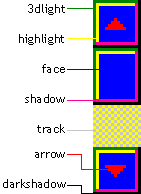
Takhle to pak vypadá po zvětšení: 
v IE 5.5 a IE 6 pomocí CSS
Internet Explorer od verze 5.5 umožňuje definovat barvu rolovacích lišt (scroll-baru). Mnohým autorům, zejména těm, co rádi pracují s rámy, dělaly šedivé lišty "čáru přes design". Tak teď si mohou přijít na své alespoň co se barev týče.
Barvení lišty je realizováno pomocí nových CSS vlastností scrollbar-něco-color.
|
Takhle to pak vypadá po zvětšení: |
Do hlavičky stránky je vložen stylopis:
<style>
body, html {
scrollbar-track-color: silver;
scrollbar-face-color: blue;
scrollbar-highlight-color: color;
scrollbar-3dlight-color: green;
scrollbar-darkshadow-color: black;
scrollbar-shadow-color: purple;
scrollbar-arrow-color: red; }
</style>
Asi vidíte, že lišta je anatomicky rozdělena na několik částí s různými názvy. Kdo obecně nerozumí syntaxi, nechť se podívá na zápis stylopisů nebo na zápis barev.
![]() Pokud se nechcete s barvením lišty moc párat, poslouží vám báječně
vlastnost scrollbar-base-color.
Pokud se nechcete s barvením lišty moc párat, poslouží vám báječně
vlastnost scrollbar-base-color.
<style>
body, html { scrollbar-base-color: red; }
</style>
Nastavenou barvou (v tomto případě červenou) se obarví některé části lišty. Konkrétně face, 3dlight a svrchní barva oblasti track. Další části lišty se obarví barvami odvozenými. Světlejší odstín nastavené barvy (růžovou) získají higlight a spodní track. Oblast shadow bude mít tmavší odstín (nahnědlou). Arrow a darkshadow se nezmění -- budou černé, ať nastavíte základní barvu jakkoliv.
Kdyby se nezapsaly všechny vlastnosti, lišta by dědila přednastavené barvy. Většinou jsou to různé stupně šedi, bílá a černá.
Pokud není nastavena vlastnost scrollbar-track-color, přebírá se spodní barva z highlight. (Není-li nastaveno ani higlight, pak ze světlejšího odstínu base.) Pokud vlastnost track nastavena je, změní se šachovnicový rastr na jednolitou barvu.
Pokud máte na stránce další objekty s lištami (iframe nebo odstavce <p> s CSS vlastností overflow: auto (nebo scroll)), musíte je do deklarace vypsat jako selektor, to jest místo toho "body, html".
Například
toto je odstavec, který má omezenou velikost a má nastaveno overflow:
auto. Rolovací lištu u něj lze barvit pouze přidáním třídy (class) nebo
přímým stylem:
<p style="scrollbar-face-color: green; width: 300px; height:
90px; overflow: auto">
Jak možná na příkladu vidíte, vlastnosti lišty nastavené dříve pro body se zdědily i do odstavce.
Jak zjistil Tomáš Chemik Kubica, u prvku formuláře <select> se lišta obarvit nedá. Prohlížeč to patrně nechápe jako lištu, ale prostě nějaký jiný objekt, který náhodou vypadá jako lišta.
Zda váš prohlížeč barvení lišt používá nebo ne, můžete vidět přímo na této stránce. Jak se mi doneslo, podporuje to pouze Internet Explorer 5.5, předpokládám, že i vyšší verze.
Internet Explorer 6 nebere nastavení lišty pro tag body, ale jenom pro html. Pro zachování zpětné kompatibility doporučuji psát tam oboje a oddělovat čárkou: body, html {scrollbar-...}.
Možná, že existují i jiné vlastnosti lišt scrollbar-něco-cosi, nikde jsem se o tom ale nedočetl a nemám to vyzkoušené. Je nutné si ale uvědomit, že lišta jako taková není objekt dokumentu, ale pouze vlastnost objektu (většinou body).
Také byste měli přemýšlet o psychické podpoře čtenářů. Barevná lišta s více jak dvěma odstíny by jim klidně mohla způsobit morální šok.
Vizte též: CSS, přehled vlastností CSS, zápis barev, formátování rámů
Obsah
Hledání
Základní kurs
Editory
HTML tipy
Provoz webu
CSS styly
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Poslední aktualizace 08.12.2001