

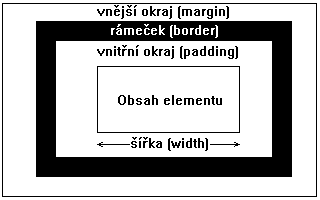
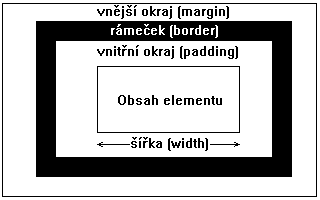
CSS vlastnost padding urΦuje ╣φ°ku vnit°nφho okraje prvku.
| hodnoty | vnit°nφ okraj prvku |
|---|---|
| dΘlka | ╣φ°ka vnit°nφho okraje |
| procento | ╣φ°ka vnit°nφho okraje jako procento ╣φ°ky prvku |
| a b c d | a = hornφ, b = prav², c = spodnφ a d = lev² vnit°nφ okraj (viz zadßvßnφ stran), kde abcd je n∞jakß v²╣e uvedenß hodnota |
| bez hodnoty (inherit) | prvek nemß ╛ßdnΘ vnit°nφ okraje (jako 0px) |
V²chozφ hodnota paddingu jsou nulovΘ okraje (jako 0px). V p°φpad∞ zadßnφ procenty se hornφ a spodnφ padding poΦφtß nikoli z v²╣ky prvku, ale z jeho ╣φ°ky (netestovßno).
Padding se m∙╛e zadßvat jednou hodnotou najednou pro v╣echny Φty°i strany, nebo se vypφ╣e vφce hodnot pro r∙znΘ strany (to je to a b c d).
Existujφ varianty padding-top, padding-right, padding-bottom a padding-left urΦenΘ jen pro zadßnφ jednΘ strany vnit°nφho okraje. Majφ stejnΘ hodnoty.
Pod vnit°nφm okrajem (paddingem) se vykresluje pozadφ. Pod vn∞j╣φm okrajem (margin) ne.
Padding se dß nastavit pro bu≥ky tabulek, Φφm╛ nahrazuje tabulkov² atribut cellpadding (cellspacing se v css nahrazuje vlastnostφ border-spacing, ale v Exploreru to nefunguje, tak╛e se musφ pou╛φvat cellspacing).
| Prohlφ╛eΦ | Podpora ve verzφch | Poznßmka |
|---|---|---|
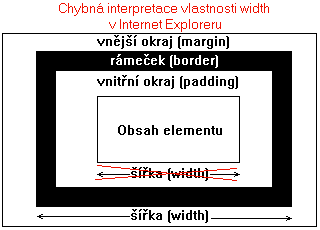
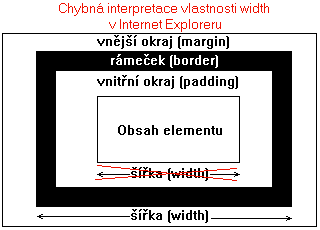
| 4, 5, 5.5, 6 | padding je chybn∞ zapoΦφtßvßn do ╣φ°ky prvku, IE 4 a 5.0 nepodporujφ padding u °ßdkov²ch prvk∙ (u IE5.5 a 6 ano) | |
| Mozilla (Netscape 6+) | v╣echny verze | |
| Opera | 5, 6, 7 | padding je v quirk m≤du zapoΦφtßvßn do ╣φ°ky prvku |
| Konqueror | ano | |
| IE 5 / Mac | ano | |
| Netscape Navigator 4 | chybn∞ | mnoho podivn²ch chyb |
U pozicovan²ch a beztabulkov²ch layout∙ b²vß zvykem uzavφrat bloky textu do tag∙ <div>. Pokud se div∙m p°idß rßmeΦek nebo pozadφ, je pot°eba, aby se text nelepil na okraje. P°esn∞ na to je padding:
<style>
.sdeleni {background-color: ivory; border: 1px solid gray; padding: 8px}
</style>
<div class="sdeleni">Text s orßmovßnφm a okraji. Mß t°φdu sdeleni.</div>
Zobrazit tento p°φklad na padding.
Pokud chci t°eba ud∞lat odstavec, kter² bude mφt hornφ a dolnφ padding 2em, ale prav² a lev² nulov², m∙╛u pou╛φt dva zßpisy. Prvnφ mo╛nost:
padding: 2em 0px
Druhß mo╛nost (mΘn∞ elegantnφ):
padding-left: 0px; padding-right: 0px; padding-top: 2em; padding-bottom: 2em
P°i p°esnΘm poΦφtßnφ s paddingem je d∙le╛itΘ v∞d∞t, jestli se strßnka bude vykreslovat ve quirk m≤du nebo ve standardnφm m≤du. V quirk m≤du se padding poΦφtß do ╣φ°ky, ve standardnφm m≤du nikoliv.
<div style="padding-left: 30px; width: 120px">
Tento oddφl bude zabφrat r∙znou celkovou ╣φ°ku v r∙zn²ch prohlφ╛eΦφch. V Mozille 150 pixel∙, v Internet Exploreru 5 bude zabφrat 120 pixel∙, proto╛e padding se tam zapoΦφtßvß do ╣φ°ky. V Internet Exploreru 6 bude vykreslenφ zßvislΘ na <!doctype.


Proto╛e se padding poΦφtß v ka╛dΘm m≤du jinak, existujφ zp∙soby, jak to ohackovat, aby to vypadalo v╣ude stejn∞. Pou╛φvajφ se r∙znΘ komplikovanΘ zßpisy. Asi nejelegantn∞j╣φ je Pixiho Matro╣ka hack, kter² vychßzφ z toho, ╛e se padding v∙bec nepou╛ije. Mφsto zßpisu jednoho divu:
<div style="padding: 30px; background-color: navy;">
obsah oddφlu zastarale
</div>
se pou╛ije zßpis dvou div∙:
<div style=" background-color: navy;">
<div style="margin: 30px;">
obsah oddφlu s matro╣ka hackem
</div>
</div>
V²sledek je vzhledov∞ stejn², ale funguje ve v╣ech prohlφ╛eΦφch stejn∞. Jak vidno, namφsto paddingu se pou╛ije margin u zano°enΘho prvku.
NejΦast∞ji je to pot°eba u odkaz∙:
<style>
.nafouknuty {padding: 4px; background-color: silver}
</style>
<a href="nekam.html" class="nafouknuty">nafouknut² odkaz</a>
Zobrazit tento p°φklad padding pou╛it² na odkaz. Internet Explorer 4 a 5.0 to neum∞jφ vykreslit sprßvn∞, proto╛e nedßvajφ padding °ßdkov²m prvk∙m. ╚ßsteΦn²m °e╣enφm m∙╛e b²t nastavit odkaz∙m, ╛e jsou blokovΘ prvky pomocφ display: block.
Barvenφ a odsazenφ ΦφslφΦka nebo odrß╛ky seznamu
Margin = vn∞j╣φ okraj, Border = rßmeΦek, Background = pozadφ (vykresluje se pod paddingem), M≤dy prohlφ╛eΦ∙ = zp∙sob poΦφtßnφ rozm∞r∙, -moz-box-sizing = nestandardnφ poΦφtßnφ rozm∞r∙ v Mozille
Okraje objekt∙ - margin a padding
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek