouze na elementy, kterΘ majφ nastaveny absolutnφ pozici (nevφm proΦ, ale je to tak). Absolutnφ pozice se zapisuje takΘ css stylem, symbolicky nap°.
<tag style="position: absolute; width: 200px;
height: 100px">obsah</tag>
Je dobrΘ nastavit tΘ╛ v²╣ku a ╣φ°ku (nap°. 200x100), pop°φpad∞ nastavit pozici (pomocφ top a left) a v╣echno je p°ipraveno na ost°ihnutφ.
 Syntaxe
clip pou╛φvß klφΦovΘ slovo
rect, co╛ znamenß obdΘlnφk, a
v zßvorce parametry obdΘlnφku. V p°φkladu je
o°φznut²m elementem nap°. odstavec (tag <p>).
Syntaxe
clip pou╛φvß klφΦovΘ slovo
rect, co╛ znamenß obdΘlnφk, a
v zßvorce parametry obdΘlnφku. V p°φkladu je
o°φznut²m elementem nap°. odstavec (tag <p>).
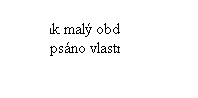
<p style="clip:
rect(20px 120px 80px 50px); width: 200px; height: 100px; position:
absolute">O°φznut² element. Zobrazuje se jenom tak mal² obdΘlnφΦek, jak je
p°edepsßno vlastnostφ clip: rect.</p>
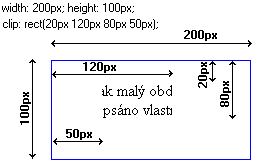
 ╚φsla
v zßvorce za rect jsou sou°adnice, na kter²ch se bude st°φhat. Po°adφ je
podle hodinov²ch ruΦiΦek: hornφ, prav², spodnφ, lev² st°ih. Prvnφ ·daj
(20px) °φkß, ╛e hornφ st°ih povede 20px odshora. Druh² ·daj °φkß, ╛e
prav² s°ih bude 120 pixel∙ od levΘho okraje. T°etφ ·daj pat°φ
spodnφmu ost°ihu, Φtvrt² levΘmu.
╚φsla
v zßvorce za rect jsou sou°adnice, na kter²ch se bude st°φhat. Po°adφ je
podle hodinov²ch ruΦiΦek: hornφ, prav², spodnφ, lev² st°ih. Prvnφ ·daj
(20px) °φkß, ╛e hornφ st°ih povede 20px odshora. Druh² ·daj °φkß, ╛e
prav² s°ih bude 120 pixel∙ od levΘho okraje. T°etφ ·daj pat°φ
spodnφmu ost°ihu, Φtvrt² levΘmu.
Taky mi trvalo dost dlouho, ne╛ jsem v tom na╣el logiku. Hodnoty se dajφ zadßvat i v procentech, ale neznßm zp∙sob, jak sou°adnice vztßhnout k pravΘmu nebo dolnφmu okraji. Teoreticky se dajφ zadßvat i zßpornΘ hodnoty, pou╛φvßm to obΦas p°i programovßnφ reklam (formßt roll-out a opona p°es katalog), kdy╛ se vnit°ek elementu h²be.
Pokud hornφ o°ez (prvnφ hodnota) bude v∞t╣φ ne╛ dolnφ (t°etφ hodnota), z elementu nebude nic vid∞t. TotΘ╛ se stane, kdy╛ bude Φtvrtß hodnota v∞t╣φ druhΘ.
Pokud se mφsto n∞kterΘho parametru napφ╣e "auto" (bez uvozovek), nebude se to v danΘm sm∞ru o°ezßvat. Nap°φklad pokud chci obrßzek o°φznout jenom shora o 15 pixel∙, napφ╣u
<img src="obrazek.gif" style="position: absolute; clip: rect(15px auto
auto auto)">
Doufßm, ╛e m∞ nynφ nepodez°φvßte, ╛e jsem prodejcem aut!
Prohlφ╛eΦe n∞kdy trochu chybujφ ve vykreslovßnφ ost°ihnut²ch element∙, se kter²mi se skroluje. ZejmΘna Mozilla mß tendenci nezobrazovat jednou odscrollovanou oblast. Ale nenφ to nic fatßlnφho, staΦφ to vyzkou╣et a p°φpadn∞ pro Mozillu zakßzat pou╛itφm uvozovek kolem "rect()".
D°φve byl prohlφ╛eΦ Netscape 4 roz╣φ°en podstatn∞ vφce ne╛ dnes (psßno v °φjnu 2002), na╣t∞stφ nemß ani dv∞ procenta. Tak╛e to, co bych d°φve zdlouhav∞ popisoval, splßchnu n∞kolika v∞tami.
Jde o to, ╛e Netscape 4 vlastnosti overflow a clip nejen ignoruje, ale dokonce neznß. Netscape 4 mß navφc tu zvlß╣tnφ vlastnost, ╛e pokud v css deklaraci najde vlastnost, kterou neznß, ignoruje celou deklaraci (slo╛enou zßvorku nebo style="..."). Tak╛e pokud zapφ╣u n∞jakΘmu elementu slo╛it² styl a p°idßm overflow nebo clip, Netscape mi to celΘ ignoruje.
╪e╣enφm je pou╛itφ zdvojenΘ deklarace, nap°.:
div.reklama {position: absolute; width: 468px; height: 66px;
left: 50%;top: 62px;} /* tento styl se uplatnφ v╣ude */
div.reklama {overflow: hidden} /* pouze pro prohlφ╛eΦe um∞jφcφ overflow */
Kdyby se to napsalo do jednΘ zßvorky, Netscape by to nenapozicoval sprßvn∞.
Mimochodem -- popsan² k≤d je celkem spolehliv² zp∙sob, jak se ubrßnit p°eteΦenφ chybn∞ napsanΘ cizφ reklamy do okolnφ strßnky.
Internet Explorer 6 umφ element∙m o°φznut²m (kterΘ majφ overflow: jinΘ ne╛ none) vykreslit t°i teΦky na konec dlouh²ch slov, kterΘ se nevejdou do zobrazenΘ Φßsti elementu. D∞lß se to zßpisem
text-overflow: ellipsis; overflow: hidden
P°ipravil jsem na ukßzku fiktivnφ html strßnky, na kterΘ je pou╛ito absolutnφ pozicovßnφ Φlßnk∙. Proto╛e u Φlßnk∙ nikdo nevφ p°edem, jak budou dlouhΘ, je nebezpeΦφ, ╛e by se p°ekr²valy. Prßv∞ to °e╣φ overflow.
V p°φkladu jsou pou╛ity t°φdy a identifikßtory pro Φlßnky. ╚lßnky majφ nastaveno overflow: auto, tak╛e se u nich zobrazily rolovacφ li╣ty (jsou nßhodou dlouhΘ). Rolovacφ li╣ty jsou obarvenΘ (co╛ zatφm nefunguje v Mozille).
Nßhodou jsem zkusil pou╛φt vlastnost clip na vytvo°enφ efektu, kter² zajφmav∞ funguje. Jednß se o skrytφ hornφ ╣ipky rolovacφ li╣ty; p°edpoklßdßm toti╛, ╛e Φtenß° bude rolovat zejmΘna dol∙.
div.clanek {clip: rect(16px auto auto auto); padding-top: 26px}
Hornφ ╣ipka mß 16 pixel∙, o ╣estnßct jsem zv∞t╣il i hornφ vnit°nφ okraj (padding-top) na 26, aby to neo°φzlo i Φlßnek. Vypadß to velmi zajφmav∞. Ka╛dopßdn∞ doporuΦuji mrknout na zdroj.
P°edchozφ: Pozicovßnφ
Vizte tΘ╛: CSS - KaskßdovΘ styly,
Design pomocφ CSS pozicovßnφ,
Barvenφ rolovacφ li╣ty v IE 5.5,
Div a span
P°φklady: Nßvrh celΘ strßnky,
Test vlastnosti overflow,
Test CSS vlastnosti clip
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek