 |
Mnoho firem, kterΘ si p°ejφ vytvo°it prezentaci svojφ firmy na Webu, je Φasto zpoΦßtku velmi rozΦarovßno. Je to tφm, ₧e si myslφ, ₧e Web je n∞co jako n∞jak² DTP-program -- cht∞jφ vzßjemnou pozici objekt∙ na strßnce nastavovat s p°esnostφ blφ₧φcφ se vlnovΘ dΘlce sv∞tla. Jejich po₧adavkem je, aby HTML strßnka vypadla pokud mo₧no stejn∞ jako list z jejich katalogu vyvedenΘho na k°φdovΘm papφ°e. Vzhled mß b²t samoz°ejm∞ stoprocentn∞ shodn² ve vÜech prohlφ₧eΦφch. Oba dva po₧adavky jsou samoz°ejm∞ v rozporu se zßkladnφ myÜlenkou, na kterΘ byl Web vystav∞n -- Web je nezßvisl² na platform∞ a jde o obsah prezentovan²ch informacφ -- ne o jejich p°esnΘ a preciznφ grafickΘ vyjßd°enφ. I p°es svΘ p∙vodnφ zßm∞ry podlehla dneÜnφ verze HTML komerΦnφm tlak∙m a nabφzφ n∞kolik prost°edk∙, jak dosßhnout lepÜφ kontroly nad formßtovßnφm. Prßv∞ o t∞chto mo₧nostech si dnes povφme.
ALIGN. Tento atribut m∙₧e nab²vat t°φ
hodnot: LEFT, RIGHT a CENTER. Atribut lze pou₧φt u element∙
pro nadpisy (Hn) a pro odstavce (P). UrΦuje pak zp∙sob
zarovnßnφ nadpisu nebo celΘho odstavce. Vycentrovan² nadpis
tedy zφskßme nap°. takto:
Pokud chceme zarovnat delÜφ ·sek textu nestandardnφm zp∙sobem m∙₧eme u ka₧dΘho tagu<H1 ALIGN=CENTER>Jß jsem krßsn∞ uprost°ed</H1>
P uvΘst zp∙sob zarovnßnφ:
Tento postup je pracn² nejen p°i prvnφm psanφ, ale i v p°φpad∞ nßslednΘho po₧adavku na zm∞nu zarovnßnφ. Proto v HTML existuje element<P ALIGN=RIGHT> Prvnφ odstavec je zarovnßn v pravo... <P ALIGN=RIGHT> Druh² odstavec taky... <P ALIGN=RIGHT> A t°etφ jakbysmet...
DIV, kter²m lze oznaΦit libovoln²
·sek textu a nastavit mu n∞kterΘ spoleΦnΘ atributy, mezi
kterΘ pat°φ prßv∞ zarovnßnφ. P°edchozφ ukßzku proto m∙₧eme
zkrßtit na:
Nezapome≥te, ₧e ke ka₧dΘmu tagu<DIV ALIGN=RIGHT> <P> Prvnφ odstavec je zarovnßn v pravo... <P> Druh² odstavec taky... <P> A t°etφ jakbysmet... </DIV>
<DIV> musφ existovat
odpovφdajφcφ ukonΦovacφ tag </DIV>, kter² slou₧φ k oznaΦenφ
konce ·seku dokumentu s pozm∞n∞n²m zarovnßvßnφm.
TIP: Mφsto <DIV ALIGN=CENTER>...</DIV> lze psßt
<CENTER>...</CENTER>. Tag <CENTER> je poz∙statkem z doby,
kdy Netscape zavedl nadstandardnφ znaΦky. Pou₧itφ tagu se
tak rozÜφ°ilo, ₧e je v HTML 3.2 zachovßn i p°esto, ₧e mß
stejn² ·Φinek jako tag DIV s p°φsluÜn²m
atributem.
Atribut ALIGN je pou₧iteln² i u n∞kter²ch dalÜφch element∙.
O jeho pou₧itφ si povφme p°i v²kladu t∞chto element∙.
<HR>, kter² slou₧φ
k zobrazenφ vodorovnΘ Φßry na strßnce. ╚ßra je normßln∞
stejn∞ Üirokß jako strßnka, ale lze to zm∞nit pomocφ
atributu WIDTH. Jako parametr je mo₧no udat po₧adovanou
Üφ°ku v pixelech nebo procento, kterΘ vyjad°uje Üφ°ku Φßry
v∙Φi celΘ Üφ°ce strßnky v prohlφ₧eΦi:
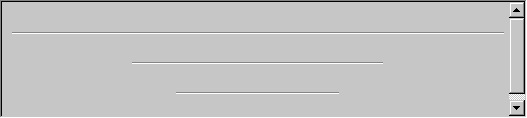
V²sledek ukßzky je na obrßzku 1. Prvnφ Φßra je stejn∞ Üirokß jako celß WWW-strßnka, druhß Φßra mß Üφ°ku p°esn∞ 250 bod∙ a t°etφ Φßra mß t°etinovou Üφ°ku oproti Üφ°ce strßnky.<HR> <HR WIDTH=250> <HR WIDTH=33%>
 |
Jak je z ukßzky vid∞t, jsou Φßry umis¥ovßny na st°ed
strßnky. Pokud chceme toto zarovnßnφ zm∞nit, m∙₧eme pou₧φt
atribut ALIGN se stejn²m v²znamem jako u odstavc∙.
Pokud se vßm nelφbφ, jak jsou Φßry vyvedeny se stφnem,
m∙₧ete pou₧φt atribut NOSHADE.
Poslednφ atribut, kter² lze pou₧φt, je atribut SIZE, kter²m
lze urΦit v²Üku horizontßlnφ Φßry. V²Üka m∙₧e b²t zadßna
absolutn∞ poΦtem pixel∙.
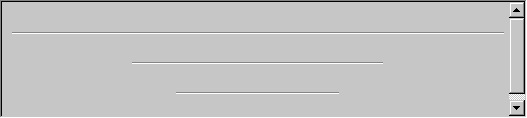
VÜe si shrneme v malΘ ukßzce (v²sledek v prohlφ₧eΦi je na obr. 2):
<HR WIDTH=250 ALIGN=LEFT NOSHADE> <HR WIDTH=50% SIZE=30> <HR NOSHADE SIZE=10 ALIGN=RIGHT WIDTH=100>
 |
OL, UL a DL).
U seznam∙ lze op∞t pomocφ atribut∙ m∞nit n∞kterΘ jejich vlastnosti.
U neΦφslovan²ch seznam∙ lze pomocφ atributu TYPE m∞nit
vzhled odrß₧ky (puntφku), kter² je zobrazen p°ed polo₧kou
seznamu. Atribut lze pou₧φt bu∩ p°φmo v tagu <LI> nebo
v tagu pro cel² seznam <UL>. V prvnφm p°φpad∞ je druh
odrß₧ky platn² pouze pro konkrΘtnφ polo₧ku seznamu, ve
druhΘm p°φpad∞ platφ pro cel² seznam. Atribut m∙₧e nab²vat
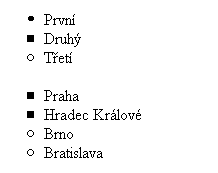
jednu ze t°φ hodnot: DISC, SQUARE a CIRCLE:
VÜimn∞te si, ₧e pro druh² seznam je pou₧ita nejprve Φtvercovß odrß₧ka a ta je potΘ pro zbytek seznamu zm∞n∞na pou₧itφm atributu<UL> <LI TYPE=DISC>Prvnφ <LI TYPE=SQUARE>Druh² <LI TYPE=CIRCLE>T°etφ </UL> <UL TYPE=SQUARE> <LI>Praha <LI>Hradec KrßlovΘ <LI TYPE=CIRCLE>Brno <LI>Bratislava </UL>
TYPE u tagu <LI>:

Atribut TYPE lze pou₧φt i u Φφslovan²ch seznam∙, kde vÜak
vyjad°uje zp∙sob Φφslovßnφ. Zp∙soby Φφslovanφ shrnuje
tabulka 1.
Hodnota TYPE | Zp∙sob Φφslovßnφ | Ukßzka |
|---|---|---|
| 1 | arabskß Φφsla | 1, 2, 3, ... |
| a | malß pφsmena | a, b, c, ... |
| A | velkß pφsmena | A, B, C, ... |
| i | malΘ °φmskΘ Φφslice | i, ii, iii, ... |
| I | velkΘ °φmskΘ Φφslice | I, II, III, ... |
U Φφslovan²ch seznam∙ lze pou₧φt i atribut START, kter²m lze
urΦit poΦßteΦnφ hodnotu odrß₧ky prvnφ polo₧ky seznamu. ╚φslo
polo₧ky m∙₧e b²t m∞n∞no i pr∙b∞₧n∞, pokud u tagu <LI>
pou₧ijeme atribut VALUE. VÜe nßm p°iblφ₧φ nßsledujφcφ ukßzka
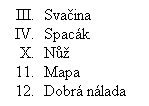
(v²sledek je na obrßzku 3):
Krom∞ ji₧ zmφn∞n²ch atribut∙ lze u vÜech druh∙ seznam∙ pou₧φt atribut<OL TYPE=I START=3> <LI>SvaΦina <LI>Spacßk <LI VALUE=10>N∙₧ <LI TYPE=1>Mapa <LI>Dobrß nßlada </OL>
COMPACT. Tφm sd∞lφme prohlφ₧eΦi, ₧e chceme
seznam zobrazit ve zhuÜt∞n∞jÜφ podob∞. Valnß v∞tÜina
dneÜnφch prohlφ₧eΦ∙ vÜak tento atribut ignoruje.
 |
Za Φtrnßct dnφ si ukß₧eme, jak v HTML m∞nit barvy -- pφsma, pozadφ, odkaz∙, ...