 |
Dnes pon∞kud p°ekroΦφme hranice HTML 3.2. Povφme si n∞co o rßmech. Rßmy umo₧≥ujφ rozd∞lit okno prohlφ₧eΦe na n∞kolik Φßstφ; v ka₧dΘ Φßsti pak m∙₧e b²t zobrazena jinß strßnka. Navφc lze vÜe ud∞lat tak, aby zvolenφ odkazu v jednom rßmu, vyvolalo naΦtenφ strßnky do jinΘho rßmu. Tak m∙₧eme naÜe strßnky obohatit nap°φklad o pro u₧ivatele pohodlnΘ navigaΦnφ menu. Rßmy dnes podporuje valnß v∞tÜina prohlφ₧eΦ∙, nejsou vÜak souΦßstφ standardu HTML 3.2. Jejich popis je a₧ ve verzi 4.0. I p°esto nßm dnes nic v pou₧φvßnφ rßm∙ nebrßnφ. V p°φÜtφm dφle serißlu si navφc povφme, jak za°φdit, aby strßnka s rßmy byla Φitelnß i ve starÜφch prohlφ₧eΦφch bez podpory rßm∙.
Strßnka definujφcφ rozlo₧enφ rßm∙ musφ obsahovat zßhlavφ
(HEAD) a definici rozlo₧enφ rßm∙ (FRAMESET). SamotnΘ t∞lo
dokumentu (BODY) nemusφ b²t uvedeno -- zobrazuje se pouze
v t∞ch prohlφ₧eΦφch, kterΘ rßmy nepodporujφ. Je to tedy to
pravΘ mφsto, pro uvedenφ odkazu na alternativnφ verzi
dokumentu, kterß neobsahuje rßmy.
Samotnou definici rozlo₧enφ rßm∙ na strßnce m∙₧eme provΘst
pomocφ elementu FRAMESET. U n∞j lze pou₧φt dva atributy ROWS
a COLS. Atributy obsahujφ Φßrkami odd∞len² seznam velikostφ
jednotliv²ch vodorovn²ch Φi svisl²ch rßm∙. PoΦet polo₧ek
v seznamu urΦuje poΦet rßm∙, kterΘ se na strßnce vytvo°φ.
Obvykle se najednou pou₧φvß pouze jeden z atribut∙. Pokud
pou₧ijeme oba dva najednou, vytvo°φ se m°φ₧ka -- poΦet rßm∙
pak odpovφdß souΦinu poΦtu vodorovn²ch a svisl²ch Φßstφ.
JednotlivΘ prvky seznamu vymezujφcφ velikost jednotliv²ch
rßm∙, mohou b²t zadßny t°emi zp∙soby. Asi nejjednoduÜÜφ
zp∙sob je zadat p°φsluÜn² rozm∞r napevno v pixelech. M∙₧eme
pou₧φt i procentnφ hodnotu, kterß se bude vztahovat k Üφ°ce
resp. v²Üce okna prohlφ₧eΦe. P°i t°etφm zp∙sobu zßpisu se
velikost udßvß jako celΘ Φφslo dopln∞nΘ o hv∞zdiΦku ('*').
P°i rozd∞lovßnφ volnΘ plochy se nejprve p°i°adφ prostor
rßm∙m, jejich₧ velikost je urΦena v pixelech nebo jako
procento. ZbylΘ mφsto se pak rozd∞lφ mezi rßmy s velikostφ
urΦenou pomocφ hv∞zdiΦky. Mφsto se p°id∞lφ proporcionßln∞
podle Φφsel uveden²ch p°ed hv∞zdiΦkou. Zßpis '*' odpovφdß
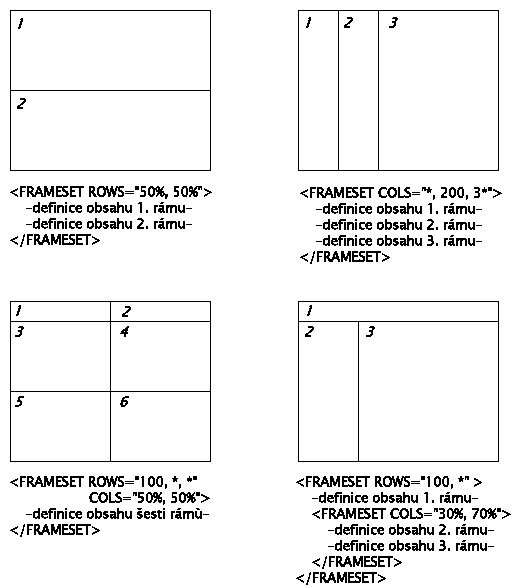
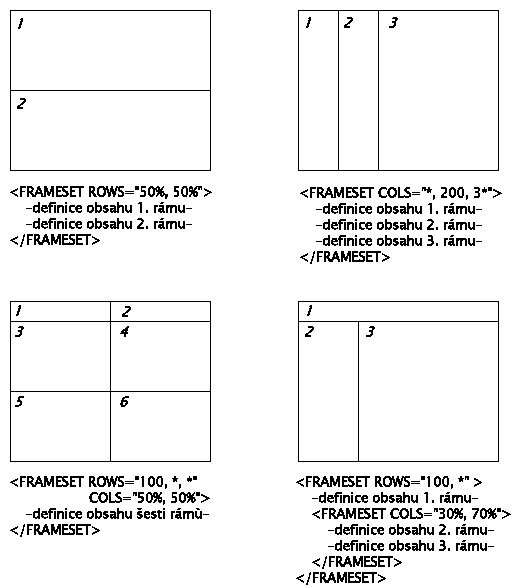
zßpisu '1*'. Na obrßzku 1 si m∙₧eme prohlΘdnout n∞kolik
ukßzek rozd∞lenφ okna prohlφ₧eΦe na rßmy.
 |
Vidφme, ₧e p°φpady komplikovan∞jÜφho rozlo₧enφ rßm∙ m∙₧eme
elegantn∞ vy°eÜit pomocφ vzßjemnΘho vno°enφ FRAMESET.
FRAME a jeho atribut SRC. NaÜi
poslednφ ukßzku rozlo₧enφ rßm∙ doplnφme o definici obsahu
rßm∙. Zφskßme tak naÜi prvnφ strßnku s rßmy:
Na skuteΦn²ch strßnkßch s rßmy v∞tÜinou tag<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Draft//EN"> <HTML> <HEAD> <TITLE>Prvnφ strßnka s rßmy</TITLE> </HEAD> <FRAMESET ROWS="100, *"> <FRAME SRC="banner.html"> <FRAMESET COLS="30%, 70%"> <FRAME SRC="menu.html"> <FRAME SRC="uvodni.html"> </FRAMESET> </FRAMESET> </HTML>
<FRAME>
obohatφme jeÜt∞ o dalÜφ atributy.
Pokud chceme, aby velikost rßmu nemohl u₧ivatel m∞nit,
pou₧ijeme atribut NORESIZE. Hodφ se v∞tÜinou v p°φpadech,
kdy je obsah rßmu tvo°en obrßzkem -- u obrßzku znßme p°esn²
rozm∞r a rßm m∙₧eme nastavit tak, aby se do n∞j obrßzek
veÜel cel². V ostatnφch p°φpadech bychom m∞li u₧ivateli
ponechat jistou volnost, aby si mohl velikost rßm∙
p°izp∙sobit sv²m individußlnφm pot°ebßm a velikosti svΘ
obrazovky.
DalÜφ atribut, kter² m∙₧eme u FRAME pou₧φt, je SCROLLING.
Tento atribut rozhoduje o tom, zda bude rßm dopln∞n
posuvnφkem, kter² umo₧nφ u₧ivateli pohyb po delÜφch
strßnkßch zobrazen²ch v rßmu. Atribut m∙₧e nab²vat t°φ
hodnot: YES, NO a AUTO. Pou₧itφm SCROLLING=YES si u rßmu
p°φtomnost posuvnφku vynutφme. S hodnotou SCROLLING=NO
musφme zachßzet opatrn∞ -- m∙₧e se stßt, ₧e na obrazovce
s ni₧Üφm rozliÜenφm by si u₧ivatel nemohl p°eΦφst cel² obsah
strßnky. Standardn∞ mß atribut hodnotu AUTO, kterß
automaticky doplnφ posuvnφk v p°φpadech, kdy je strßnka
v∞tÜφ ne₧ p°φsluÜn² rßm.
Normßln∞ jsou od sebe jednotlivΘ rßmy odd∞leny ·zk²m
rßmeΦkem. Pokud nechceme mφt okolo rßmu rßmeΦek, staΦφ
pou₧φt atribut FRAMEBORDER=0. Nesmφme vÜak zapomenout na
uvedenφ atributu u vÜech rßm∙, kterΘ s rßmeΦkem sousedφ.
Pomocφ atribut∙ MARGINWIDTH a MARGINHEIGHT m∙₧eme ovliv≥ovat
vzdßlenost obsahu rßmu od okraj∙. Jako hodnota atribut∙ se
uvßdφ poΦet pixel∙. MARGINWIDTH urΦuje okraj nalevo
a napravo, MARGINHEIGHT naho°e a dole.
Nakonec jsme si nechali jeden z velmi d∙le₧it²ch atribut∙ --
NAME. NAME slou₧φ k urΦenφ jmΘna rßmu. Na toto jmΘno se pak
m∙₧eme odvolßvat v odkazech. Dosßhneme tak efektu, kdy
aktivace odkazu v jednom rßmu, vyvolß naΦtenφ strßnky
v jinΘm rßmu. Rßm m∙₧eme pojmenovat v podstat∞ libovoln∞,
jmΘno by vÜak m∞lo zaΦφnat pφsmenem anglickΘ abecedy (A--Z).
NAME, m∙₧eme se pak v odkazech odvolßvat na
jednotlivΘ rßmy pomocφ atributu TARGET. Jemu p°i°adφme jmΘno
rßmu, ve kterΘm chceme zobrazit strßnku, kterß se skr²vß za
odkazem. Atribut TARGET m∙₧eme pou₧φvat krom∞ odkaz∙
(element A) i u element∙ LINK, AREA a FORM, proto₧e takΘ
mohou vyvolat naΦtenφ novΘ strßnky.
PraktickΘ pou₧itφ si ukß₧eme na jednoduchΘm p°φkladu. Dejme tomu, ₧e chceme na Web umφstit elektronickou podobu Φasopisu. Budeme chtφt, aby v levΘ Φßsti obrazovky byl p°ehled vÜech rubrik Φasopisu a v pravΘ v₧dy obsah jednΘ rubriky. Zvolenφ rubriky v levΘ Φßsti by m∞lo zp∙sobit zobrazenφ p°φsluÜnΘ rubriky v pravΘm rßmu. Nejprve tedy vytvo°φme dokument, kter² rozd∞lφ okno na rßmy a naΦte ·vodnφ strßnky. Rßm pro obsah rubrik nesmφme zapomenout pojmenovat:
Nßs hlavn∞ zajφmß, jak bude vypadat strßnka s p°ehledem vÜech rubrik --<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Draft//EN"> <HTML> <HEAD> <TITLE>ObΦansk² obΦasnφk</TITLE> </HEAD> <FRAMESET COLS="30%, 70%"> <FRAME SRC="rubriky.html"> <FRAME SRC="uvodnik.html" NAME=Rubrika> </FRAMESET> </HTML>
rubriky.html:
Pou₧itφ atributu<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Draft//EN"> <HTML> <HEAD> <TITLE>P°ehled rubrik</TITLE> </HEAD> <BODY> OOO aneb "Obsah ObΦanskΘho obΦasnφku": <UL> <LI><A HREF=uvodnik.html TARGET=Rubrika>┌vodnφk</A><LI><A HREF=domov.html TARGET=Rubrika>Zprßvyz domova</A><LI><A HREF=zahranici.html TARGET=Rubrika>Zprßvy zesousedstvφ</A><LI><A HREF=inzerce.html TARGET=Rubrika>Inzerce fÜehodrugu</A> </UL> </BODY> </HTML>
TARGET zajistφ, ₧e obsahy jednotliv²ch
rubrik (ulo₧enΘ v souborech uvodnik.html, domov.html,
zahranici.html a inzerce.html) se zobrazφ v pravΘm rßmu.
Pokud strßnka -- jako v naÜem p°φklad∞ -- slou₧φ jako jakΘsi
menu, je v²hodnΘ specifikovat jmΘno cφlovΘho rßmu spoleΦnΘ
pro vÜechny odkazy na strßnce. UÜet°φme si tak psanφ.
Standardnφ jmΘno cφlovΘho rßmu nastavφme pomocφ tagu <BASE
TARGET=jmΘno_rßmu>. Nesmφme zapomenout, ₧e element BASE musφ
b²t uveden v zßhlavφ dokumentu. Menu ulo₧enΘ v souboru
rubriky.html tedy m∙₧eme zapsat zkrßcen∞ jako:
Pokud pou₧ijeme atribut<!DOCTYPE HTML PUBLIC "-//W3C/DTD HTML 4.0 Draft//EN"> <HTML> <HEAD> <TITLE>P°ehled rubrik</TITLE> <BASE TARGET=Rubrika> </HEAD> <BODY> OOO aneb "Obsah ObΦanskΘho obΦasnφku": <UL> <LI><A HREF=uvodnik.html>┌vodnφk</A> <LI><A HREF=domov.html>Zprßvy z domova</A> <LI><A HREF=zahranici.html>Zprßvy ze sousedstvφ</A> <LI><A HREF=inzerce.html>Inzerce fÜeho drugu</A> </UL> </BODY> </HTML>
TARGET p°φmo u odkazu, mß v∞tÜφ vßhu
ne₧ cφlovΘ okno urΦenΘ elementem BASE. Pokud cφlovΘ okno
nespecifikujeme ₧ßdn²m zp∙sobem, strßnka se nahraje do rßmu,
kter² odkaz obsahuje. Pokud omylem zadßme neexistujφcφ
cφlov² rßm, prohlφ₧eΦ otev°e novΘ okno a p°i°adφ mu toto
jmΘno. Jako jmΘna cφlov²ch rßm∙ m∙₧eme pou₧φvat i Φty°i
p°eddefinovanΘ hodnoty, je₧ jsou popsßny v tabulce 1.
_blank | Dokument se zobrazφ v novΘm nepojmenovanΘm okn∞. |
_self | Dokument se zobrazφ ve stejnΘm okn∞. Tato vlastnost se
m∙₧e hodit v p°φpadech, kdy v dokumentu pou₧ijeme <BASE
TARGET=jmΘno_rßmu>.
|
_parent | Dokument se zobrazφ v rßmu nebo okn∞, kterΘ obsahuje
nejbli₧Üφ nad°azen² element FRAMESET.
|
_top | Dokument se nahraje do celΘho okna prohlφ₧eΦe a vÜechny rßmy se zruÜφ. |
P°φÜt∞ si ukß₧eme praktickou ukßzku rßm∙ a °ekneme si, jak strßnky s rßmy upravit tak, aby byly p°φstupnΘ i pro starÜφ prohlφ₧eΦe bez podpory rßm∙.