
Skoro ka╛d² si v╣imnul, ╛e sposta strßnek vypadß v r∙zn²ch prohlφ╛eΦφch r∙zn∞. Do znaΦnΘ mφry za tu r∙znost mohou vykreslovacφ re╛imy, kter²m se takΘ °φkß m≤dy. Pokud to zjednodu╣φm, tak prohlφ╛eΦe zalo╛enΘ na jßd°e gecko, zejmΘna Mozilla, pou╛φvajφ standardnφ vykreslovacφ re╛im. TaktΘ╛ Opera, Konqueror a Safari. Internet Explorer pou╛φvß nestandardnφ quirk re╛im, t°eba╛e se ve verzi IE 6 dß standardnφ re╛im simulovat pomocφ urΦit²ch doctype.
Blokov² model vykreslovßnφ podle specifikace. Pou╛φvajφ je Mozilla (+ odvozeniny), Opera (s urΦit²m DOCTYPE) a Internet Explorer 6 (se striktnφm DOCTYPE).
TakΘ se tomu °φkß re╛im zp∞tnΘ kompatibility. Pou╛φvajφ ho v╣echny verze Internet Exploreru (krom∞ ╣estky se striktnφm doctype) a Opera bez striktnφho DOCTYPE.
Patrn∞ jich bude vφc, ale za podstatnΘ pova╛uji t°i:
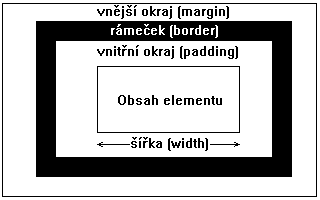
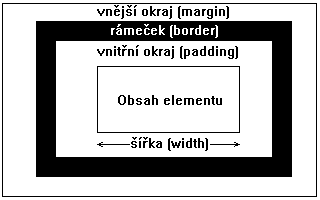
╪φkß se tomu takΘ boxmodel. Specifikace °φkß (a standardnφ m≤d to respektuje), ╛e do rozm∞r∙ prvk∙ se nepoΦφtß rßmeΦek (border) a vnit°nφ okraj (padding):

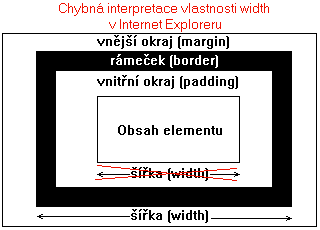
Oproti tomu quirk m≤d (a zejmΘna Internet Explorer) do ╣φ°ky poΦφtß border i padding:

Proto╛e Internet Explorer byl prvnφm prohlφ╛eΦem se slu╣nou podporou CSS, nestandardnφ boxmodel se hodn∞ roz╣φ°il. To je i d∙vod, proΦ je hodn∞ star╣φch web∙ hnusn²ch v Mozille a proΦ konzervativnφ kodΘ°i majφ rßdi tabulky -- nepochopili rozdφly boxmodel∙ a nenauΦili se je hackovat.
V r∙zn²ch re╛imech jsou jinak chßpßna klφΦovß slova pro velikost pφsma middle, large, small apod. Zjednodu╣en∞ lze °φci, ╛e Internet Explorer v nestandardnφm m≤du kreslφ v╣echno o jeden stupe≥ v∞t╣φ.
Standardnφ m≤d nedovoluje (zcela logicky) zadßvat °ßdkov²m prvk∙m rozm∞ry (nap°. odkaz∙m, tagu span apod.), obΦas mi to chybφ. Nestandardnφ m≤d to dovoluje a obΦas to vede k podivn²m efekt∙m.
Ve standardnφm vykreslovacφm m≤du se do ╣φ°ky a v²╣ky nezapoΦφtßvß border (rßmeΦek) a padding (vnit°nφ okraj). V nestandardnφm m≤du se do ╣φ°ky a v²╣ky border i padding poΦφtß. Aby bylo zaruΦeno stejnΘ (nebo alespo≥ podobnΘ) vykreslenφ strßnky v Internet Exploreru 5 (v╛dy quirk m≤d) a v Mozille (standardnφ m≤d), musφ se k≤d ohackovat. StejnΘ hacky se dajφ pou╛φt i pro velikost pφsma (font-size).
M∙j oblφben², ale nevalidnφ hack spoΦφvß v pou╛itφ uvozovek kolem quirk hodnot:
.prvek {padding-left: 20px; width: 300px; width: "320px";}
prvnφ hodnota 300px je pro standardnφ re╛im, druhß hodnota v uvozovkßch je pro nestandardnφ re╛im. Internet Explorer 6 ve standardnφm m≤du hodnotu v uvozovkßch nevidφ.
Pokud se p°ed jmΘnem css vlastnosti uvede podtr╛φtko (nap°. _height), Internet Explorer ho nevidφ a vlastnost interpretuje, jako by byla zapsßna bez podtr╛φtka. JinΘ prohlφ╛eΦe (sprßvn∞) interpretujφ vlastnost jako neznßmou. Zßpis hacku by pak vypadal takto:
.prvek {padding-left: 20px; width: 300px; _width: 320px;}
Narozdφl od hacku s uvozovkami jde pravd∞podobn∞ o validnφ zßpis. Internet Explorer ve standardnφm m≤du vlastnost _width vidφ, a proto je tento hack pou╛iteln² spφ╣e jenom v tom p°φpad∞, kdy strßnka bude v nestandardnφm (quirk) m≤du.
V²╣ka 18 pixel∙ pro standardnφ m≤d a 24px pro nestandardnφ m≤d se dß ud∞lat takhle:
.prvek {height:18px !important; height /**/:24px;}
totΘ╛ funguje pro ╣φ°ku a v╣echny ostatnφ vlastnosti. Je to validnφ zßpis a z validnφch zßpis∙ je asi nejjednodu╣╣φ.
Hack∙ na boxmodel existujφ desφtky, ale p°ipadajφ mi v∞t╣inou mßlo pou╛itelnΘ.
Pixy: m≤dy prohlφ╛eΦ∙ v zßvislosti na doctype
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek