

CSS vlastnost height urΦuje v²╣ku prvku.
| hodnoty | v²╣ka prvku |
|---|---|
| dΘlka | zadanß v²╣ka prvku |
| x% | x procent v²╣ky okna nebo nad°azenΘho prvku se zadanou v²╣kou |
| auto | v²╣ka se vypoΦφtß podle obsahu |
Normßln∞ si prvky poΦφtajφ v²╣ku podle svΘho obsahu. V²╣ka se jim dß ale i zadat vlastnostφ height.
Pokud je obsah prvku men╣φ ne╛ v²╣ka zadanß vlastnostφ height, pod obsahem bude prßzdnΘ mφsto. Co naopak p°eteΦe, °e╣φ vlastnost overflow. P°eteΦen² obsah zv∞t╣φ v Exploreru v²╣ku prvku. V jin²ch prohlφ╛eΦφch ne (co╛ v∞t╣inou nenφ problΘm, pokud se z toho nedopoΦφtßvajφ dal╣φ vno°enΘ v∞ci nebo pokud prvek nemß rßmeΦek).
Podle specifikace vlastnost height nefunguje na °ßdkovΘ elementy (nap°. odkaz <a>). U nich by m∞lo b²t pot°eba pro nastavenφ v²╣ky pou╛φt v²╣ku °ßdku line-height nebo jim p°edtφm °φci, ╛e jsou blokovΘ (display: block). To ale platφ jenom u normßlnφch prohlφ╛eΦ∙ (t°eba Mozilla). Internet Explorer v quirk modu toti╛ dovoluje v²╣ku nastavovat i pro °ßdkovΘ elementy. P°φklad pou╛itφ height na °ßdkov² element. V praxi je ale lep╣φ fakt na to pou╛φvat line-height.
Vlastnost height se velmi podobß vlastnosti width (╣φ°ce), ale existujφ rozdφly. Nap°φklad ve v²poΦtu procent. ⌐φ°ka width bere za zßklad ╣φ°ku dokumentu, kde╛to height bere jako zßklad v²╣ku okna.
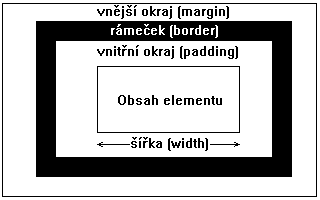
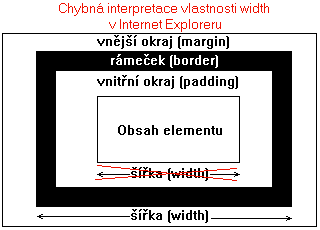
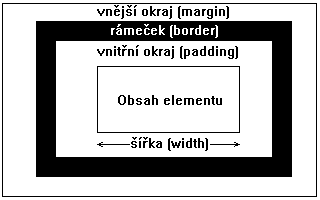
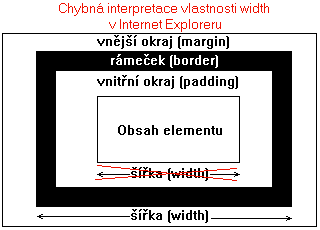
Internet Explorer (v quirk m≤du) chybn∞ poΦφtß do v²╣ky height i border a padding, kde╛to podle specifikace (a Mozilla nebo standardnφ m≤d Exploreru to tak d∞lß) se border a padding do v²╣ky (height) nepoΦφtajφ.


╚astß chyba vznikß p°eklepem p°i zßpisu, plete se po°adφ pφsmen t a h. Sprßvn∞ je width a height. Widht a heigth je ╣patn∞. Lze si to pamatovat tak, ╛e nikdy nenφ stejnΘ pφsmenko na zaΦßtku i na konci.
| Prohlφ╛eΦ | Podpora ve verzφch | Poznßmka |
|---|---|---|
| 4, 5, 5.5, 6 | MP uvßdφ u verzφ 4.0 a 5.0
problΘmy, v╣echny verze vykreslujφ height v rozporu se specifikacφ |
|
| Mozilla (Netscape 6+) | v╣echny verze | |
| Opera | 3, 4, 5, 6, 7 | |
| Konqueror | ano | |
| IE 5 / Mac | ano | |
| Netscape Navigator 4 | chybn∞ | nevypoΦitatelnΘ chovßnφ |
Internet Explorer u n∞kter²ch prvk∙ nedokß╛e nastavit v²╣ku men╣φ, ne╛ je v²╣ka jednoho °ßdku. Myslφm, ╛e to souvisφ s tφm, zda element obsahuje text nebo alespo≥ mezeru, ale nevφm to jist∞.
Nap°φklad je mo╛nΘ nastavit v²╣ku nadpisu. Jde p°itom o v²╣ku, kterou nadpis zabφrß v prostoru strßnky, nikoli o v²╣ku pφsma (font-size):
<style>
h2 {height: 40px}
h3 {height: 30px}
</style>
takovΘto stylovßnφ nadpis∙ se ale v praxi moc nepou╛φvß, proto╛e p°edvφdateln∞j╣φho efektu lze dosßhnout nastavenφm vn∞j╣φch okraj∙ (margin). Ale fungovalo by to, proto╛e tagy h2 a h3 jsou blokovΘ (zalamuje se za nimi °ßdek).
P°φklad pou╛itφ height na °ßdkov² element.
P°φm² styl se u height zadßvß z°φdka. Nßsledujφcφ zßpisy obrßzku jsou ekvivalentnφ:
<img src="banner.gif" width="468" height="60">
<img src="banner.gif" style="width: 468px; height: 60px">
Width = ╣φ°ka, Overflow = p°etΘkßnφ obsahu, Line-height = v²╣ka °ßdku, M≤dy prohlφ╛eΦ∙, Display = zp∙sob zobrazenφ prvku
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek