The Color Picker
|
|
|
|
The color picker is used for choosing colors. If you don't want to use any of the palettes available (read more about palettes in The Color Picker), you can just pick a color in your image or in any other images that are currently open in Gimp, so you have many color choices. Just click on a color in an image, and this color will appear as the foreground or background color at the bottom of the toolbox. The Color Information WindowA small information window shows the RGB and Alpha values (see Alpha Channels) of your chosen color. Alpha N/A means that your image contains no alpha channel (see Alpha Channels), or that transparency is not enabled. Invoke the Add Alpha Channel command in the The Hex Triplet is the color coded in hexadecimal. The hexadecimal format can be used to set colors in web pages, because hex is used for coding color in HTML. For a Grayscale image the information box displays an Intensity value ranging from 0 to 255, where 0 is black and 255 is white. An indexed image also has an Index number for the specific color. Note that the alpha value of an indexed image is either 0 or 255; there's nothing in between. |

|
|
OptionsIf you double-click on the Color Picker icon in the toolbox, you'll access the Color Picker Options dialog. The only option is a Sample Merged checkbox. If the active layer isn't opaque, or if it's set to another Layer Mode than Normal, the colors in the composite image will be different than the colors that are present in the layer. Check the Sample Merged checkbox if you want to pick a color that represents the color you see on the monitor, not just the color in the active layer. Only colors in visible layers are used. |
|

|
|
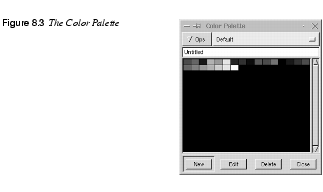
Palettes
|
|
|
When you want to pick a color to work with, you can always use the color picker, but most of the time you'll be working with a Color Palette. You can choose one of the many ready-made palettes, but you can also create your own palette. Another option is to create a palette from an indexed image using |
|

|
|
Creating A Personal PaletteTo create a personal palette, open the Color Palette (from the toolbox, To add colors from an image, drag the color picker over the image until you find a color you want to add to the palette (look in the foreground color square -- you'll see the colors change as you drag). When you've got the right color, release your mouse button. Then, click on the New button at the bottom of the Color Palette dialog. The color square will appear on the palette. To add a color with a specific RGB or HSV value, double-click in the foreground color square to access the Color Selection dialog. More information about the Color Selection dialog box is in The Color Selection Dialog. You can name and save your new palette, and you can edit or delete colors. To use colors in a palette, you don't need to select them to the foreground color square with the picker -- just click on a new color with whatever paint tool you're using at the time. More information about palettes can be found in Palettes. | |
The Bucket Fill
|
|
|
|
This tool fills a selection with the current foreground color. If you Shift+click and use the Bucket tool, it will use the background color instead. The Bucket tool will fill a layer that already contains color and alpha information. The amount of fill depends on what Fill Threshold you have specified. |

|
|
|
The fill threshold determines how far the fill will spread (similar to the way in which the magic wand works). The fill starts at the point where you click and spreads outward until the color or alpha value becomes "too different." Bucket Filling In Transparent LayersWhen you fill objects in a transparent layer (such as letters in a text layer) with a different color than before, you may find that a border of the old color still surrounds the objects. This is due to a low fill-threshold in the Bucket Fill options dialog. With a low threshold, the bucket tool won't fill semi-transparent pixels, and they will stand out against the fill because they have kept their original color. However, if you want to fill areas that are totally transparent, you have to choose OptionsThe Fill Opacity slider allows you to set the transparency of the fill. The dialog also includes a Mode option (read more about modes in "Modes" starting on page 335). Under Fill Type, the Pattern Fill radio button enables you to fill your selection with a pattern instead of a color. Use the commands Sample Merged means that the bucket fill reacts to the color borders in the entire composite image, and not just the ones in the active layer (however, it will only fill in the active layer). Filling Feathered SelectionsIn a feathered selection, the bucket will make a soft concentric fill, which can be made more intense by clicking several times. If you use different colors each time, they'll blend softly into each other in an opalescent effect. | |
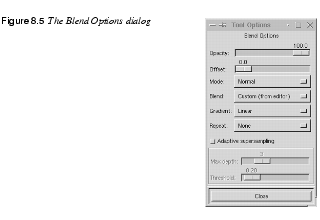
The Blend Tool Or Gradient Fill
|
|
|
|
This tool fills the selected area with a gradient blend of the foreground and background colors by default, but there are many other options in the Gimp Blend tool. To make a blend, drag the cursor in the direction you want the gradient to go, and release the mouse button when you feel you have the right position and size of your blend. The softness of the blend depends on how far you drag the cursor. The shorter the drag distance, the sharper it will be. OptionsDouble-click on the Blend tool to see the Blend Options dialog. The Blend tool has an Opacity option. Using a semi-transparent opacity value, and then dragging several times in different directions, gives an interesting shimmering, bubbly surface to a background. |

|
Tip: Also check out the Difference option in the Mode menu, where doing the same thing (even with full opacity) will result in fantastic swirling patterns, changing and adding every time you drag the cursor. To understand Modes, read "Modes" starting on page 335. The Offset slider controls the fuzzyness of the blend. A high offset value gives a harder, sharper blending edge, and the foreground color becomes more dominant. Offset moves the blend's point of departure in the image (the point where the foreground color starts to blend with the background color). Offset works with all gradient types, except for Linear and Shapeburst. Increase the offset value if you want to control the appearance of fluorescent, shiny or metallic objects created with the Blend tool. The Blend Options dialog offers the standard RGB option, as well as the FG to BG (HSV) option (HSV stands for Hue, Saturation and Value). |

|
|
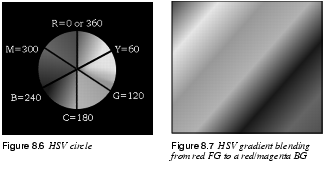
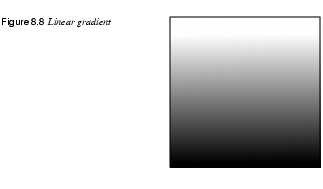
HSV GradientsHSV is a color model based on a 360-degree spectrum circle. This means that a gradient using an HSV blend will not simply make a transition from red FG (foreground) to blue BG (background) via shades of violet. HSV starts with red and follows the color circle clockwise through yellow, green and cyan until it reaches blue. The gradient will go clockwise if FG is in the right part of the semicircle, and counterclockwise if FG is in the left half. |
|

|
|
|
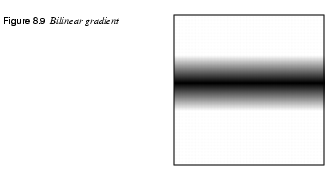
FG to Transparent only uses one color for the gradient blend. It gradually changes the alpha value (see Alpha Channels) from 255 to 0, causing the color to become increasingly transparent. This option is very useful for working with softly blended collages or fog effects. You can also choose to use one of the custom gradients (as described next) or make your own gradient with the powerful Gradient Editor ( Gradient TypesYou can choose from nine different gradient types, as follows: · The default gradient type is Linear, which produces a smooth linear transition from one color to another. |
|

|
|
|
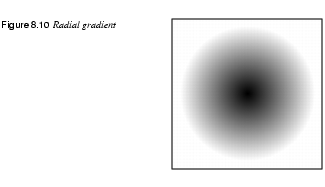
· Bilinear mirrors a linear gradient blend. In other words, Bilinear places the FG color in the middle, and then makes the transition to BG color both ways. The result often resembles metal pipes, especially if you only drag for a short distance. |
|

|
|
|
· Radial, as the name implies, makes a radial transition from FG (in the middle) to BG (peripheral). The radial gradient type is necessary for certain gradients in the Gradient Editor, such as "Eyeball." |
|

|
|
|
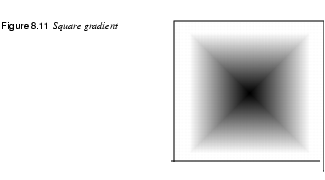
· The Square gradient produces a square blend, imitating the visual perspective of looking down a corridor. |
|

|
|
|
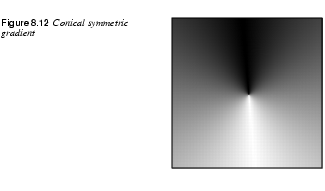
· The effect of the Conical (symmetric) and Conical (asymmetric) gradients is like looking at a 3-D cone from above. The dragging distance is irrelevant for conical gradients. The two things that affect a conical gradient are the point of departure, which determines where the top of the cone is placed, and the drag direction, which determines from where the FG color (which represents light or shadow) is coming. Conical (symmetric) creates a cone with an even shape. |
|

|
|
|
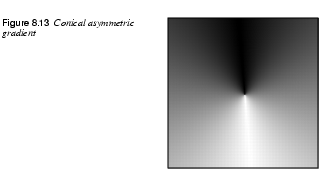
The Conical (asymmetric) gradient imitates a "drop shaped" cone, i.e., a cone with one sharp edge. |
|

|
|
|
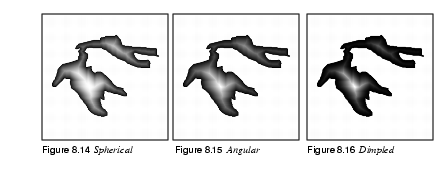
· Shapeburst gradients give a three-dimensional look to a defined shape or selection. Shapeburst gradients are not affected by drag direction, distance or position. Spherical gives a flatter, rounder looking surface than angular or dimpled (which produces a sharp topographic surface). You can see examples of the different shapeburst gradients here below. |
|

|
|
|
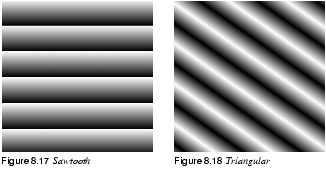
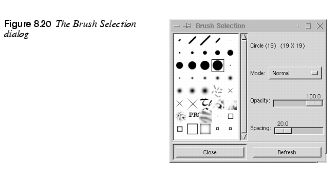
The Repeat options (Sawtooth wave and Triangular wave) allow you to repeat a gradient fill. The shorter the drag distance, the more often the fill repeats. The examples below show the sawtooth and triangular repeating options with a linear gradient. |
|

|
Note: Repeat can't be used with Conical or Shapeburst gradients. |

|
|
|
Adaptive supersampling is an option which slightly improves the smoothness of the blend by adding a few intermediate colors. The effect is often quite subtle, unless this option is used for very small selections (especially when using Shapeburst), with a gradient from the editor. You can read more about the Gradient Editor in The Gradient Editor. | |
The Pencil And Paintbrush
|
|
|
|
The pencil and paintbrush are similar tools. The main difference between the two tools is that although both tools use the same Brush Selection ( If you want to draw straight lines, use Shift and click the mouse at the point where you want the line to go (don't drag the mouse). |

|
Tip: the Shift+click option also works for the eraser, the airbrush, the clone tool and the convolver. Paintbrush OptionsThe paintbrush has a Fade Out option and an Incremental option. Incremental only affects semi-transparent paint, so in order to see it, you must change the opacity value in the Brush selection dialog. Incremental allows you to increase opacity in the area where two brush strokes cross, somewhat like painting with watercolor. Fade Out means that a continuous sweep of the brush, without releasing the mouse button, will cause the paint to become increasingly transparent until it is completely invisible, as if you made a real brush stroke and ran out of paint. The amount of Fade Out determines where the fading starts as well as the length of the "comet tail." The lowest Fade Out value you can get by dragging the slider manually is 34.5, but you can get more exact values by using the left and right arrow keys on your keyboard. The brush stroke will start to fade after reaching the specified length (in pixels); it will fade to near transparency after reaching double that amount of pixels; and it will completely fade out when the stroke is about three times as long as the initial pixel value. More information on brushes is included in Brushes. |

|
|
Brush Selection
|
|
|
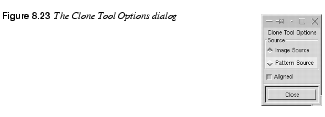
Brush Selection ( You'll find a variety of brushes available. Besides Mode and Opacity options, a Spacing option allows you to separate the brush stroke into a line of individual brush-shaped objects. You can also make your own brushes and add them to the Brush Selection dialog. More information on the Brush Selection dialog is available in The Brush Selection Dialog. |
|

|
|
The Eraser Tool
|
|
|
|
Just as you can paint with pattern-shaped brushes, you can also erase with the same patterns. This is a great way to create convincing texture effects, especially if you use it in many layers. The Incremental option is only effective when the brush opacity is less than 100. Incremental allows you to increase transparency in the area where two brush strokes cross, somewhat like adding more water to a watercolor painting. The Hard edge option removes fuzzy edges on all brush types (like the Pencil tool). |

|
Tip: To isolate a complex selection, use the Eraser tool to erase the background around the object's outline, then use the wand or lasso to easily select either the object or the surroundings and delete or cut them away. HintsYou can change the size and shape of Floating selections with the eraser tool. This happens because the eraser tool affects alpha values (see Alpha Channels), and those values determine the area of a floating selection. You can, for example, reduce the selection by trimming its edges or cutting holes in it with the eraser tool. If you'd rather increase the floating selection area than reduce it, you can do this by choosing |
The Airbrush Tool
|
|
|
|
The airbrush tool creates soft, semi-transparent spray strokes. There are two options in the Options dialog: Rate and Pressure. The Rate value determines how spray distribution follows movement. A low value produces a smooth, even brush stroke (pausing does not affect it). With a high value, this tool behaves more like a real airbrush: If you pause in mid-stroke, the airbrush will keep on spraying and leave a darker stain at that position. |

|
|
|
Pressure regulates how much paint there is in the "spray." Note that low pressure isn't the same as low opacity on the brush. Low pressure is more uneven (or "airbrushy" looking) compared to the smoother appearance that results from high pressure and low brush opacity. | |
The Clone Tool
|
|
|
|
The Clone tool gives you the ability to paint with patterns or with parts of an image instead of just a solid color. To paint with a pattern from the Pattern Selection dialog (see Palettes), simply click on the pattern you want and start painting. Clone OptionsUse the Aligned option if you want a continuous pattern. If the Aligned option is not checked, you will paint a new part of the pattern every time you let go of the mouse button and start again. |

|
|
|
If you use the Image Source option, note that in Gimp you use Ctrl instead of Alt (Photoshop) to choose the point of departure from the image source. Press the Ctrl key and click on the part of the image that you want to clone, return to the image you wish to retouch and start cloning. You can choose to clone from another part of your image, from one layer to another or from a completely different image. | |
 |
Retouching HintsNeedless to say, the Clone tool is the ultimate retouching instrument. For example, if you would like to retouch a birthmark from a face, it would be hard, almost impossible, to imitate the complex color varieties of skin texture with regular paint or blends. The cloning of skin in another part of the face is the only way to make it look good. We're not saying that cloning is easy, though; to make it look convincing you may well have to clone from different directions, with different brushes, and maybe even in different layers with appropriate opacities and modes. |
The Convolver
|
|
|
The Convolver tool allows you to blur or sharpen your image.
Pressure regulates the strength of the convolve effect. |
|

|
|
Convolver BlurThe convolver's Blur option is somewhat similar to Smudge in Photoshop, though not quite as smeary. It softens sharp edges and blurs whole areas as you use it. The blurring effect always produces a darker color than the original. Blurring transparent areas with the convolver will transform those areas to an opaque color. The convolver tool will use the nearest color and smear it to full opacity. |
|

|
|
Convolver SharpenThe Sharpen option doesn't really sharpen in the traditional sense of the word; its effects are too "dotty" or "pixelly." If you want to sharpen something that is out of focus, you should use |
|

|
|
The Foreground/Background Icons
|
|
|
|
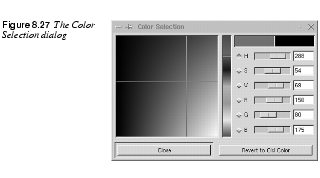
The foreground/background color selector is at the bottom of the toolbox. The foreground color is the color with which you paint or bucket fill. The background color is the color you'll get if you erase, cut or edit/fill a piece of your image. Note that if you perform these operations on an image that contains an alpha channel (see Alpha Channels), you'll get transparency instead of the background color. Pressing the double arrow symbol swaps the foreground and background colors. You can also swap the colors by pressing X, or you can choose to restore the default values (Black/White) with D (the mouse cursor must be in your image as you use these shortcuts). The Color Selection DialogDouble-clicking on the foreground or the background icon brings up the Color Selection dialog, where you can easily change to another color. |

|
|
|
You can change the color manually, by clicking on a hue in the spectrum color field to the right, and then dragging the cross in the large color box on the left to the exact color you want. If you want a specific RGB or HSV color, you can type the exact value in the HSV or RGB parameter fields, or you can drag the sliders to specify a color. The H (Hue) channel is displayed in the color fields by default when you open the Color Selection dialog. However, you can choose to search in another channel for the color you want. If you'd like a pastel or neon color, you can click on the S (Saturation) radio button to search by saturation instead of by hue. If you want washed out or gloomy colors, click on the V (Value) radio button. You can also search using the R (Red), G (Green) or B (Blue) channels to find the shade you want. When you search in another channel than the Hue channel, the spectrum color field will change into a smooth gradient, where you specify an approximate channel value. Clicking in this gradient is the same thing as dragging the channel slider. The large color box will then display all colors with this specific channel value, so dragging the cross will change the value of all the other channels, but it will not affect the value of the selected channel. | |
| Frozenriver Digital Design http://www.frozenriver.nu Voice: +46 (0)31 474356 Fax: +46 (0)31 493833 support@frozenriver.com |
Publisher Coriolis http://www.coriolis.com |