 |
Dnes si ukß₧eme ucelen∞jÜφ ukßzku pou₧itφ rßm∙. Zßrove≥ na nφ ukß₧eme, jak vytvß°et strßnky s rßmy tak, aby byly p°φstupnΘ i pro starÜφ prohlφ₧eΦe bez podpory rßm∙.
Jeliko₧ je strßnka obsahujφcφ definici rozlo₧enφ rßm∙
prßzdnß (obsahuje pouze zßhlavφ a element FRAMESET),
v prohlφ₧eΦφch bez podpory rßm∙ se nic nezobrazφ. Tomuto
jist∞ ne₧ßdoucφmu efektu lze zabrßnit pou₧itφm Φßsti BODY.
V nφ bychom m∞li uvΘst odkaz na dokument, kter² u₧ivateli
zp°φstupnφ vÜechny strßnky, kterΘ jsou jinak zobrazeny
v jednotliv²ch rßmech. Prakticky to m∙₧e vypadat nap°φklad
takto:
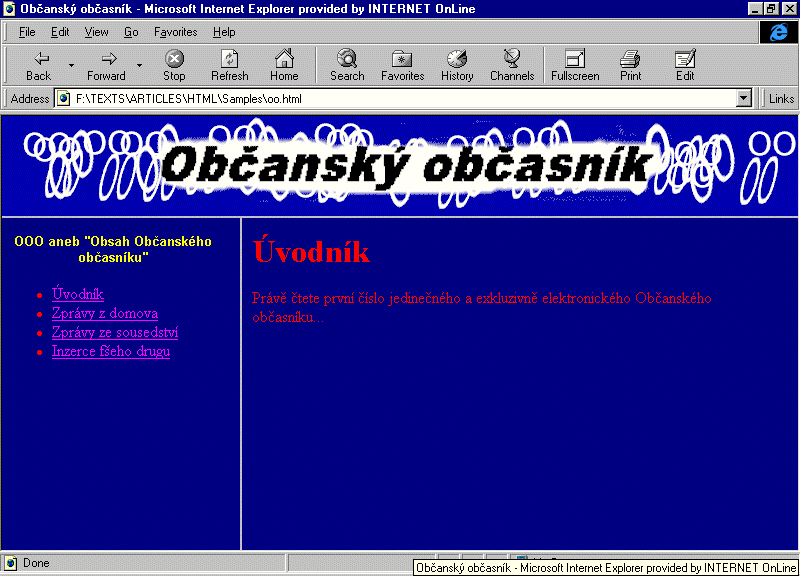
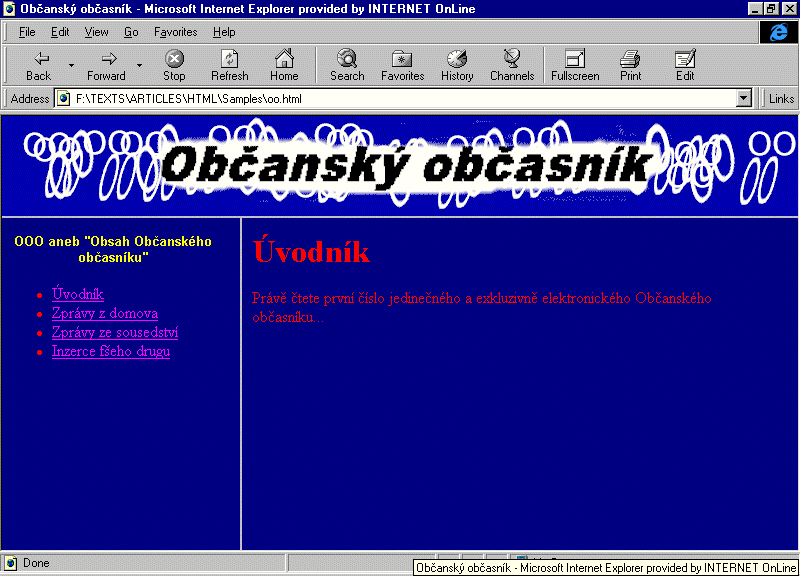
Vidφme, ₧e strßnka rozd∞lφ okno prohlφ₧eΦe na t°i Φßsti. V hornφ je ·zk² prou₧ek s logem, nalevo je seznam rubrik fiktivnφho Φasopisu a napravo obsah jednotliv²ch rubrik (viz obr. 1). Dφky tomu, ₧e jsme pou₧ili element<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Draft//EN"> <HTML> <HEAD> <TITLE>ObΦansk² obΦasnφk</TITLE> </HEAD> <FRAMESET ROWS="100, *"> <FRAME SRC="banner.gif" MARGINWIDTH=0 MARGINHEIGHT=0 NORESIZE SCROLLING=NO FRAMEBORDER=0> <FRAMESET COLS="30%, 70%"> <FRAME SRC="rubriky.html" FRAMEBORDER=0> <FRAME SRC="uvodnik.html" NAME=Rubrika FRAMEBORDER=0> </FRAMESET> </FRAMESET> <BODY> VßÜ prohlφ₧eΦ nepodporuje rßmy. To je velkß Ükoda, proto₧e s nimi by se vßm nßÜ obΦasnφk Φetl mnohem lΘpe. I p°esto si vÜak m∙₧ete p°eΦφst <A HREF=rubriky.html>seznam rubrik</A> odkud se dostanete k jednotliv²m zajφmav²m Φlßnk∙m. </BODY> </HTML>
BODY, je strßnka
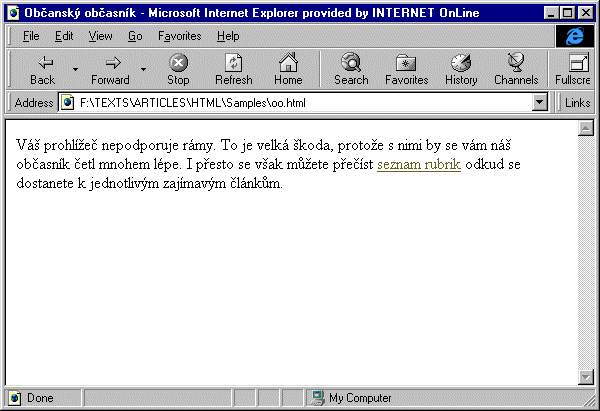
pou₧itelnß i v prohlφ₧eΦφch bez podpory rßm∙. Na obrßzku 2
se m∙₧eme podφvat, jak strßnka dopadne v prohlφ₧eΦφch bez
podpory rßm∙.
 |
 |
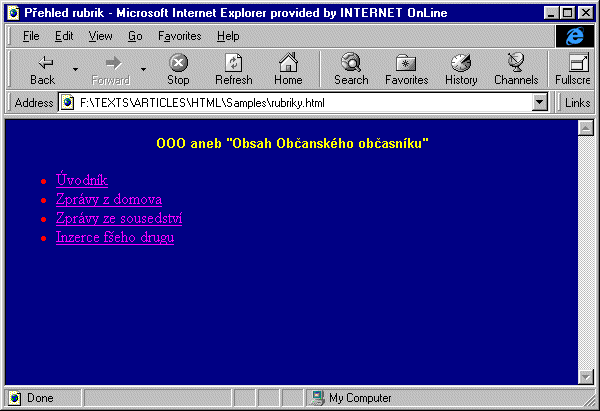
Nynφ je ta pravß chvφle na to, abychom si uvedli zdrojov²
k≤d strßnky rubriky.html.
Normßln∞ se tato strßnka zobrazφ v jednom z rßm∙. Pokud prohlφ₧eΦ nepodporuje rßmy a u₧ivatel zvolil odkaz na ·vodnφ strßnce, zobrazφ se p°ehled rubrik takΘ. Tentokrßte vÜak v celΘm okn∞ prohlφ₧eΦe. Na obrßzku 3 vidφme, ₧e vÜechny informace jsou dostupnΘ i u₧ivatel∙m se starÜφmi prohlφ₧eΦi. P°i tvorb∞ strßnek bychom m∞li v₧dy myslet na to, aby je Ülo prohlφ₧et ve vÜech prohlφ₧eΦφch a ne jen v nejΦerstv∞jÜφch verzφch. Ne ka₧d² u₧ivatel si toti₧ chce ka₧d² m∞sφc instalovat nov² prohlφ₧eΦ.<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Draft//EN"> <HTML> <HEAD> <TITLE>P°ehled rubrik</TITLE> <BASE TARGET=Rubrika> <LINK REL=StyleSheet TYPE="text/css" HREF=oo.css> <STYLE><!-- H1 { color: yellow; font-size: 80%; font-family: Arial, sans-serif; text-align: center } --></STYLE> </HEAD> <BODY> <H1>OOO aneb "Obsah ObΦanskΘho obΦasnφku"</H1> <UL> <LI><A HREF=uvodnik.html>┌vodnφk</A> <LI><A HREF=domov.html>Zprßvy z domova</A> <LI><A HREF=zahranici.html>Zprßvy ze sousedstvφ</A> <LI><A HREF=inzerce.html>Inzerce fÜeho drugu</A> </UL> </BODY> </HTML>
HTML nßm nabφzφ jeÜt∞ jednu mo₧nost, jak strßnky vφce
p°izp∙sobit pro starÜφ prohlφ₧eΦe. V libovolnΘm dokumentu
m∙₧eme pou₧φt element NOFRAMES. Jeho obsah se zobrazφ pouze
v prohlφ₧eΦφch, kterΘ rßmy nepodporujφ -- ty toti₧ budou
ignorovat neznßmΘ tagy <NOFRAMES> a </NOFRAMES>. Prohlφ₧eΦe,
kterΘ rßmy podporujφ, obsah elementu NOFRAMES nezobrazφ. My
m∙₧eme NOFRAMES pou₧φt na zaΦßtku ka₧dΘ rubriky a uvΘst zde
odkazy na ostatnφ rubriky. Tφm usnadnφme Φtenφ u₧ivatel∙m,
kte°φ nemajφ p°ehled rubrik zobrazen v rßmu (viz obrßzek
4). Soubor rubriky.html:
Abychom si zopakovali pou₧itφ styl∙, je ke ka₧dΘ strßnce, kterß obsahuje n∞jak² text, p°ipojen styl<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Draft//EN"> <HTML> <HEAD> <TITLE>ObΦansk² obΦasnφk: ┌vodnφk</TITLE> <LINK REL=StyleSheet TYPE="text/css" HREF=oo.css> </HEAD> <BODY> <NOFRAMES> DalÜφ rubriky: <A HREF=domov.html>Zprßvy z domova</A> | <A HREF=zahranici.html>Zprßvy ze sousedstvφ</A> | <A HREF=inzerce.html>Inzerce fÜeho drugu</A> </NOFRAMES> <H1>┌vodnφk</H1> Prßv∞ Φtete prvnφ Φφslo jedineΦnΘho a exkluzivn∞ elektronickΘho ObΦanskΘho obΦasnφku... </BODY> </HTML>
mo.css. Tφm
zaruΦφme jednotn² vzhled vÜech strßnek. Styl je velmi
jednoduch², v praxi bychom si s nφm pohrßli mnohem vφce
a mohli tak vytvo°it atraktivn∞ graficky zpracovanΘ strßnky.
TIP: P°i tvorb∞ strßnek s rßmy bychom m∞li mφt na pam∞ti, ₧e d∙le₧itΘ je informace zp°φstupnit v p°ehlednΘ form∞. V∞tÜinou tedy nemß smysl d∞lit strßnku na vφce ne₧ dva nebo t°i rßmy. JednotlivΘ rßmy jsou jednak malΘ (zvlßÜt∞ na obrazovkßch s rozliÜenφm 640 x 480) a jednak se u₧ivatel ve velkΘm poΦtu rßm∙ Üpatn∞ orientuje.BODY { background-color: navy; color: red } :link, :visited { color: fuchsia }
 |
 |