 |
V dneÜnφm pokraΦovßnφ naÜeho serißlu se podφvßme na to, jak vytvß°et tzv. klikacφ mapy. Klikacφ mapa je obrßzek, jeho₧ jednotlivΘ Φßsti slou₧φ jako odkazy na dalÜφ strßnky webu. Vyu₧φvajφ se zejmΘna pro r∙znΘ navigaΦnφ liÜty apod. StaΦφ pak jen myÜφ ukßzat, kam chceme brouzdat dßl, a kliknout.
Abychom mohli mapu vytvo°it musφme mφt nejprve k dispozici
obrßzek, kter² bude jako mapa pou₧it. My si vÜe ukß₧eme na
obrßzku jednoduchΘ liÜty s tlaΦφtky (viz. obrßzek 1). Dejme
tomu, ₧e obrßzek mßme ulo₧en v souboru navbar.gif.
 |
Nynφ si musφme rozmyslet, kterΘ Φßsti obrßzku budou aktivnφ
-- budou slou₧it jako odkazy, kterΘ lze aktivovat kliknutφm
myÜφ. My se rozhodneme, ₧e prvnφ tlaΦφtko bude slou₧it
k vyvolßnφ strßnky Lampy.html a druhΘ k vyvolßnφ strßnky
Tiskarny.html. T°etφ tlaΦφtko bude slou₧it jako odkaz na
strßnku s nßpov∞dou (v souboru Help.html). Poslednφ kruhovΘ
tlaΦφtko bude slou₧it k nßvratu na ·vodnφ strßnku (soubor
Index.html). Tento popis je srozumiteln² Φlov∞ku, ale
poΦφtaΦe naÜt∞stφ jeÜt∞ nejsou tak inteligentnφ. To, kam
kterß Φßst obrßzku ukazuje, musφme poΦφtaΦi sd∞lit po
lopat∞. Asi nejjednoduÜÜφm zp∙sobem je vymezenφ
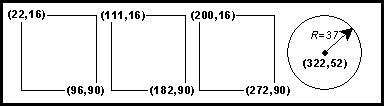
geometrick²ch hranic jednotliv²ch tlaΦφtek (viz obrßzek 2).
 |
Prvnφ Φty°i tlaΦφtka jsou obdΘlnφkovß, k jejich urΦenφ nßm tedy staΦφ znßt sou°adnice protilehl²ch vrchol∙. Poslednφ tlaΦφtko je kruhovΘ a proto jeho hranice m∙₧eme omezit kru₧nicφ. HTML nßm umo₧≥uje hrany aktivnφ Φßsti obrßzku definovat jako obdΘlnφk, kru₧nici nebo polygon (mnoho·helnφk). Sou°adnice bod∙, kterΘ urΦujφ tyto ·tvary m∙₧eme zjistit pomocφ v∞tÜiny grafick²ch editor∙ -- ty toti₧ obvykle zobrazujφ sou°adnice kurzoru myÜi v obrßzku. StaΦφ se tedy myÜφ p°esunout postupn∞ na vÜechny body a zaznamenat si sou°adnice.
Kdy₧ znßme vÜechny d∙le₧itΘ sou°adnice, m∙₧eme p°istoupit
k definici vlastnφ klikacφ mapy. Definice aktivnφch oblastφ
se uvßdφ mezi tagy <MAP> a </MAP>. U poΦßteΦnφho tagu musφ
b²t rovn∞₧ uveden atribut NAME, kter² urΦuje jmΘno klikacφ
mapy. Obecn∞ tedy definice klikacφ mapy vypadß zhruba takto:
V mφst∞ t°φ teΦek je pot°eba uvΘst definice jednotliv²ch aktivnφch oblastφ obrßzku. Ka₧dß oblast je definovßna pomocφ tagu<MAP NAME="mojemapa"> ... </MAP>
<AREA>, kter² mß n∞kolik atribut∙.
Prvnφm z nich je atribut HREF, kter² slou₧φ k urΦenφ URL
strßnky, je₧ se mß vyvolat po kliknutφ na p°φsluÜnou oblast.
DalÜφm atributem je ALT, kter² slou₧φ k zadßnφ textovΘho
popisu odkazu -- podobn∞ jako u obrßzk∙. T°etφ atributem je
SHAPE, kter² urΦuje tvar hranice aktivnφ oblasti. M∙₧e jφt
bu∩ o obdΘlnφk (RECT), kruh (CIRCLE) nebo mnoho·helnφk
POLY).
Poslednφ atribut COORDS zßvisφ na hodnot∞ atributu SHAPE.
Obsahuje Φßrkami odd∞lenß Φφsla. V p°φpad∞, ₧e definujeme
obdΘlnφkovou oblast, nßsleduje nejprve sou°adnice
x a y levΘho hornφho rohu a pak x a y sou°adnice pravΘho
dolnφho rohu. U kru₧nice obsahuje atribut nejprve sou°adnice
x a y st°edu a potΘ polom∞r. U mnoho·helnφku m∙₧e b²t uveden
libovoln² poΦet dvojic Φφsel, kterΘ vyjad°ujφ sou°adnice
jednotliv²ch vrchol∙ mnoho·helnφka.
Pro nßÜ obrßzek tedy definice mapy m∙₧e vypadat nap°. takto:
Prvnφ dv∞ oblasti jsme p°itom definovali jako obdΘlnφky, t°etφ jako mnoho·helnφk a poslednφ jako kruh.<MAP NAME="mojemapa"> <AREA HREF="Lampy.html" ALT="Osv∞tlovacφ t∞lesa" SHAPE=RECT COORDS="22,16,96,90"> <AREA HREF="Tiskarny.html" ALT="Tiskßrny" SHAPE=RECT COORDS="111,16,182,90"> <AREA HREF="Help.html" ALT="Nßpov∞da" SHAPE=POLY COORDS="200,16,272,16,272,90,200,90"> <AREA HREF="Index.html" ALT="Zp∞t na hlavnφ strßnku" SHAPE=CIRCLE COORDS="322,52,37"> </MAP>
Kdy₧ mßme definovßnu mapu, m∙₧eme ji spojit s obrßzkem a na
strßnce se ji₧ objevφ klikacφ mapa v celΘ svΘ krßse. Pro
za°azenφ pou₧ijeme tag <IMG> jako u normßlnφho obrßzku.
Pouze doplnφme atribut USEMAP s URL mapy.
P°ed jmΘno mapy musφme napsat '#', podobn∞ jako pokud vytvß°φme odkaz na konkrΘtnφ mφsto v n∞jakΘm dokumentu. Je zcela jedno, zda je nejprve uvedena definice mapy a pak za°azenφ obrßzku nebo obrßcen∞. Prvnφ zp∙sob je vÜak v²hodn∞jÜφ, proto₧e mapa je funkΦnφ ji₧ od tΘ doby, co jsou zjiÜt∞ny rozm∞ry obrßzku. Nesmφme vÜak zapomenout na to, ₧e definice mapy musφ b²t provedena v t∞le strßnky (uvnit° elementu<IMG SRC="navbar.gif" USEMAP="#mojemapa">
BODY).
V definici sou°adnic m∙₧eme pou₧φvat i Φφsla zakonΦenß znakem procento '%'. V tomto p°φpad∞ se Φφsla neinterpretujφ jako absolutnφ sou°adnice, ale jako pom∞rnß Φßst z rozm∞ru obrßzku.
Neuvedenφ atributu SHAPE je to stejnΘ jako pou₧itφ SHAPE=RECT.
POZOR: Pokud se oblasti v definici mapy p°ekr²vajφ, mß vyÜÜφ prioritu d°φve uvedenß oblast.
V definici oblasti m∙₧eme mφsto atributu HREF uvΘst atribut
NOHREF. V tomto p°φpad∞ sd∞lujeme prohlφ₧eΦi, ₧e definovanß
oblast nenφ aktivnφ a kliknutφ na nφ nevyvolß ₧ßdnou novou
strßnku. Toho lze s v²hodou vyu₧φt, kdy₧ chceme definovat
aktivnφ oblast nestandardnφho tvaru -- nap°. zßchrann² kruh.
StaΦφ definovat menÜφ krou₧ek s atributem NOHREF a v∞tÜφ
krou₧ek s po₧adovan²m odkazem. Nap°. takto:
Nesmφme vÜak zapomenout uvΘst nejprve neaktivnφ oblast, aby m∞la v∞tÜφ prioritu ne₧ oblast, ze kterΘ se sna₧φme kus "vykousnout".<AREA NOHREF SHAPE=CIRCLE COORDS="150,200,30" > <AREA HREF="http://baywatch.com/" ALT="Strßnka zßchranß°∙" SHAPE=CIRCLE COORDS="150,200,36">
TIP: Na obrßzcφch, kterΘ pou₧φvßme jako klikacφ mapy, by m∞lo b²t jasn∞ patrnΘ, kterß Φßst obrßzku slou₧φ jako odkaz a kam tento odkaz vede. Pou₧φvßnφ obrßzk∙ slavn²ch impresionist∙ tedy nenφ zrovna na mφst∞. Tam, kde je to vhodnΘ, je nejlepÜφ do obrßzku p°φmo zakomponovat i text, kter² vyjad°uje podstatu odkazu.
Nynφ nßm ji₧ nic nebrßnφ v tvorb∞ r∙zn²ch navigaΦnφch liÜt
Φi jin²ch obrßzk∙, kterΘ lze vyu₧φt jako klikacφ mapy (n∞kdy
tΘ₧ zvanΘ obrßzky s klikou). Nem∞li bychom vÜak zapomφnat na
naÜe p°ßtele s textov²mi prohlφ₧eΦi a u ka₧dΘ oblasti uvΘst
pomocφ atributu ALT textov² popis odkazu.