
P°ed Φtrnßcti dny jsme se seznßmili s principy a zßkladnφ
syntaxφ styl∙. Ode dneÜnφho dφlu serißlu se podrobn∞ji
podφvßme na jednotlivΘ vlastnosti, kterΘ lze pomocφ styl∙
nastavit. JeÜt∞ jednou p°ipomφnßm, ₧e kompletnφ p°ehled
vÜech vlastnostφ styl∙ je p°φstupn² na adrese
http://manes.vse.cz/cgi-bin/saczech/toASCII/~xkosj06/www/css-ref.html.
Pokud postrßdßte n∞kter² z dφl∙ serißlu, m∙₧ete si jej
stßhnout z Webu. Kompletnφ obsah serißlu je na adrese
http://manes.vse.cz/cgi-bin/saczech/toASCII/~xkosj06/articles/html/index.html.
font-family. Jako hodnota atributu se uvßdφ seznam Φßrkami
odd∞len²ch jmen pφsem. Prohlφ₧eΦ k zobrazenφ pou₧ije prvnφ
pφsmo v seznamu, kterΘ mß k dispozici. Pokud tedy chceme
k zobrazenφ strßnky pou₧φt bezpatkovΘ pφsmo, pou₧ijeme ve
stylu nßsledujφcφ deklaraci:
Prohlφ₧eΦ se pro zobrazenφ strßnky pokusφ pou₧φt pφsmo Arial. Pokud pφsmo s tφmto nßzvem nebude k dispozici, pou₧ije se pφsmo Helvetica. Pokud ani to nenφ k dispozici, pou₧ije se libovolnΘ bezpatkovΘ pφsmo dostupnΘ v systΘmu. Toto chovßnφ zajiÜ¥uje prßv∞ poslednφ hodnotaBODY { font-family: Arial, Helvetica, sans-serif }
sans-serif.
Jednß se o tzv. obecnou rodinu pφsma. Obecnß rodina neurΦuje
konkrΘtnφ font, ale pouze jeho zßkladnφ vlastnosti. Pokud
tedy prohlφ₧eΦ nemß k dispozici pφsmo uvedenΘ v seznamu,
pou₧ije to, kterΘ sv²mi parametry odpovφdß obecnΘmu pφsmu.
P°ehled p∞ti obecn²ch rodin pφsem, kterΘ m∙₧eme pou₧φt,
uvßdφ tabulka 1.
| Nßzev | Popis |
|---|---|
serif | patkovΘ pφsmo |
sans-serif | bezpatkovΘ pφsmo |
cursive | ozdobnß kurzφva |
fantasy | ozdobnΘ pφsmo |
monospace | neproporcionßlnφ pφsmo |
TIP: V seznamu po₧adovanΘ rodiny pφsma bychom m∞li v₧dy na konci uvΘst jednu z obecn²ch rodin. Zajistφme tφm p°ijatelnΘ zobrazenφ strßnky na systΘmech, kterΘ nemajφ k dispozici nßmi po₧adovanΘ pφsmo.
Po v²b∞ru rodiny pφsma m∙₧eme m∞nit jeÜt∞ dalÜφ parametry
pφsma. Styl pφsma m∙₧eme ovlivnit pomocφ vlastnosti
font-style. M∙₧eme pou₧φt normßlnφ pφsmo (normal), kurzφvu
(italic) a sklon∞nΘ pφsmo (oblique).
POZN┴MKA: Kurzφva a sklon∞nΘ pφsmo nejsou stejnΘ. Sklon∞nΘ pφsmo vznikß pouhou geometrickou transformacφ normßlnφho pφsma. Kurzφva je naopak jedineΦn² °ez pφsma.
Na v²b∞r mßme rovn∞₧ ze dvou variant pφsma pomocφ vlastnosti
font-variant. M∙₧eme pou₧φt bu∩ normßlnφ (normal) nebo
kapitßlky (small-caps). Pokud tedy chceme, aby citace byly
zobrazovßny kapitßlkami tak, jak to bylo obvyklΘ d°φve
v kni₧nφ sazb∞, m∙₧eme pou₧φt nßsledujφcφ deklaraci:
Na strßnce, pak m∙₧eme citovat dle libosti:CITE { font-variant: small-caps; font-style: normal }
Zobrazenφ v prohlφ₧eΦi dopadne zhruba takto:Mezi nejznßm∞jÜφ Tolkienova dφla pat°φ trilogie <CITE>Pßn prsten∙</CITE>.

Vlastnost font-weight ovliv≥uje duktus (sφlu) pφsma.
NejΦast∞ji asi pou₧ijeme hodnotu bold, kterß odpovφdß
pou₧itφ tuΦnΘho pφsma. Zajφmavou mo₧nost nabφzφ hodnota
bolder, kterß prohlφ₧eΦi °φkß, aby pou₧il o n∞co tuΦn∞jÜφ
pφsmo ne₧ je b∞₧nΘ. Obdobn∞ hodnota lighter zvolφ o n∞co
sv∞tlejÜφ pφsmo.
DalÜφ klasickou vlastnostφ pφsma je velikost. K jejφmu
nastavenφ slou₧φ vlastnosti font-size. NejΦast∞ji velikost
nastavφme absolutn∞ na n∞jak² rozm∞r -- nap°. 12pt. P°ehled
dΘlkov²ch jednotek, kterΘ m∙₧eme pou₧φt ve stylech p°inßÜφ
tabulka 2.
| Jednotka | Popis |
|---|---|
em | V²Üka aktußlnφho pφsma. Odpovφdß Üφ°ce pφsmene 'M'. |
ex | V²Üka pφsmene 'x'. |
px | Pixel. 1px odpovφdß jednomu bodu obrazovky.
|
in | Palec. 1in = 2,54 cm = 72 pt
|
cm | Centimetr. |
mm | Milimetr. |
pt | Bod. 1pt = 1/72" = 1/12 pc
|
pc | Pica. 1pc = 12 pt
|
V tabulce si m∙₧ete vÜimnout, ₧e prvnφ t°i dΘlkovΘ jednotky
zßvisφ na velikosti pφsma. Nem∙₧eme je proto pou₧φt
k urΦenφ velikosti pφsma (vlastnost font-size).
Velikost pφsma lze zadat i relativn∞ v procentech.
Budeme-li chtφt pou₧φt dvakrßt v∞tÜφ pφsmo ne₧ je b∞₧nΘ,
staΦφ pou₧φt konstrukci font-size: 200%. Pro pou₧itφ o chlup
v∞tÜφho pφsma, m∙₧eme pou₧φt hodnotu larger. Pro menÜφ pφsmo
pak obdobn∞ smaller.
K dispozici jsou i nßzvy pro jednotlivΘ velikosti. Uvedeme
si je od nejm∞nÜφ a₧ po tu nejv∞tÜφ velikost: xx-small,
x-small, small, medium, large, x-large, xx-large.
Vidφme, ₧e p°i v²b∞ru pφsma mßme k dispozici mnoho mo₧nostφ
a ₧e nastavenφ vÜech pot°ebn²ch parametr∙ m∙₧e b²t pom∞rn∞
zdlouhavΘ. Prßci si lze uÜet°it pou₧itφm vlastnosti font,
kterß slou₧φ k nastavenφ vÜech charakteristik pφsma jedinou
deklaracφ. Nßsledujφcφ krßtkß deklarace:
Je ekvivalentnφ mnohem delÜφmu zßpisu:BLOCKQUOTE { font: bold italic 12pt/14pt "Times Roman", serif }
P°i pou₧itφ vlastnostiBLOCKQUOTE { font-weight: bold;font-style: italic;font-size: 12pt;line-height: 14pt;font-family: "Times Roman", serif }
font nemusφme uvßd∞t vÜechny dφlΦφ
vlastnosti ovliv≥ujφcφ druh pφsma. V₧dy bychom vÜak m∞li
uvΘst alespo≥ velikost a rodinu pφsma.
color. Jako jejφ hodnotu
m∙₧eme uvΘst hned n∞kolik r∙zn²ch typ∙ hodnot. Asi
nejb∞₧n∞jÜφ je uvedenφ jmΘna barvy. JmΘna m∙₧eme pou₧φt
stejnß jako v HTML a pro ·plnost si je zopakujeme: aqua
(jasnß modrozelenß), black (Φernß), blue (modrß), fuchsia
(anilφnovß Φerve≥), gray (Üedivß), green (zelenß), lime
(citr≤nov∞ zelenß), maroon (kaÜtanovß), navy (tmavß mod°),
olive (olivovß), purple (purpurovß), red (Φervenß), silver
(st°φbrnß), teal (tmavß modrozelenß), white (bφlß), yellow
(₧lutß). Pokud tedy chceme, aby byly vÜechny nadpisy prvnφ
·rovn∞ zobrazeny Φerven∞, staΦφ do stylu p°idat nßsledujφcφ
deklraci:
Pokud nßm nestaΦφ p°eddefinovanΘ barvy, m∙₧eme se namφchat vlastnφ ze zßkladnφch barev (ΦervenΘ, modrΘ a zelenΘ). Pou₧φvß se op∞t stejn² zp∙sob jako v HTML. Za hash-mark (H1 { color: red }
#)
uvedeme hexadecimßln∞ zapsanΘ intenzity t°φ slo₧ek. Pro
oran₧ovou barvu m∙₧eme pou₧φt zßpis #FFC000.
Existujφ i dalÜφ zp∙soby zßpisu barev, ale dva v²Üe uvedenΘ jsou nepou₧φvan∞jÜφ.
Samoz°ejm∞, ₧e lze nastavit i barvu pozadφ pro ka₧d²
element. Slou₧φ k tomu vlastnosti background-color. Pokud
vlastnost aplikujeme na element BODY, pou₧ije se pro cel²
dokument (mß stejn² ·Φinek jako specifikovßnφ barvy pozadφ
pomocφ atributu BGCOLOR u tagu <BODY>).
Na pozadφ m∙₧eme mφt i obrßzek -- k jeho urΦenφ pou₧ijeme
vlastnost background-image. Jako hodnota se uvßdφ URL
obrßzku. P°i zßpisu URL vÜak musφme pou₧φt pon∞kud nezvykl²
funkcionßlnφ zßpis:
Pou₧φvat lze samoz°ejm∞ i relativnφ URL. Za zßkladnφ se vÜak pova₧uje URL stylu. Pokud tedy nenφ styl p°φmo zapsßn ve strßnce, musφme si uv∞domit, kam p°esn∞ relativnφ URL ukazuje.url(http://www.server.cz/images/logo.gif)
Pokud nastavφme ob∞ vlastnosti -- background-color
i background-image -- pou₧ije prohlφ₧eΦ na pozadφ obrßzek.
Pokud vÜak bude obrßzek z n∞jak²ch p°φΦin nedostupn², bude
mφt pozadφ barvu urΦenou vlastnostφ background-color. Ob∞
vlastnosti m∙₧eme nastavit i najednou pomocφ vlastnosti
backround:
Obrßzek pozadφ lze nastavit pro ka₧d² element zvlßÜ¥. M∙₧eme si tedy vytvo°it nap°. styl, kter² pou₧ije pro tabulku zvlßÜtnφ obrßzek jako jejφ podklad. Malß ukßzka:BODY { background: black url(/images/hvezdy.gif) }
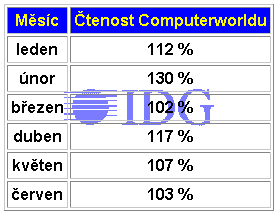
V²slednΘ zobrazenφ v prohlφ₧eΦi ukazuje obrßzek 1.<HTML> <HEAD> <TITLE>Ukßzka netradiΦnφho pou₧itφ obrßzku pozadφ</TITLE> <STYLE><!--.IDG { background-image: url(idglogo.gif);background-repeat: no-repeat;background-position: center center;font-weight: bold;font-family: Arial, sans-serif }.IDG TH { color: yellow;background-color: blue }.IDG TD { text-align: center } --></STYLE> </HEAD> <BODY> <TABLE CLASS=IDG BORDER=1 CELLPADDING=3> <TR><TH>M∞sφc<TH>╚tenost Computerworldu <TR><TD>leden<TD>112 % <TR><TD>·nor<TD>130 % <TR><TD>b°ezen<TD>102 % <TR><TD>duben<TD>117 % <TR><TD>kv∞ten<TD>107 % <TR><TD>Φerven<TD>103 % </TABLE> </BODY> </HTML>
P°φÜt∞ se podφvßme na vlastnosti ovliv≥ujφcφ formßtovßnφ celΘ strßnky.
 |