 |
Dnes ukonΦφme naÜe povφdßnφ o kaskßdov²ch stylech. Jeliko₧ jsme ji₧ vÜe pot°ebnΘ probrali, bude dneÜnφ pokraΦovßnφ obsahovat pouze dalÜφ ukßzku pou₧itφ styl∙. Dnes si ukß₧eme, jak v praxi pou₧φt styl, jeho₧ definice je ulo₧ena v separßtnφm souboru. Tento zp∙sob prßce se styly je v²hodn² tehdy, kdy₧ chceme, aby vφce dokument∙ m∞lo stejn² vzhled. Sv∙j styl si tak m∙₧e vytvo°it t°eba firma pro firemnφ Web a pou₧φvat ho ve vÜech strßnkßch.
Te∩ ji₧ k naÜφ ukßzce. Styl ulo₧φme do souboru music.css:
Styl ke strßnce p°ipojφme pomocφ elementuBODY { background: silver url(noty.gif) } .logo { color: pink; background-color: black; font-family: Arial, Helvetica, sans-serif; font-weight: bold; font-size: 21pt; text-align: center; width: 100px; float: right; margin-right: 20px; border: 5px ridge red } .amp { font-size: 45pt } .pop { letter-spacing: 5pt } .logo HR { color: white; width: 90% } .disco { color: white; font-size: 8pt; text-transform: uppercase; margin: 0px; border-width: 0px; padding: 0px } .verse { font-weight: bold; font-family: Arial, Helvetica, sans-serif } .author { font: bold 20pt Script, Zapf-Chancery, cursive } H1 { text-transform: lowercase; font-family: Arial Black, sans-serif; font-weight: 900 }
LINK:
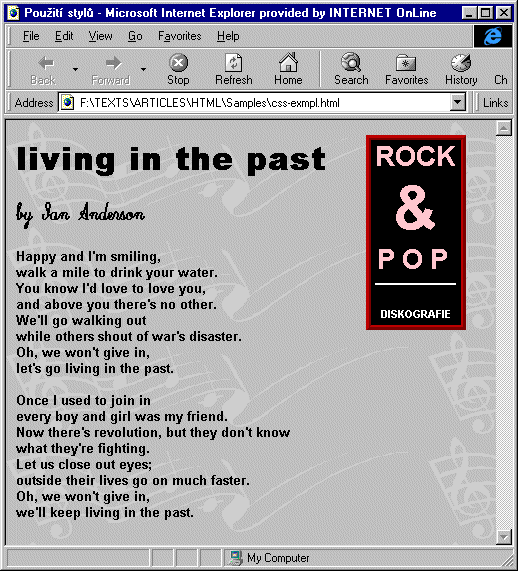
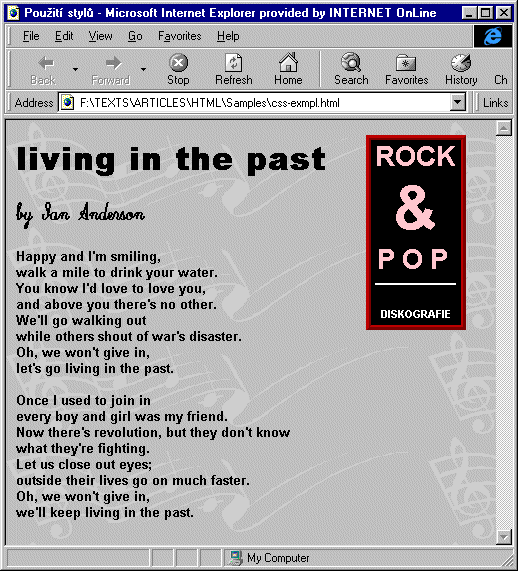
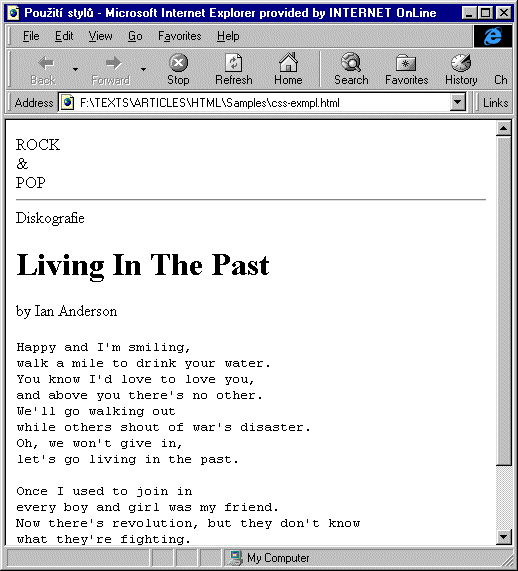
Na obrßzku 1 je zobrazen v²sledek v prohlφ₧eΦi. Vidφme, ₧e pomocφ jednoduchΘho stylu, lze dosßhnout zajφmav²ch grafick²ch efekt∙. Na druhΘm obrßzku si m∙₧eme prohlΘdnout, jak dopadne zobrazenφ v prohlφ₧eΦi, kter² styly nepodporuje. Strßnka ji₧ sice nenφ tak p∞knß, ale i tak obsahuje vÜechny informace.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD> <TITLE>Pou₧itφ styl∙</TITLE> <LINK REL=StyleSheet TYPE="text/css" HREF="music.css"> </HEAD> <BODY> <DIV CLASS=logo> ROCK<BR> <SPAN CLASS=amp>&</SPAN><BR> <SPAN CLASS=pop>POP</SPAN> <HR> <SPAN CLASS=disco>Diskografie</SPAN> </DIV> <H1>Living In The Past</H1> <SPAN CLASS=author>by Ian Anderson</SPAN> <PRE CLASS=verse> Happy and I'm smiling, walk a mile to drink your water. .... Oh, we won't give in, we'll keep living in the past. </PRE> </BODY> </HTML>
Samotn² zßpis strßnky je pom∞rn∞ p°ehledn², proto₧e nevyu₧φvß velkΘ mno₧stvφ atribut∙ a element∙, kter²mi je mo₧no ovliv≥ovat v²slednΘ formßtovßnφ strßnky. Pou₧itφ t∞chto atribut∙ a element∙ vede k tomu, ₧e se nevyznaΦuje logickß struktura strßnky, ale spφÜe jejφ vizußlnφ podoba. Pou₧itφ styl∙ p°esouvß definici vzhledu stranou do stylu a umo₧≥uje se p°i tvorb∞ strßnek soust°edit na sprßvnΘ strukturovßnφ informacφ.
Se styly se sice dnes rozlouΦφme, ale ne na dlouho. V p°φÜtφm roΦnφku Computerworldu se m∙₧ete t∞Üit na TΘma t²dne v∞novanΘ dynamickΘmu HTML. DynamickΘ HTML umo₧≥uje vytvß°et vysoce interaktivnφ strßnky prßv∞ pou₧itφm styl∙ v kombinaci se skripty.
 |
 |