
|

|

|

|

|

|

|

|

|

|

|

|

|

|
Na Φφm dßl tφm v∞tÜφm poΦtu strßnek se objevujφ r∙znΘ interaktivnφ prvky. Ty se sna₧φ sv²m pohybem (Φi p°φpadnou reakcφ na chovßnφ u₧ivatele) zaujmout Φtenß°e strßnky. Zp∙sob∙, jak strßnky obohatit o interaktivnφ prvky, je n∞kolik. Uve∩me si je alespo≥ ve struΦnosti:
Mezi nejjednoduÜÜφ metodu pat°φ animovanΘ obrßzky. Jednß se
o obrßzky ve formßtu GIF, kdy jeden soubor obsahuje n∞kolik
obrßzk∙, kterΘ se v zadan²ch intervalech st°φdav∞ zobrazujφ.
V²sledn² efekt pak budφ dojem animace. Do strßnky se tyto
obrßzky vklßdajφ zcela stejn∞ jako obyΦejnΘ obrßzky pomocφ
elementu IMG.
Mnohem v∞tÜφ mo₧nosti nabφzejφ Java-aplety. Java-aplet je program zapsan² v jazyce Java, kter² mß na strßnce vyhrazenu urΦitou plochu. Na tΘto ploÜe m∙₧e zobrazovat, co chce. Jeliko₧ se Javou a Java-aplety zab²vß zcela samostatn² serißl vychßzejφcφ v Computerworldu, nebudeme se jimi zde zab²vat.
PodobnΘ mo₧nosti jako Java-aplety nabφzφ i ActiveX.
Komponenty ActiveX jsou vÜak narozdφl od Javy urΦeny
v²hradn∞ pro poΦφtaΦe s operaΦnφmi systΘmy Windows 95
a Windows NT na platform∞ Intel. Nebudou fungovat tedy na
vÜech poΦφtaΦφch. Tφm je technologie ActiveX v hlubokΘm
rozporu s p∙vodnφ myÜlenkou Webu -- zp°φstup≥ovßnφ informacφ
nezßvisle na pou₧itΘ poΦφtaΦovΘ platform∞. Dφky omezenΘ
p°enositelnosti a problΘmy s bezpeΦnostφ nenφ vhodnΘ
pou₧φvat ActiveX v Internetu. Jeho pou₧itφ mß v²znam pouze
v podnikov²ch Intranetech, kdy mßme zaruΦeno, ₧e vÜichni
u₧ivatelΘ pou₧φvajφ platformu Win32. ActiveX komponenty se
do strßnky vklßdajφ pomocφ elementu OBJECT. Jejich ruΦnφ
vklßdßnφ je vÜak tΘm∞° nemo₧nΘ, proto₧e jsou identifikovßny
pomocφ mnohamφstnΘho ÜestnßctkovΘho Φφsla, kterΘ se jeÜt∞
Φas od Φasu m∞nφ. V²Üe uvedenΘ d∙vody jsou dostateΦnΘ pro
to, abychom s touto technologiφ v naÜem serißlu neztrßceli
Φas.
Nejv∞tÜφ novinkou v mo₧nostech p°idßnφ interaktivity do strßnek je dynamickΘ HTML. Jednß se o zajφmavou a dosud ne p°φliÜ rozÜφ°enou technologii, tak₧e ji v∞nujeme celΘ jedno tΘma t²dne, kterΘ vyjde v n∞kterΘm z ·norov²ch Computerworld∙.
Z nßzvu dneÜnφho dφlu je patrnΘ, ₧e se budeme zab²vat prßv∞ animovan²mi obrßzky. Jejich tvorba je velmi jednoduchß a v²sledn² efekt mnohdy p°ekvapujφcφ.
AnimovanΘ obrßzky podporuje pouze formßt GIF. Animovan² GIF
m∙₧eme vytvo°it n∞kolika zp∙soby. Asi nejjednoduÜÜφ je
pou₧itφ n∞jakΘho animaΦnφho programu jako 3D Studio Max,
SoftImage, CorelMove apod. V animaΦnφm programu vytvo°φme
animaci a tu si nechßme ulo₧it do souboru ve formßtu GIF.
DalÜφ mo₧nostφ je ruΦn∞ vytvo°it jednotlivΘ fßze animace
a pak je slo₧it dohromady. K t∞mto ·Φel∙m slou₧φ programy
Microsoft GIF Animator (souΦßst produktu FrontPage) a GIF
Construction Set (shareware dostupn² na adrese
http://www.mindworkshop.com/alchemy/alchemy.html). Tyto
programy umo₧≥ujφ slo₧it vφce obrßzk∙ GIF do jednoho. P°itom
lze nastavit, jak dlouho budou jednotlivΘ fßze animace
zobrazeny a jak² mezi nimi bude pou₧it p°echod. GIF
Construction Set navφc nabφzφ mo₧nost p°evodu animaΦnφho
souboru ve formßtu .avi na animovan² GIF.
P°i tvorb∞ animovan²ch GIF∙ musφme mφt na pam∞ti, ₧e ka₧dß fßze animace je stejn∞ velkß jako jeden obrßzek. Pokud tedy na strßnku za°adφme v∞tÜφ animovan² obrßzek, kter² se sklßdß z mnoha fßzφ, dostaneme tak velk² soubor, ₧e jeho p°enesenφ po sφti k u₧ivateli v n∞jakΘm rozumnΘm Φase nebude mo₧nΘ. AnimovanΘ GIFy bychom tedy m∞li vytvß°et co nejmenÜφ a s co nejmenÜφm poΦtem fßzφ animace.
Praktickou tvorbu animovanΘho obrßzku si ukß₧eme na jednoduchΘm p°φklad∞. Vytvo°φme logo Computerworldu, kde logo firmy IDG bude rotovat kolem svislΘ osy. K vytvo°enφ animovanΘho GIFu pou₧ijeme program GIF Construction Set, kter² se podle mne ovlßdß snadn∞ji ne₧ Micosoft GIF Animator.
Nejprve v n∞jakΘm grafickΘm editoru vytvo°φme obrßzky
odpovφdajφcφ jednotliv²m fßzφm. My jsme otoΦenφ o 180 stup≥∙
rozlo₧ili do 14 krok∙. Tyto kroky se pak jeÜt∞ v opaΦnΘm
po°adφ zopakujφ, abychom dosßhli efektu rotace o cel²ch 360
stup≥∙. JednotlivΘ fßze animace si m∙₧eme prohlΘdnou na
obrßzku 1 -- jsou ulo₧eny v souborech g01.gif a₧ g14.gif.

|

|

|

|

|

|

|

|

|

|

|

|

|

|
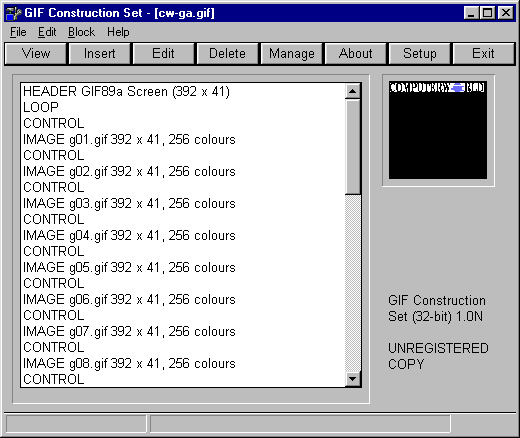
Nynφ spustφme GCS a vytvo°φme nov² animovan² obrßzek pomocφ
File -- New. Do n∞j vlo₧φme obrßzky jednotliv²ch fßzφ.
Stiskneme tlaΦφtko Insert a potΘ Image. Objevφ se dialog pro
v²b∞r souboru. Nynφ m∙₧eme p°idat jednotlivΘ fßze animace.
Lze oznaΦit vÜechny obrßzky najednou a p°idat je v jedinΘm
kroku. MyÜφ klikneme na soubor g01.gif. Podr₧φme klßvesu
Shift a klikneme myÜφ na g14.gif. OznaΦeny by m∞ly b²t
vÜechny fßze. V²b∞r potvrdφme stiskem tlaΦφtka OK.
M∞l by se objevit dialog, ve kterΘm vybereme zp∙sob p°evodu
palety vklßdan²ch obrßzk∙. Ponechßme standardnφ volbu Remap
this image to global palette a zaÜkrtneme volbu Use this
selection for subsequent images. VÜe potvrdφme stiskem OK.
Obdobn²m zp∙sobem nynφ p°idßme fßze 13. a₧ 2. v opaΦnΘm
po°adφ (soubory g13.gif a₧ g02.gif).
Po vlo₧enφ obrßzk∙ musφme nastavit parametry animace. Parametry animace jsou ulo₧eny v kontrolnφch blocφch mezi jednotliv²mi fßzemi. NejsnazÜφ postup pro p°idßnφ kontrolnφch blok∙ je stisk tlaΦφtka Manage. V dialogovΘm okn∞, kterΘ se objevφ, vybereme vÜechny fßze (stiskem tlaΦφtka Select All) a stiskneme hornφ tlaΦφtko Apply.
Objevφ se dialog pro nastavenφ p°echodu mezi jednotliv²mi obrßzky. M∙₧eme zde velice jednoduÜe nastavit transparentnφ barvu pou₧itφm kapßtka. My vybereme bφlou barvu. Do pole Delay vyplnφme dΘlku zobrazenφ jednΘ fßze animace v setinßch sekundy. My zvolφme deset setin sekundy. Pokud pou₧φvßme transparentnφ barvu, musφme jeÜt∞ v poli Remove By vybrat polo₧ku Background. Kdybychom tak neuΦinili, jednotlivΘ fßze animace by se p°ekreslovaly p°es sebe. Nastavenφ potvrdφme stiskem OK. UkonΦφme okΘnko Block Management a vrßtφme se zp∞t na hlavnφ obrazovku programu.
Takto vytvo°enou animaci m∙₧eme vyzkouÜet stiskem tlaΦφtka View. VÜe by m∞lo fungovat, animace vÜak prob∞hne pouze jednou. My bychom cht∞li, aby se animace opakovala po°ßd dokola a vynikl tak efekt rotace Φßsti loga. Stiskneme tedy tlaΦφtko Insert a potΘ Loop. Nynφ by ji₧ m∞la animace probφhat podle naÜich p°edstav.
P°ed ulo₧enφm animace do souboru zb²vß pouze upravit rozm∞ry
animace tak, aby odpovφdaly rozm∞r∙m jednotliv²ch fßzφ.
Rozm∞ry obrßzku se m∞nφ v prvnφ polo₧ce seznamu -- HEADER.
Animace se do souboru ulo₧φ pomocφ p°φkazu File -- Save As.
My jsme soubor ulo₧ili pod nßzvem cw-ga.gif. K jeho vlo₧enφ
do strßnky pou₧ijeme nßsledujφcφ krßtk² k≤d:
<IMG SRC=cw-ga.gifWIDTH=392 HEIGHT=41ALT=Computerworld>
![]()
V²sledn² obrßzek mß okolo 40 KB, co₧ je jeÜt∞ snesitelnΘ. V naÜem konkrΘtnφm p°φpad∞ by Ülo velikost animovanΘho obrßzku jeÜt∞ asi p∞tkrßt zmenÜit. V naÜφ ukßzce se velkß Φßst obrßzku nem∞nφ. M∙₧eme takΘ postupovat tak, ₧e do jednotliv²ch obrßzk∙ ulo₧φme pouze jednotlivΘ fßze pohybu samotnΘho loga IDG (bez nßpisu Computerw-rld). P°i tvorb∞ animovanΘho GIFu jako prvnφ vlo₧φme obrßzek s logem Computerworldu. Pak vlo₧φme jednotlivΘ fßze animace logo IDG. U nich nastavφme posunutφ od kraje prvnφho obrßzku tak, aby se dostaly na sprßvnΘ mφsto. V²sledkem je podstatn∞ menÜφ obrßzek, proto₧e se v n∞m neopakujφ duplicitnφ Φßsti jednotliv²ch fßzφ.
 |