 |
Pokud chceme zv²Üit atraktivitu naÜich strßnek, m∙₧eme je zpest°it pou₧itφm r∙zn²ch barev. HTML dovoluje nastavit barvu pozadφ strßnky, textu a barvu odkaz∙. Ne₧ se vÜak podφvßme na to, jak zm∞nit barvu jednotliv²ch Φßstφ strßnky, °ekneme si, jak se v HTML definujφ barvy.
Jako hodnotu atribut∙, kterΘ urΦujφ barvu, lze pou₧φt bu∩
jmΘno barvy nebo jejφ p°esnou definici v RGB modelu. V HTML
jsou p°eddefinovßny jmΘna Üestnßcti barev: aqua (jasnß
modrozelenß), black (Φernß), blue (modrß), fuchsia
(anilφnovß Φerve≥), gray (Üedivß), green (zelenß), lime
(citr≤nov∞ zelenß), maroon (kaÜtanovß), navy (tmavß mod°),
olive (olivovß), purple (purpurovß), red (Φervenß), silver
(st°φbrnß), teal (tmavß modrozelenß), white (bφlß), yellow
(₧lutß).
Pokud chceme pou₧φt druh² zp∙sob, musφme trochu zavzpomφnat na Ükolnφ Ükamna a hodiny fyziky. Tam nßs uΦili, ₧e slo₧enφm ΦervenΘ, zelenΘ a modrΘ barvy v r∙zn²ch pom∞rech lze zφskat i odstφny dalÜφch barev. Chceme-li tedy zφskat ₧lutou barvu, staΦφ ve stejnΘm pom∞ru namφchat Φervenou a zelenou barvu. Pro konkrΘtnφ barvu tedy pot°ebujeme rozhodnout, jak se na nφ podφlφ jednotlivΘ zßkladnφ barvy. V HTML lze podφl ka₧dΘ zßkladnφ barvy urΦit Φφslem od 0 do 255. Hodnota 255 odpovφdß maximßlnφ intenzit∞ barvy a 0 naopak minimßlnφ intenzit∞. Vezmeme-li tedy Φervenou, zelenou i modrou v intenzitßch 255 dostaneme barvu bφlou. Pokud bude intenzita vÜech zßkladnφch barev nulovß, v²slednß barva bude Φernß.
Barvu, kterou pot°ebujeme zφskat, tedy m∙₧eme vyjßd°it jako
trojici Φφsel, kterΘ odpovφdajφ intenzit∞ ΦervenΘ, zelenΘ
a modrΘ slo₧ky barvy. V HTML se pak barva zapisuje jako
#ΦΦzzmm, kde ΦΦ je hexadecimßlnφ zßpis intenzity ΦervenΘ
slo₧ky, zz je hexadecimßlnφ zßpis intenzity zelenΘ slo₧ky
a mm je hexadecimßlnφ zßpis intenzity modrΘ slo₧ky. ╚ervenou
barvu tedy m∙₧eme zapsat bu∩ jako red nebo jako #ff0000.
V tabulce 1 si m∙₧eme prohlΘdnout, jak vypadajφ
p°eddefinovanΘ barvy a jak² je jejich zßpis v RGB notaci.
(Pokud by se vßm barvy na obrßzku n∞jak nezdßly, nev∞ste
hlavu -- technologie, kterou se tiskne CW, obΦas nemß ·pln∞
p°esn² soutisk barev.)
 |
<BODY>. Co tedy m∙₧eme
definovat?
ZaprvΘ barvu pozadφ celΘ strßnky. K tomu slou₧φ atribut
BGCOLOR. Do n∞j m∙₧eme p°i°adit bu∩ jednu
z p°eddefinovan²ch barev nebo si namφchat barvu vlastnφ.
Budeme-li tedy chtφt naÜi strßnku nßmo°nickou (mφt ji na
modrΘm podkladu), staΦφ na zaΦßtek strßnky mφsto <BODY>
uvΘst <BODY BGCOLOR=NAVY> nebo <BODY BGCOLOR=#000080>.
Krom∞ pozadφ lze samoz°ejm∞ nastavit i barvu textu. Slou₧φ
k tomu atribut TEXT. Pokud bychom cht∞li mφt na strßnce bφl²
text na ΦernΘm pozadφ, staΦφ na zaΦßtek strßnky uvΘst <BODY
BGCOLOR=BLACK TEXT=WHITE>.
Krom∞ barvy text∙ a pozadφ lze nastavit i barvu odkaz∙.
U odkaz∙ lze nastavit barvu zvlßÜ¥ pro nenavÜtφvenΘ odkazy
(atribut LINK), navÜtφvenΘ odkazy (atribut VLINK) a pro
aktivnφ odkaz -- byl vybrßn kliknutφm myÜi (atribut ALINK):
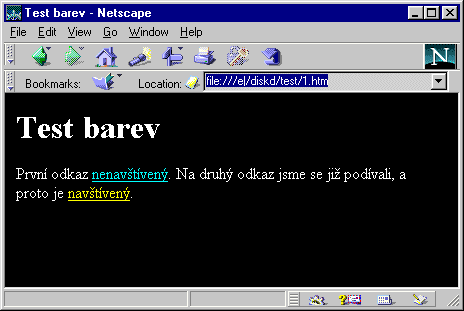
V²sledek ukßzky v prohlφ₧eΦi je na obrßzku 1.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD><TITLE>Test barev</TITLE></HEAD> <BODY BGCOLOR=BLACK TEXT=WHITE LINK=AQUA ALINK=NAVY VLINK=YELLOW> <H1>Test barev</H1> Prvnφ odkaz <A HREF="xxx">nenavÜtφven²</A>. Na druh² odkaz jsme se ji₧ podφvali, a proto je <A HREF="yyy">navÜtφven²</A>. </BODY> </HTML>
 |
<FONT>. U textu,
kter² je obsa₧en mezi tagy <FONT> a </FONT>, m∙₧eme m∞nit
n∞kterΘ jeho vlastnosti. Jednou z t∞chto vlastnostφ je
i barva -- nastavuje se atributem COLOR. Element <FONT>
m∙₧eme pou₧φt ve stejn²ch p°φpadech jako ostatnφ elementy
pro zm∞nu stylu pφsma. Pokud budeme chtφt na strßnce t°eba
ΦervenΘ nadpisy, m∙₧eme zkusit t°eba toto:
Musφme dßt pozor na to, aby se nßm jednotlivΘ elementy nek°φ₧ili. Nßsledujφ zßpis je tedy chybn²:<H1><FONT COLOR=RED>╚erven² nadpis</FONT></H1>
Mo₧nß vßs napadlo, zdali jde u pφsma pomocφ elementu<H1><FONT COLOR=RED>╚erven² nadpis</H1></FONT>
FONT
m∞nit i n∞jakΘ jinΘ vlastnosti ne₧ barvu. Pot∞Üφm vßs --
krom∞ barvy lze m∞nit i velikost pφsma.
Ke zm∞n∞ velikosti pφsma slou₧φ atribut SIZE. Velikost m∙₧e
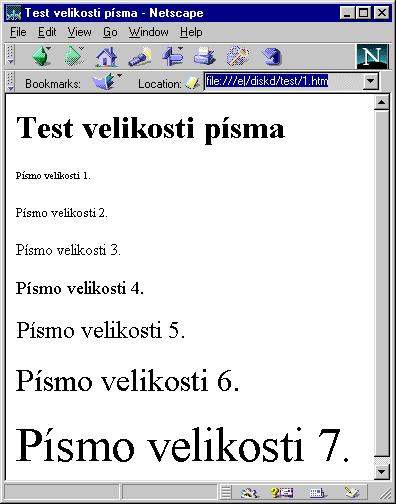
b²t urΦena absolutn∞ Φφslem od jednΘ do sedmi (viz obrßzek
2). Krom∞ absolutnφ velikosti lze zadat i velikost
relativnφ. Pokud zadßvßme velikost relativn∞, uvedeme p°ed
Φφslo v atributu SIZE znamΘnko + nebo -. Velikost pφsma se
pak urΦφ p°iΦtenφm (+) nebo odeΦtenφm (-) zadanΘho Φφsla od
zßkladnφ velikosti nastavenΘ elementem <BASEFONT>.
 |
Pomocφ elementu BASEFONT a jeho atributu SIZE m∙₧eme urΦit
velikost pφsma pro nßsledujφcφ text. SIZE m∙₧e b²t op∞t od
jednΘ do sedmi. Od tΘto velikosti se rovn∞₧ odvozuje
velikost pφsma, pokud ji urΦφme pomocφ atributu SIZE
elementu FONT s relativnφm udßnφm velikosti. VÜe si ukß₧eme
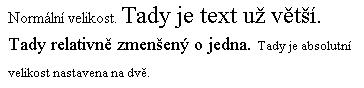
na ukßzce (v²sledek je na obr. 3):
Normßlnφ velikost. <BASEFONT SIZE=5> Tady je text u₧ v∞tÜφ. <FONT SIZE=-1>Tady relativn∞ zmenÜen² o jedna.</FONT> <FONT SIZE=2>Tady je absolutnφ velikost nastavena na dv∞.</FONT>
 |
BASEFONT a pomocφ
absolutnφho udßnφ velikosti elementem FONT se nevztahuje na
nadpisy.
TIP: Pokud pot°ebujeme zm∞nit velikost pφsma o jednu
jednotku, lze mφsto <FONT SIZE=±1>...</FONT> pou₧φt kratÜφ
<BIG>...</BIG> resp. <SMALL>...</SMALL>.