
Pojmy - Nákres - Rozdíly mezi padding a margin - Okraje buněk - Zápis CSS - Okraje obrázků postaru - Okraje těla - Praktické použití
Kdo hodně používá tabulky a pozadí nebo dělá rámečky kolem obrázků nebo odstavců, musí pochopit rozdíl mezi vnitřním a vnějším okrajem elementu. Používá se
Ve všech případech se to deklaruje trochu jinak, ale logika je stejná.
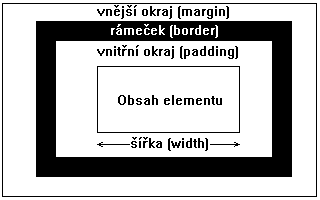
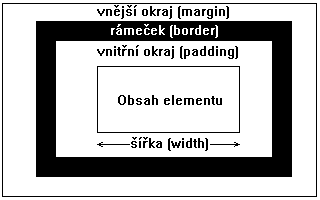
Rozlišujeme dva druhy okrajů: vnitřní a vnější. Vnitřnímu okraji se anglicky a webově říká padding, vnějšímu margin. Mezi paddingem a marginem se zobrazuje rámeček (border). U tabulek se namísto padding a margin objevují pojmy cellpadding (vnitřní okraj buněk) a cellspacing (vnější), což jsou atributy tagu <table>.
| česky | anglicky a v CSS | u buněk tabulky |
|---|---|---|
| vnější okraj | margin | cellspacing |
| vnitřní okraj | padding | cellpadding |
| rámeček | border | border |

|
|
|
||||||||||||
| <table border="1" cellpadding="6" cellspacing="0"> | <table border="1" cellpadding="0" cellspacing="6"> | <table border="1" cellpadding="6" cellspacing="6"> |
Okraje objektů se zapisují jako všechny CSS vlastnosti. Např:
<p style="margin: 20px; padding: 10px">
udělá odstavec s okraji. K dispozici jsou všechny možné délkové jednotky. Je dobré připomenout, že na rozdíl od většiny jiných CSS vlastností se okraje nedědí, což je ovšem většinou logické.
CSS ale navíc umožňují udělat na každé straně elementu rozdílné
okraje. K dispozici jsou vlastnosti
margin-top, margin-right, margin-bottom, margin-left,.
padding-top, padding-right, padding-bottom, padding-left
Význam je, doufám, jasný. Horší už je podpora těchto vlastností v prohlížečích, jmenovitě v Netscape 4.
Chcete-li šetřit klávesami, můžete zadat různé okraje jednou deklarací. Například zápis
margin: 4px 8px 2px 18px
je ekvivalentní s
margin-top:4px; margin-right:8px; margin-bottom: 2px; margin-left:18px.
Hodnoty se tedy uvádějí v pořadí horní, pravá, dolní, levá. Platí stejně pro padding i margin (a navíc border). Pokud je hodnot méně než čtyři, pak chybějící údaj přebírá hodnotu protilehlé strany. Podporu těchto vlastností nemám odzkoušenou, pravděpodobně bude opět chybovat v NN 4.
V HTML 3.2 existují u tagu <img> možné atributy vspace a hspace. Například
<img border="0" hspace="3" vspace="4"
src="obrazek.gif" >
Hspace udělal okraj na levé a pravé straně (horizontální), vspace je vertikální. Nejsem si tím jistý, ale myslím si, že v definici HTML 4.0 už tyto atributy nejsou, proto je doporučuji nepožívat, protože se dají nahradit styly.
<body topmargin="2" leftmargin="1">
Nastavení horního a levého okraje stránky. Bylo oblíbené zejména u autorů používajících rámy. V HTML 4.0 už to není, ale prohlížeče topmargin a leftmargin podporují.
Okraje elementů doporučuji používat s rozmyslem. Existuje ale pár dobrých tipů pro jejich použití.
Vizte též: Formátování tabulek - CSS - přehled vlastností a hodnot - Definice v HTML
Obsah
Hledání
Základní kurs
Editory
HTML tipy
Provoz webu
CSS styly
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Poslední aktualizace 19.11.2001