

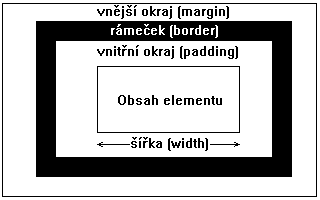
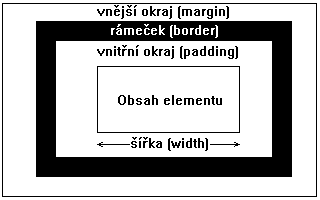
CSS vlastnost width urΦuje ╣φ°ku prvku.
| hodnoty | ╣φ°ka prvku |
|---|---|
| dΘlka | zadanß ╣φ°ka prvku |
| procento | procento z ╣φ°ky nad°azenΘho prvku (tagu) |
| auto | ╣φ°ka je p°irozenß |
P°irozenß ╣φ°ka (auto) je 100% u blokov²ch prvk∙ (nap°. <div> nebo <p>). U nahrazovan²ch prvk∙ (obrßzky, applety apod.) se p°irozenou (auto) ╣φ°kou myslφ p°irozenΘ rozm∞ry obrßzku.
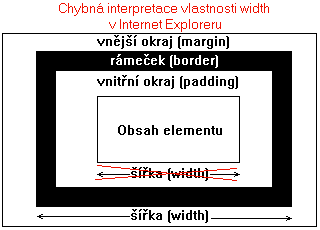
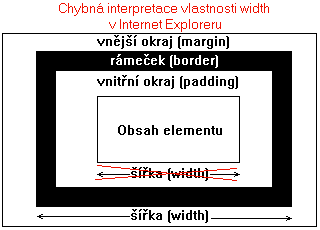
Prohlφ╛eΦe se li╣φ v tom, jak ╣φ°ku interpretujφ. Internet Explorer normßln∞ poΦφtß do ╣φ°ky takΘ padding a border (margin ne). Tomu se °φkß quirk m≤d a jde o chybnΘ chovßnφ. Podle specifikace se do ╣φ°ky padding a border nepoΦφtß (standardnφ m≤d respektovan² zejm. Mozillou). Tento rozdφl vede k tomu, ╛e design (pou╛φvajφcφ padding a border) odlad∞n² pro Internet Explorer 5 je rozbit² v Mozille a naopak. Musφ se to hackovat.


Ve standardnφch prohlφ╛eΦφch (nap°. Mozilla) a podle specifikace vlastnost width nefunguje na °ßdkovΘ prvky (nap°. odkaz <a>). U nich by m∞lo b²t pot°eba pro zm∞nu ╣φ°ky p°idat lev² a prav² vnit°nφ okraj (padding-left a padding-right) nebo jim p°edtφm °φci, ╛e jsou blokovΘ (display: block) a ne °ßdkovΘ, co╛ ov╣em za nimi zalomφ °ßdek. Internet Explorer v quirk modu dovoluje ╣φ°ku nastavovat i pro °ßdkovΘ elementy (co╛ je tedy ╣patn∞).
| Prohlφ╛eΦ | Podpora ve verzφch | Poznßmka |
|---|---|---|
| ΦßsteΦn∞ | pro tagy applet, button, div, fieldset, iframe, img, input, object, select, span, table a textarea | |
| ano | poΦφtß ╣φ°ku podle nestandardnφho m≤du (quirk),
neumφ nastavit ╣φ°ku pro <body> |
|
| ano | poΦφtß rozm∞ry v
zßvislosti na doctype, neumφ nastavit ╣φ°ku pro <body> |
|
| Mozilla (Netscape 6+) | v╣echny verze | |
| Opera | 4, 5, 6, 7 | |
| Konqueror | ano | |
| IE 5 / Mac | ano | |
| Netscape Navigator 4 | pochybn∞ | nevypoΦitatelnΘ chovßnφ, mφsty sprßvnΘ |
Odstavci se dß nastavit, ╛e bude na ╣φ°ku zabφrat jenom 80% ╣φ°ky dokumentu:
p {width: 80%}
nalevo od ka╛dΘho odstavce se ud∞lß prßzdnΘ mφsto velkΘ 20%. StejnΘho efektu by se dosßhlo pou╛itφm margin-left: 80%.
NejΦast∞ji se procentußlnφ ╣φ°ka odvozuje ze ╣φ°ky dokumentu. Pokud u╛ ale je prvek uvnit° jinΘho prvku, kter² mß n∞jakou ╣φ°ku, jako sto procent se bere ╣φ°ka nad°azenΘho prvku:
<div style="width: 400px">
<div style="width: 75%">
tento oddφl bude mφt ╣φ°ku 300 pixel∙
</div>
</div>
Pokud se procentußlnφ ╣φ°ka nastavuje tabulce (tag <table>), ignoruje vypoΦtenou ╣φ°ku nad°azenΘho prvku, pokud tento horizontßlnφ mß margin nebo padding. Jako 100% nechßpe vypoΦtenou ╣φ°ku nad°azenΘho prvku bez okraje, ale ╣φ°ku plus okraj. D∞lß to jenom Explorer, ale u╛ to je problΘm:
<div style="margin-left: 200px">
<table style="width: 100%">
<tr><td>obsah tabulky</td></tr>
</table>
</div>
tak╛e tohle nefunguje moc ╣patn∞, proto╛e tabulka v∙bec nechßpe, ╛e si mß ze ╣φ°ky odpoΦφtat okraj nad°azenΘho divu. Zobrazit p°φklad chybnΘho v²poΦtu ╣φ°ky tabulky s °e╣enφm.
╪e╣enφ spoΦφvß v tom, ╛e se tabulka obalφ je╣t∞ jednφm divem se stoprocentnφ ╣φ°kou:
<div style="margin-left: 100px; border: 1px solid blue">
<div style="width: 100%;">
<table style="width: 100%; border:
1px solid red">
<tr>
<td>obsah tabulky, kterß u╛ nep°etΘkß moc napravo, proto╛e je obalena je╣t∞
jednφm divem</td>
</tr>
</table>
</div>
</div>
⌐φ°ka se musφ v╛dy nastavit u obtΘkan²ch (float) prvk∙, proto╛e jinak by zabφraly 100% ╣φ°ky a nebyly byl obtΘkanΘ:
<div style="float: right; width: 200px">n∞jak² obsah</div>
a n∞jak² text, kter² to kolem obtΘkß zleva
P°φklad p°esnΘho umφst∞nφ obtΘkanΘho prvku
Height = v²╣ka prvku, Overflow = p°etΘkßnφ obsahu, Padding = vnit°nφ okraj, M≤dy prohlφ╛eΦ∙, Display = zp∙sob zobrazenφ prvku, Text-indent = odsazenφ prvnφho °ßdku
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek