 |
Dnes se zam∞°φme na nejd∙le₧it∞jÜφ vlastnosti, kterΘ ovliv≥ujφ formßtovßnφ textu odstavce a formßtovßnφ celΘ strßnky.
text-align, kterß m∙₧e nab²vat jednΘ ze Φty°
hodnot: left (zarovnßnφ na lev² praporek), right (zarovnßnφ
na prav² praporek), center (centrovßnφ) a justify (zarovnßnφ
do bloku). Vidφme, ₧e pomocφ tΘto vlastnosti m∙₧eme
efektivn∞ °φdit zp∙sob zarovnßnφ, kter² bychom v klasickΘm
HTML museli u ka₧dΘho odstavce nastavit zvlßÜ¥ pomocφ
atributu ALIGN.
DalÜφ d∙le₧itou vlastnostφ je line-height. Ta urΦuje
velikost °ßdkovßnφ. M∙₧eme ji zadat bu∩ absolutn∞ (14pt)
nebo relativn∞ jako nßsobek Φi procento velikosti pφsma. Aby
se text dob°e Φetl, m∞lo by b²t °ßdkovßnφ alespo≥ o 2 body
v∞tÜφ ne₧ pφsmo. S dΘlkov²mi jednotkami, kterΘ m∙₧eme
pou₧φvat pro urΦovßnφ velikosti °ßdkovßnφ jsme se seznßmili
v p°edeÜlΘm dφle serißlu.
Kdy₧ m∙₧eme ovlivnit v²Üku °ßdky, m∙₧eme ovlivnit i to, jak
se na tΘto °ßdce budou jednotlivΘ elementy vertikßln∞
zarovnßvat. K tomu slou₧φ vlastnost vertical-align. Z HTML
ji₧ znßme hodnoty top, bottom a middle. Zajφmavou mo₧nostφ
je sub a super. Ty zajistφ, ₧e element bude umφst∞n jako
dolnφ resp. hornφ index. Standardnφ hodnotou je baseline,
kterß zajistφ vyrovnßnφ ·Φa°φ elementu s ·Φa°φm okolφ. P°i
vertikßlnφm zarovnßnφ m∙₧eme pou₧φt i procenta. Interpretujφ
se jako posunutφ elementu nahoru o pom∞rnou Φßst v²Üky
°ßdky. Pokud chceme, aby byl n∞jak² element posunut
o Φtvrtinu °ßdky dol∙, pou₧ijeme deklaraci vertical-align:
-25%.
DalÜφ u₧iteΦnou vlastnostφ je text-indent. Umo₧≥uje nastavit
velikost odstavcovΘ zarß₧ky -- tj. o kolik bude prvnφ °ßdka
odstavce odsazena. M∙₧eme pou₧φt bu∩ absolutnφ urΦenφ dΘlky
nebo relativnφ jako procento z Üφ°ky nad°azenΘho elementu
(tφm je b∞₧n∞ Üφ°ka okna prohlφ₧eΦe).
Pokud pot°ebujeme n∞jak² text zv²raznit
p r o s t r k ß n φ m, pou₧ijeme vlastnost letter-spacing,
kterß udßvß dΘlku mezery, kterß se vlo₧φ mezi jednotlivΘ
litery.
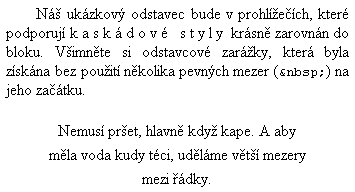
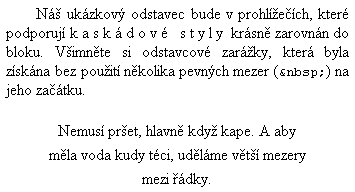
Pou₧itφ vlastnostφ si ukß₧eme na malΘm p°φklad∞ (v²sledek je na obrßzku 1):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD> <TITLE>Pou₧itφ styl∙</TITLE> <STYLE><!-- EM { letter-spacing: 4px; /* zv²razn∞nφ bude */ font-style: normal } /* prostrkßno */ P { text-indent: 30px; /* odstavcovß zarß₧ka */ text-align: justify } /* zarovnßnφ do bloku */ BLOCKQUOTE { text-align: center; /* centrovßnφ */ line-height: 150% } /* °ßdkovßnφ 1,5 */ --></STYLE> </HEAD> <BODY> <P>NßÜ ukßzkov² odstavec bude v prohlφ₧eΦφch, kterΘ podporujφ <EM>kaskßdovΘ styly</EM> krßsn∞ zarovnßn do bloku. VÜimn∞te si odstavcovΘ zarß₧ky, kterß byla zφskßna bez pou₧itφ n∞kolika pevn²ch mezer (<CODE>&nbsp;</CODE>) na jeho zaΦßtku. <BLOCKQUOTE> Nemusφ prÜet, hlavn∞ kdy₧ kape. A aby m∞la voda kudy tΘci, ud∞lßme v∞tÜφ mezery mezi °ßdky. </BLOCKQUOTE> </BODY> </HTML>
 |
 |
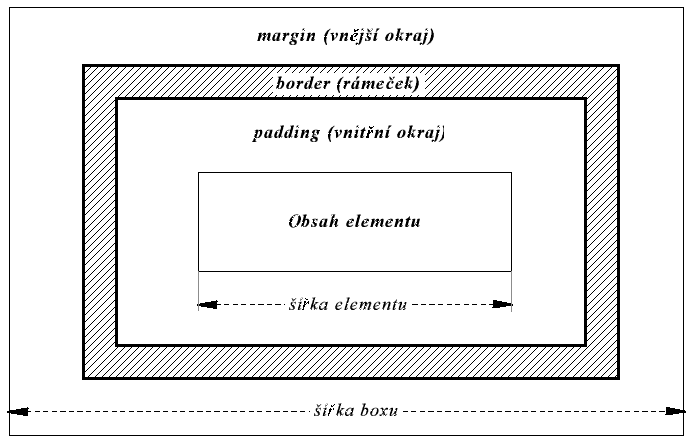
K nastavenφ velikosti vn∞jÜφho okraje slou₧φ vlastnosti
zaΦφnajφcφ na margin. margin-top (hornφ okraj),
margin-right (prav² okraj), margin-bottom (spodnφ okraj)
a margin-left (lev² okraj). Obdobn∞ k nastavenφ velikosti
vnit°nφho okraje slou₧φ vlastnosti zaΦφnajφcφ na padding
a pro velikost rßmeΦku jsou zde vlastnosti zaΦφnajφcφ na
border. U rßmeΦku lze krom∞ jeho velikosti nastavit i barvu
border-color a styl border-style. Styl rßmeΦku m∙₧eme
nastavit nap°φklad na hodnoty: none (₧ßdn² rßmeΦek), solid
(pln²) Φi double (dvojit²).
Mnoho z v²Üe uveden²ch vlastnostφ lze nastavit jedinou deklaracφ pro vÜechny Φty°i strany (hornφ, pravß, dolnφ a levß). PoΦet hodnot p°i°azen²ch takovΘto souhrnnΘ vlastnosti m∙₧e b²t od jednΘ do Φty°. Pou₧ijeme-li pouze jednu hodnotu, bude platit pro vÜechny Φty°i strany. P°i pou₧itφ dvou hodnot bude prvnφ platit pro hornφ a dolnφ stranu a druhß pro levou a pravou stranu. P°i pou₧itφ t°φ hodnot budou postupn∞ odpovφdat hornφ, pravΘ a dolnφ stran∞. Pro levou stranu bude pou₧ita stejnß hodnota jako pro pravou. Zßpis
je ekvivalentnφ sBODY { margin: 1em 2em } BODY { margin: 1em 2em 3em }
V tΘto skupin∞ jeÜt∞ nalezneme vlastnostiBODY { margin-top: 1em; BODY { margin-top: 1em;margin-bottom: 1em; margin-bottom: 3em;margin-right: 2em; margin-right: 2em;margin-left: 2em } margin-left: 2em }
width a height,
kterΘ slou₧φ k nastavenφ Üφ°ky a v²Üky elementu. Uplatnφ se
zejmΘna u element∙ jako jsou obrßzky a aplety.
Pomocφ vlastnosti float m∙₧eme z elementu ud∞lat plovoucφ
objekt. To znamenß, ₧e pak bude obtΘkßn okolnφm textem zleva
Φi zprava. Tato vlastnost odpovφdß nastavenφ atributu ALIGN
u obrßzk∙ na hodnotu LEFT nebo RIGHT. Svou obdobu mß v HTML
i vlastnost clear, kterß urΦuje, zda se element zobrazφ a₧
po skonΦenφ vÜech plovoucφch objekt∙. M∙₧eme si vybrat, zda
se bude Φekat na skonΦenφ vÜech objekt∙ (hodnota both) nebo
jen na skonΦenφ objekt∙ vpravo (right) Φi vlevo (left).
Nßsledujφcφ krßtk² styl umφstφ vÜechny obrßzky jako plovoucφ
objekty vlevo. VÜechny nadpisy prvnφ a druhΘ ·rovn∞ budou
v₧dy zaΦφnat a₧ pod obrßzky.
IMG { float: left } H1, H2 { clear: both }
Pomocφ vlastnosti display m∙₧eme zm∞nit druh elementu. Styly
rozd∞lujφ vÜechny elementy do t°φ skupin:
H1 a P).
STRONG).
IMG a OBJECT).
Z blokovΘho elementu (hodnota block) tak m∙₧eme ud∞lat t°eba
inline element (hodnota inline). Tato mo₧nost v praxi asi
uplatn∞nφ nenajde. U₧iteΦnß je vÜak hodnota none, kterß
zp∙sobφ nezobrazovßnφ danΘho elementu. Chceme-li tedy, aby
se v dokumentu nezobrazovaly obrßzky, m∙₧eme pou₧φt:
Pomocφ vlastnostiIMG {display: none }
list-style-type si vybφrßme zp∙sob odrß₧ek
a jejich Φφslovßnφ. Na v²b∞r mßme stejnΘ mo₧nosti, kterΘ nßm
nabφzφ atribut TYPE v HTML u seznam∙. O poznßnφ zajφmav∞jÜφ
je vlastnost list-style-image. Slou₧φ ke specifikovßnφ URL
obrßzku, kter² se pou₧ije mφsto odrß₧ky. Snadno tak vy°eÜφme
problΘm, kter² jsme °eÜili ve WWW-dφln∞ Seznamy
s grafick²mi odrß₧kami -- CW 35/97. StaΦφ pou₧φvat b∞₧n∞
seznamy a styl
Pokud nenφ obrßzek z n∞jakΘho d∙vodu k dispozici, pou₧ije se odrß₧ka nastavenß pomocφUL LI {list-style-image: url(arrow.gif) }
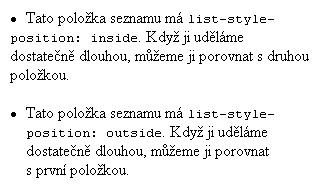
list-style-type. Vlastnost
list-style-position urΦuje pozici odrß₧ky v∙Φi polo₧ce
seznamu (viz obr. 3).
Vlastnost odrß₧ek m∙₧eme nastavit najednou pomocφ vlastnosti
list-style:
list-style: disc outside url(arrow.gif)
 |