 Pojmenované
barvy
Pojmenované
barvyMožnosti zápisu barvy - Pojmenované barvy - RGB model - Desítkový RGB zápis - Šestnáctkový (hexadecimální) zápis barvy - Bezpečné barvy - Zápis barev v CSS
Barvit se může písmo, pozadí a okraje. Pominu-li zatím CSS (kaskádové styly), dělá se to v HTML vždy zápisem
<tag atribut="barva">.
<font color="red"> nastaví barvu
písma na červeno. (Tag je font, atribut color a barva je red.)<body bgcolor="white"
text="#808080"> určuje barvu pozadí (bgcolor) těla
(body) dokumentu jakou bílou (white) a barvu textu (text) jako šedou
(#808080). Ovšem stejně tak jsem mohl napsat text="gray".
A právě způsobem zápisu barev se nyní budu zabývat.Poznámka: pokud pro tvorbu stránek používáte nějaký wysiwyg editor, nepotřebujete zápisům barev rozumět, protože editor většinou dá barvy vybrat myší a pak je zapíše sám.
Barva se dá v HTML zapsat čtyřmi způsoby:
| Způsob zápisu | Příklad: červené písmo | Poznámka |
|---|---|---|
| Jménem v angličtině | <font
color="red"> |
Existuje mnoho "pojmenovaných" barev. |
| Procentuálním RGB zápisem |
<font color="rgb(100%,0%,0%)"> |
(rgb znamená Red Green Blue) |
| Desetiným RGB zápisem | <font color="rgb(255,0,0)"> |
|
| Šestnáctkovým RGB zápisem | <font
color="#ff0000"> |
Tento způsob je nejjistější, nejpoužívanější a nejlepší. |
Detailním rozborem rgb zápisů se budu zabývat níže.
 Pojmenované
barvy
Pojmenované
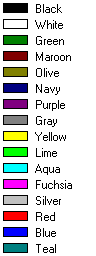
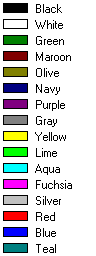
barvyAčkoliv se dnes uvádí několik desítek pojmenovaných barev, je dobré držet se základních šestnácti windowsáckých barev. Jsou to black, white, green, maroon, olive, navy, purple, gray, yellow, lime, aqua, fuchsia, silver, red, blue a teal. Hlavní výhoda tohoto zadávání spočívá ve snadné zapamatovatelnosti, nemusíte analyzovat světelné složky.
Jako všude v HTML nemusíte dávat pozor na velká písmena, RED funguje stejně dobře jako red nebo ReD.
Příklad: <font color="purple"> udělá takovouhle barvu.
Pro zadávání dalších barev je nutné ovládnout rgb zápisy.
RGB znamená red green blue, čili červená zelená modrá. Lidské oko chápe každé barevné světlo jako směs tří složek:
Stejným způsobem jsou barvy tvořeny na monitoru. Když se na zapnutý monitor podíváte lupou, uvidíte červené, zelené a modré body (nemáte-li lupu, stačí si na monitor plivnout). Rozsvícením sousedních bodů různou kombinací intenzit se tvoří barvy. Například žlutá barva se vytvoří rozsvícením zelených a červených bodů, když modré zůstanou zhasnuté.
RGB v HTML funguje úplně stejně. Říká, jak moc se mají rozsvítit červené,
zelené a modré body na obrazovce. Například modrá barva se dá
procentuálně napsat jako rgb(0%,0%,100%), protože v ní není žádné
červené světlo (to je ta první nula), žádné zelené světlo (druhá nula)
a je v ní naplno modrá (100%). Žlutá by byla rgb(100%,100%,0%)
neboť je tvořena červeným a zeleným světlem.
Myslím, že procentuální zápis je natolik zřejmý, že jej nebudu dále rozvíjet. Navíc si nejsem jistý, zda je podporován všemi prohlížeči. Nejlepší je zápis šestnáctkový, napřed ale vyložím jednodušší desítkový. Pokud máte raději praxi než teorii, podívejte se na tabulku základních barev, ve které jsem vypsal příklady včetně grafických složek barev.
Namísto procent se v desítkovém zápisu používají čísla od 0 do 255,
kde 0 odpovídá 0% a 255 je 100%. Například zelená barva, která má
procentuálně rgb(0%,50%,0%), se desítkově zapíše jako rgb(0,128,0).
Proč je maximum zrovna 255? To vyplývá z toho, jak počítače zacházejí s
informacemi. Pro škálování intenzity pixelu mají (v hi color) vymezeno 8
bitů, což znamená 28 = 256 možností. Protože tam patří i
nula, tak maximum je 255.
Desítkový zápis se v praxi příliš nepoužívá, ale je dobré jej pochopit, jinak zůstane záhadou i nejpoužívanější zápis šestnáctkový.
Začíná se vždy dvojkřížkem (#, na české klávesnici pravý alt+X), za kterým následuje šest znaků. První dva znaky patří červené (red), prostřední dva zelené (green) a poslední dva modré (blue). Symbolicky to lze zapsat takto: #ČČZZMM, nebo chcete-li anglicky #RRGGBB. Každá dvojice znaků je číslo v šestnáctkové soustavě. Nejvyšší hodnotou je zde FF (odpovídá 100%), nejnižší 00. (FF je 15 . 16 + 15 = 255)
Například modrá barva je #0000FF. Žádná červená ani
zelená, jenom naplno modrá.
Kdo nerozumí šestnáctkové soustavě, může pro něj být tento zápis na první pohled záhadný. Důležitý je v té dvojici znaků vždycky ten první, druhý jenom drobně škáluje. Čím je ten první znak vyšší, tím více barva svítí. Přitom znak A odpovídá číslu 10, B = 11, C = 12, D = 13, E = 14, F = 15. Nelamte si s tím hlavu, nechte to koňovi, má ji větší. Za chvíli pochopíte, že se to při používání "bezpečných barev" zjednoduší.
Protože se oba znaky zastupujících jedno světlo často zapisují stejným znakem, existuje zkrácená varianta zápisu. Místo šesti znaků se použijí jenom 3. Pak symbolicky barva #RGB odpovídá barvě #RRGGBB.
Například bílá barva, která se normálně zapisuje #FFFFFF, se dá zapsat také #FFF.
Toho se bohatě využívá zejména při zápisu bezpečných barev.
Starší monitory nebo grafické karty, kterých je ale stále v provozu hodně, dokáží zobrazovat jenom některé barvy. Všechny ostatní barvy se snaží napodobovat kropenatou plochou (dithering), což se ale mnohdy nedaří. Naštěstí existují barvy, kterým se říká bezpečné a které dokáží starší monitory zobrazit bez problémů. Říká se tomu Netscape paleta.
Tyto barvy mají v šestnáctkovém zápisu pro každou barvu pouze šest možných hodnot: 00, 33, 66, 99, CC nebo FF. Například #33CC66 je bezpečná barva (nazelenalá). V procentuálním zápisu se mohou používat násobky 20%, což odpovídá násobkům čísla 51 v zápisu desetinném.
Takových barev je 216. Můžete si je prohlédnout na samostatné stránce.
Dále k bezpečným barvám patří šestnáct odstínů šedi (#xxxxxx, kde x je 0 až F). Někdy se udává, že k bezpečným barvám patří též základní barvy Windows.
Bezpečné barvy by se správně měly používat i ve všech souborech gif. (U jpg je to jedno.)
Zatímco v normálním HTML se zapisuje (symbolicky) <tag
vlastnost="barva>, v CSS je to
<style> tag {vlastnost: barva} </style> nebo
<tag style="vlastnost: barva">.
Pro zápis "barvy" platí vše, co bylo řečeno výše, i zde jsou
tedy ty čtyři způsoby. (Za zmínku stojí,
že se barva nedává do uvozovek, tak ji Netscape nepozná.) Například
obarvení všech nadpisů druhé úrovně na zeleno se dělá takto:
<style>.
h2 {color: #009900}
</style>
Vizte též: základy HTML, základní barvy, bezpečné barvy
Obsah
Hledání
Základní kurs
Editory
HTML tipy
Provoz webu
CSS styly
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Poslední aktualizace 27.10.2001