
|
Image Menu: Colors The Image menu offers some of the most useful image manipulating functions in Gimp. In this chapter, we're going to discuss what you can do with Colors in the Image menu. |
Colors
|
|
|
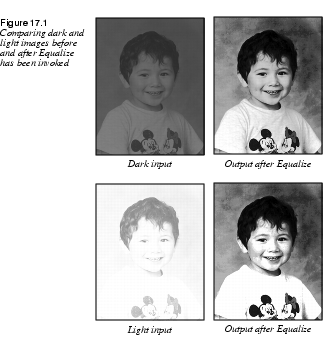
The first part of the | |
Equalize
|
|
|
|
|

|
|

|
Tip: Equalize can be used to find "hidden" colors in old, fading photos, because colors are also equalized. For example, if there is a weak shade of green somewhere in a seemingly solid blue area, Equalize will find it and strengthen it, while the blue color will lose intensity. Sometimes, this results in colors looking a bit unnatural after equalization. You might have to correct the image using color correction tools like Color Balance. For adjusting old photos, it is sometimes better to use other commands such as |
Invert
|
|
|
|
|

|
|
|
The calculations are quite simple: The inverted RGB value of a pixel is 255 minus the former channel value. Read more about inverted or complementary colors in Complementary Or Inverted Colors. | |
Posterize
|
|
|
|
|

|
|
|
For a grayscale image, it's easy. Posterize Levels 0, 1 and 2 produce the minimum of possible colors: black and white only. For each level, you get one more grayscale. Posterize Levels 4 equals four shades of gray, Posterize Levels 16 equals 16 shades of gray, etc. For an RGB image, Posterize Levels 4 equals four different shades in each color channel. So Posterize Levels 4 equals 4x4x4, or 64 colors. Those 64 colors were chosen by dividing the color value of each channel into even multiples of 4, so only the values 0, 85, 170 and 255 are used. As those colors may not be similar to the original colors in the image, only a few of them will be used in the image. A posterized image will be a lot less representative, but (perhaps) will be more "artistic" than an indexed image, where the chosen colors are taken from the image. | |
Threshold
|
|
|
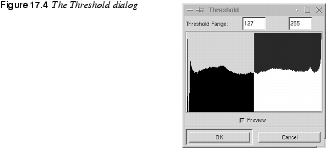
The |
|

|
|
|
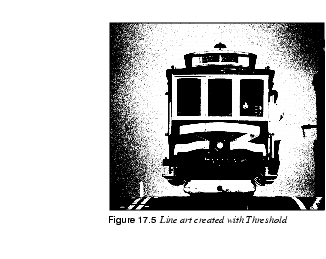
Clicking on a single spike displays only the pixels with that particular value. If you drag from one spike to another, Gimp will display all pixels with a threshold range from the first value to the second. You can use the Threshold command to make a line art (black and white) image. Threshold is also an excellent tool for selecting by value. If you copy your image to an alpha channel, and use Threshold on the alpha channel (see "Channels And Duotones" starting on page 353 for more information on alpha channels) you can, for example, select all pixels dark enough to represent a certain shape and use that to make a selection. |
|

|
|
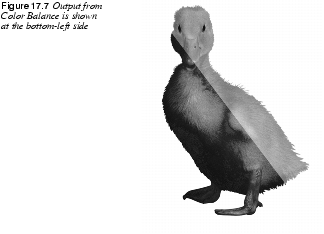
Color Balance
|
|
|
|
|

|
|
|
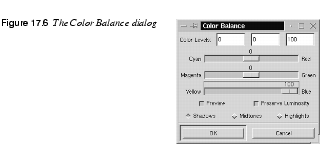
In the Color Balance dialog, you'll find three slide bars ranging from the three RGB colors to their complementary colors (CMY). As you know if you read "Image Menu: Colors" starting on page 275, the sum of two complementary colors is neutral gray. You can consider your current pixels "neutral" (or zero) and any change you apply will move the pixel color either toward Red or Cyan, Green or Magenta, Blue or Yellow. Moving all three sliders towards the CMY (subtractive) colors will darken your image, while moving them toward the RGB (additive) colors will lighten the image. The dialog includes three radio buttons: Shadows, Midtones and Highlights, which respectively correspond to the darkest pixels, the medium pixels or the brightest pixels. Click on the button corresponding to the pixels you want to affect. If you click on the Preserve Luminosity checkbox, the brightness value of your image doesn't change. By default this option is unchecked, because the image's colors can become very unnatural-looking if you insist on keeping the original values while changing the color balance. |
|

|
|
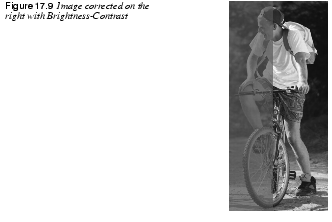
Brightness-Contrast
|
|
|
|
|

|
|
|
From that "neutral" point, you can raise or lower the amount of Contrast and Brightness. |
|

|
|
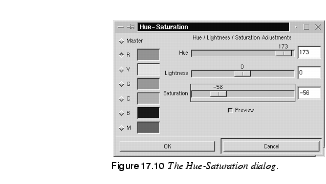
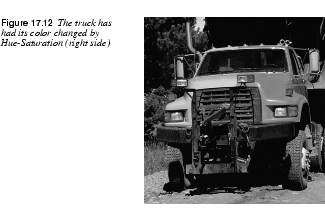
Hue-Saturation
|
|
|
The |
|

|
|
|
You can adjust the sliders by dragging on them with your mouse, by typing values into the boxes or using the left and right arrow keys on your keyboard. When you change Hue with the Master checkbox checked, all pixels in the image or selection will change color according to how many degrees you have turned the HSV color circle. If you just want to change part of the spectrum, you can choose any one of the color radio buttons (Red, Yellow, Green, Cyan, Blue, or Magenta). |
|

|
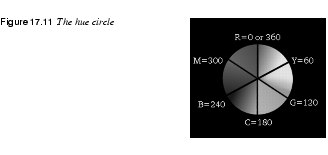
Remember, HSV is the color model being used here (not RGB). Because it is HSV, checking the Yellow button and changing its value won't necessarily change the yellow parts in your image. |

|
|
|
In HSV, the yellow swatch starts at 100% pure yellow on the HSV color circle (no orange shade whatsoever is allowed) and continues toward green. Everything in the yellow to green slice is affected by changes to hue, saturation or value. Yellow pixels get the color you see in the swatch, and greenish pixels get the next swatch color (clockwise), and so on, as they get greener. So, if you want to affect yellow pixels that are slightly to the red side, choose the red swatch instead. The red swatch changes all color between pure red and yellow. Because of this, Hue-Saturation is unsuitable for certain images. For most images, it's very useful indeed, but if you have trouble with it, try Colormap Rotation in the |
|

|
|
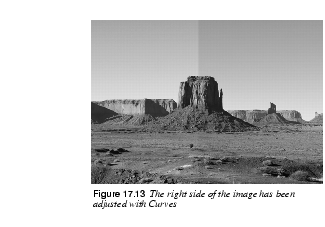
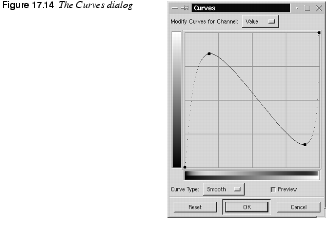
Curves
|
|
|
The |
|

|
|
|
Simply put, the image's RGB values (and possible alpha values) are represented by curves, and you can change a curve any way you like by dragging at different parts of it. When you first open the Curves dialog, you'll see a straight, linear curve. This curve is called Value and represents the values of all three RGB channels of the current image. Value here does not mean value as in HSV. Curves is based entirely on RGB values. |
|

|
|
|
Remember the Threshold command? When you looked at your image with Threshold, you could choose an area from spike A to spike B, and that area represented pixels of intensity A ranging to intensity B. Curves works the same way. The leftmost segment of the curve represents the darkest pixels in the image, and the rightmost segment represents the lightest pixels. The vertical grayscale gradient to the left of the curve displays what brightness value the curve follows. Changing Brightness And Contrast |
|
 |
To understand Curves better, open an image and try it out. Try dragging the middle of the curve up and down. While you are doing this, take a look at the gradient below the curve. The gradient and the preview image show that dragging down makes your image darker, and dragging up makes it lighter. The middle of the curve represents pixels with midvalues. By creating a soft curve in this fashion, you have changed the general brightness values a lot, but you have only changed highlights and shadows a little, so you have less contrast now. Reset the Value curve, and drag the right part of the curve (representing highlights) up, and the left part (representing shadows) down, until your curve is shaped like an S. With this procedure you have made bright parts lighter and dark parts darker; you've increased the contrast without changing the brightness in the image. On the lower horizontal gradient, you'll see that the balance of dark and light has been changed and you can also see where on the scale it happened and how much. If you are in a color channel (select Red, Green or Blue from the Modify Curves for Channel pull-down menu), this procedure will make pixels more or less green, red, or blue. In a color channel, dark means pixels with little of that color, and light means pixels with a lot of that color in them. If you are changing alpha, it works the same way. Dark means a low alpha value, or very transparent. Light means a high alpha value, or very opaque. Adjusting CurvesYou may have noticed that there is a dot at each end of the curve. Drag at one of the dots. You'll find that the line created to the left or right of the dot is perfectly straight. In practice, this means that dragging the left dot constrains a range of dark pixels to the same value, whereas dragging the right dot constrains a range of light pixels to the same value. How large this range or interval will be depends on the horizontal length of the line. The darkness or lightness of the pixels depends on where you put the dot on the vertical scale. Click on different points on the curve. Each click produces another dot, and you can move each dot independently of the others. You can move them up, down or along the curve. These dots are like Bezier anchor points, but without handles. This means that by moving a dot, you'll produce a little curve between the two nearest dots. This way you can easily pick a suitable pixel range, and only change the values within that range. To remove dots, drag them toward one of the end dots. You can remove all of the dots except one, but if you only have one dot, your curve will be flat. A flat curve causes all values to be the same. If all of the values are the same, your image will turn gray and disappear (or, for example, if you're in the red channel, all pixels will get the same red value). The option Curve Type: Free lets you create or modify your curve with a pencil, which offers unlimited possibilities of fine-tuning colors or values. The Smooth option will produce a smoother version of the same curve. Experiment with Curves to learn more. |

|
Unwanted Side EffectsBecause the value is based on RGB, you can sometimes produce an unwanted change in color when you only wanted to change the pixel brightness. This effect happens when you try to make extreme changes, like lightening a very dark object without disturbing the other colors in the image. If you try to do this, you'll invert the color, and you'll just end up with something red if the object was green. Instead of using Curves to produce this effect, you should isolate the object in a selection and use |
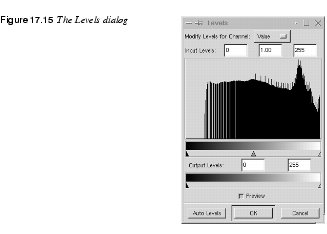
Levels
|
|
|
Levels is also useful for adding emphasis to dark or bright areas in the image. Whereas Curves allows you to manipulate pixels within defined ranges, Levels affect the entire range of pixels. You normally use Levels for changing the general balance between bright and dark parts in the image or selection, and Curves when you only want to affect certain color or value ranges. Using Levels In All ChannelsWhen you open the Levels dialog, you'll see a histogram of your image's Value (all RGB channels) or of the Red, Green, Blue or Alpha channel if you switch channels in the Modify Levels for Channel drop-down menu. |
|

|
|
Input LevelsThe histogram shows the input levels of the image. For example, the histogram shown in Figure 17.15 shows an image that has no black or really dark areas. The black arrow below the histogram represents the minimum value (0) in the RGB channels, the white arrow represents the maximum value (255) and the gray arrow represents the mid value (127 on the RGB scale). The area between the black-and-white arrows always defines a pixel value range from 0 to 255. If you're working with a grayscale image and you drag the white or black arrows, every pixel to the left of the black arrow turns black, and everything to the right of the white arrow turns white. Each spike between the black-and-white arrows represent pixels of different shades of gray, and the pixels with mid value (127) are in the spike above the gray arrow. You can change the balance of light and dark pixels by moving the gray arrow. Move the white-and-black arrows toward the center. The result will be more contrast and less detail, because the gray transitional range between black and white is narrowing. Move the gray arrow. Moving it to the left adjusts the brightness balance so that more and more of the gray pixels end up in the range between medium gray and white (they get brighter), and vice versa. If you're working with an RGB color image, the pixels to the left of the black arrow will turn into either black or one of the additive primary colors (red, green or blue). Pixels to the right of the white arrow will turn into either white or one of the subtractive primary colors (cyan, magenta or yellow). For an image with low contrast, if you drag the black arrow to the start of the histogram (the first spike), the white arrow to the end of it (the last spike) and put the gray arrow in the middle, you have pretty much done the same thing that Output LevelsThe Output Levels gradient controls the overall brightness value. As you drag the black or white arrows on the Output Levels gradient, the new values define the brightest/darkest value in the image. As a result, the entire image becomes darker or lighter. The output is always more dull than before, because there will be less contrast when the value for the darkest and/or brightest pixel is being moved towards the gray mid values Adjusting Levels In A Single ChannelWhen you switch from Value to a Color channel in the Modify Levels for Channel drop-down menu, remember that we're no longer talking about dark and light. We're now discussing the quantities of color in the image. RGB Output And Input LevelsIn the Output Levels gradient, dark means low values of the color in question, and light indicates that pixels have a lot of that color in them. The Output Levels gradient controls the value range that pixels can use for a certain color. In other words, if you modify the levels for the Green channel by setting the Output Levels to between 100 and 120, all pixels with a little green in them (even if it's a very low value) will shift to a new green value of at least 100. No pixel's green value can be greater than 120. Dragging the white arrow to the left causes the image to have less green (i.e., more red). The opposite is true when you drag the black arrow to the right. The result of moving the Input Levels arrows in a color channel isn't as obvious as with Value. The result depends on how much of the color is in the image, and in what range most of the color is found. Levels And Alpha ChannelsThe alpha channel works the same way as RGB: Dark means low alpha (or transparent) and white is high alpha (fully opaque). Modify Levels for the alpha channel on feathered or otherwise semi-transparent selections or layers, i.e., on areas with great variation in alpha values. Examples of this are selections created from an alpha mask channel or layers where you have applied a Layer mask. | |
 |
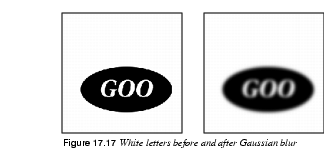
Example: Making Carved Text With LevelsTo help you understand what you can do with Levels, work through this example: 1. Create a new image with a white background. With the command 2. Create a white layer in this image. Use the command 3. Click on the Background in the Layer & Channels dialog, so you're working in the background layer. Choose the Text tool and write a few (black, not gray or colored) letters on the white background. In this example we used white text on a black oval. You may have to click "off" the eye icon on the new layer so that you can see the background. With the letters still selected, apply some |

|
|
|
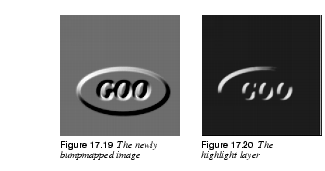
4. Activate the white layer (click on it in the Layers & Channels dialog, and click "on" the eye icon so you can see the white layer). Select 5. Choose the background layer of your image from the Bump map pull-down menu and click OK. 6. You should now have a nice 3-D image of the letters in your layer. Use Gaussian blur if you think the shadows are too hard, and Duplicate the 3-D layer. One of these bumpmapped layers will be the highlight layer and the other will be the shadow layer. |
|

|
|
|
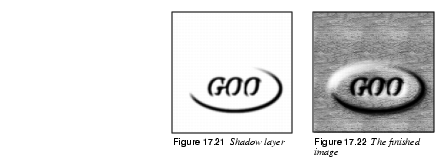
7. Activate the top layer and open 8. Activate the middle layer, and open the Levels dialog again. Move the white and gray Input Levels arrows to the left, until you see the shadows on top of a white background. Click OK. |
|

|
|
|
9. Click on the highlight layer. Select Screen from the Mode pull-down menu to change the mode of the highlight layer to Screen. 10. Change the mode of the shadow layer to Multiply. 11. Fill the background with a suitable color or pattern using the Bucket Fill tool. | |
Desaturate
|
|
|
| |
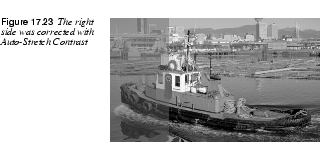
Auto-Stretch Contrast
|
|
|
|
|

|
|
Auto-Stretch HSV
|
|
|
|
|

|
|
|
Auto-Stretch HSV is a great filter for enhancing or correcting old pictures. Test it on some old, faded images. If that doesn't work, try | |
Normalize
|
|
|
| |
Colorcube Analysis
|
|
 |
If you're working on a GIF image (which is already indexed), this tool will help you keep track of the image size as you bring down the number of colors. If you're preparing an RGB or grayscale image for indexing, you can use this tool after running the |
| Frozenriver Digital Design http://www.frozenriver.nu Voice: +46 (0)31 474356 Fax: +46 (0)31 493833 support@frozenriver.com |
Publisher Coriolis http://www.coriolis.com |