
Ji°φ Kosek ml.
Nikoho snad neurazφme, kdy₧ °ekneme, ₧e World-Wide Web pozdvihl Internet z prost°edφ znakov²ch terminßl∙ do grafick²ch okennφch systΘm∙. Nep°ekvapφ nßs proto, ₧e pomocφ jazyka HTML lze do webovsk²ch dokument∙ vklßdat i obrßzky.
Abychom mohli na strßnku obrßzek vlo₧it, musφ b²t obrßzek ulo₧en ve vhodnΘm formßtu. VÜechny prohlφ₧eΦe dnes akceptujφ obrßzky ve formßtech GIF a JPEG a ty nov∞jÜφ ve formßtu PNG (Portable Network Graphics), kter² byl specißln∞ navr₧en pro pot°eby Webu. O tom, kter² formßt je v²hodn∞jÜφ pou₧φt pro dan² obrßzek, si povφme ke konci dneÜnφho dφlu.
P°ejdeme k v∞ci. Ke vlo₧enφ obrßzku do dokumentu slou₧φ
nepßrov² element IMG za souΦasnΘho pou₧itφ atributu SRC,
kter² musφ obsahovat URL obrßzku. Soubor s obrßzkem je vÜak
v∞tÜinou ulo₧en ve stejnΘm adresß°i jako dokument, tak₧e
m∙₧eme pou₧φt relativnφ URL -- staΦφ tedy uvΘst samotnΘ
jmΘno obrßzku. NaÜe prvnφ strßnka s obrßzkem tedy m∙₧e
vypadat zhruba takto:
V²slednΘ zobrazenφ v prohlφ₧eΦi nßm p°iblφ₧φ obrßzek 1.... <H1>Strßnka s obrßzkem</H1> <IMG SRC="lvicek.gif"> ...
 |
I p°esto, ₧e je dnes k Webu p°istupovßno pomocφ grafick²ch
prohlφ₧eΦ∙ jako Navigator a Explorer, existuje poΦetnß
skupina u₧ivatel∙, kte°φ pou₧φvajφ prohlφ₧eΦe pracujφcφ
v textovΘm re₧imu -- nap°. Lynx. Zobrazit obrßzek na
textovΘm terminßlu nenφ dost dob°e mo₧nΘ, a proto by bylo
celkem u₧iteΦnΘ, kdyby na textov²ch terminßlech mohl b²t
mφsto obrßzku zobrazen alespo≥ krßtk² vysv∞tlujφcφ text.
Auto°i HMTL na tuto vlastnost pomysleli, a tak lze
u elementu IMG pou₧φt i atribut ALT, kter² slou₧φ k zadßnφ
textu, jen₧ bude alternativou obrßzku. NaÜe prvnφ ukßzka by
se pak troÜku zm∞nila:
TIP: Pou₧φvßnφ atributu ALT u obrßzk∙ sv∞dΦφ o profesionalit∞ a rozhledu autora strßnky -- nenφ to ₧ßdn² ignorant, kter² uznßvß pouze grafickß u₧ivatelskß prost°edφ.... <H1>Strßnka s obrßzkem</H1> <IMG SRC="lvicek.gif" ALT="Obrßzek lvφΦka"> ...
Za pou₧itφ alternativnφho textu nßm mnohdy pod∞kujφ i "grafiΦtφ" surfa°i -- zvlßÜt∞ ti s pomalejÜφm p°ipojenφm k Internetu toti₧ Φasto nestahujφ se strßnkou obrßzky rovnou, ale vy₧ßdajφ si jejich p°enesenφ pouze pokud podle alternativnφho popisu oΦekßvajφ n∞jak² opravdu zajφmav² obrßzek. Popisky obrßzk∙ by proto m∞ly b²t co nejv²sti₧n∞jÜφ, aby mohl dßt Φtenß° strßnky snadno p°ednost obrßzku pru₧nΘho dφvΦφho t∞la p°ed obrßzkem svraÜt∞lΘho d∞dy.
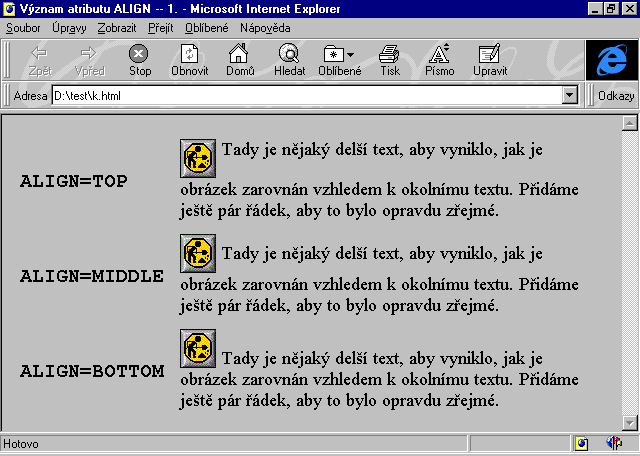
DalÜφm velice u₧iteΦn²m atributem pro obrßzky je ALIGN. Ten
ovliv≥uje zp∙sob umφst∞nφ obrßzku vzhledem k okolnφmu textu.
Atribut m∙₧e nab²vat jednΘ z p∞ti hodnot: TOP, MIDDLE,
BOTTOM, LEFT, RIGHT. Prvnφ t°i hodnoty urΦujφ zp∙sob
vertikßlnφho zarovnßnφ obrßzku s okolnφm textem. V²znam
jednotliv²ch mo₧nostφ ilustruje obrßzek 2.
 |
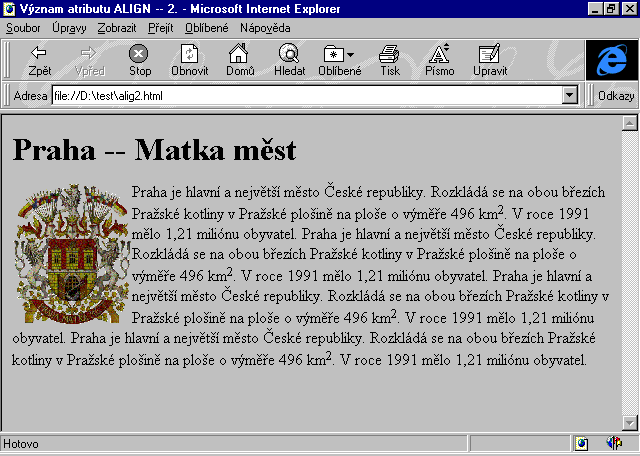
Pou₧itφ hodnot LEFT resp. RIGHT zp∙sobφ, ₧e text bude
obtΘkat obrßzek, kter² bude umφst∞n u levΘho resp. pravΘho
okraje strßnky. Nßsledujφcφ zßpis v HTML demonstruje pou₧itφ
obtΘkßnφ textu (v²sledek viz obr. 3):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD> <TITLE>V²znam atributu ALIGN -- 2.</TITLE> </HEAD> <BODY> <H1>Praha -- Matka m∞st</H1> <IMG SRC="praha.gif" ALT="Znak Prahy" ALIGN=LEFT> Praha je hlavnφ a nejv∞tÜφ m∞sto ╚eskΘ republiky. Rozklßdß se na obou b°ezφch Pra₧skΘ kotliny v Pra₧skΘ ploÜin∞ na ploÜe o v²m∞°e 496 km<SUP>2</SUP>. ...
 |
ObΦas nastane situace, kdy chceme, aby urΦit² text jeÜt∞
obtΘkal n∞kterΘ obrßzky, ale bezprost°edn∞ nßsledujφcφ text
ji₧ ne. Stane se to nap°. v situaci, kdy vlo₧φme do textu
obrßzek a kousek za nφm zaΦφnß nadpis -- ten by vÜak m∞l b²t
v²razn² a proto chceme, aby byl u kraje a ne, aby obtΘkal
obrßzek. K dosa₧enφ tohoto efektu lze pou₧φt s v²hodou
element BR v kombinaci s atributem CLEAR. Pokud do dokumentu
vlo₧φme tag <BR CLEAR=ALL> vynechß se tolik mφsta, aby
nßsledujφcφ text zaΦφnal a₧ pod vÜemi obrßzky. Krom∞ hodnoty
ALL lze vyu₧φt i hodnot LEFT a RIGHT. Posledn∞ uvedenΘ
varianty zp∙sobφ, ₧e se vynechß tolik mφsta, aby nßsledujφcφ
text neobtΘkal obrßzky vlevo resp. vpravo.
TIP: Pokud do dokumentu za°azujeme obrßzky obtΘkanΘ textem, je z estetickΘho hlediska vhodnΘ p°ed zaΦßtkem v∞tÜφch nadpis∙ pou₧φt tag <BR CLEAR=ALL>.
Obrßzek m∙₧e b²t samoz°ejm∞ i odkazem -- kdy₧ na n∞j
klikneme dostaneme se na jinou strßnku. K dosa₧enφ tohoto
efektu staΦφ tag IMG obklopit tagem A. CelΘ to m∙₧e vypadat
zhruba takto:
<A HREF="http://www.firma.cz"> <IMG SRC="logo.gif" ALT="Logo firmy Firma"> </A>
Internet spojuje poΦφtaΦe z celΘho sv∞ta. Spojenφ mezi n∞kter²mi poΦφtaΦi jsou rychlejÜφ a mezi n∞kter²mi zase pomalejÜφ. ZvlßÜt∞ pokud jsme p°ipojeni komutovanou linkou, je spojenφ spφÜe pomalejÜφ. Jedna WWW strßnka mß v∞tÜinou velikost maximßln∞ okolo 10 KB. Vlo₧enΘ obrßzky vÜak mohou bez problΘm∙ zabrat stovky KB nebo dokonce megabyty. Prohlφ₧enφ strßnky s tak velk²mi obrßzky se pak pro u₧ivatele m∙₧e stßt peklem. Za°azujeme-li tedy na naÜφ strßnku obrßzky, m∞li bychom se postarat o to, aby m∞ly co nejmenÜφ velikost.
Jak se dß velikost takovΘho obrßzku zmenÜit? Cesty jsou v podstat∞ dv∞: snφ₧enφ rozliÜenφ a zmenÜenφ poΦtu barev.
P°i prßci s poΦφtaΦem se dnes nejΦast∞ji pou₧φvajφ rozliÜenφ obrazovky 640 x 480, 800 x 600 a 1 024 x 768. Umis¥ovat na strßnku obrßzek, kter² mß Üφ°ku v∞tÜφ ne₧ je Üφ°ka obrazovky, nemß v∞tÜinou p°φliÜ smysl, proto₧e obrßzek nenφ vid∞t cel² najednou. To je pot°eba mφt namysli zejmΘna tehdy, kdy₧ na strßnku umis¥ujeme naskenovanΘ obrßzky -- u nich snadno zφskßme pom∞rn∞ velkΘ rozliÜenφ.
PoΦet barev rovn∞₧ ovliv≥uje velikost obrßzku. Jestli₧e mßme n∞jak² 256barevn² obrßzek, pak jeho HiColor verze (65 tisφc barev) bude dvakrßt v∞tÜφ a TrueColor (16 mil. barev) bude dokonce t°ikrßt v∞tÜφ. Zredukovßnφm poΦtu barev m∙₧eme v²razn∞ uspo°it mφsto. NejlepÜφ je asi postupn∞ sni₧ovat poΦet barev, dokud je kvalita obrßzku jeÜt∞ ·nosnß, a pou₧φt poslednφ dob°e vypadajφcφ variantu.
Pro sni₧ovßnφ rozliÜenφ a poΦtu barev obrßzk∙ lze pou₧φt mnoho program∙ -- od profesionßlnφho PhotoShopu a₧ po sharewarovΘ PaintShop Pro.
P°i za°azovßnφ obrßzku na strßnku stojφme jeÜt∞ p°ed jednou volbou -- p°ed v²b∞rem vhodnΘho grafickΘho formßtu. Dnes m∙₧eme volit mezi GIFem a JPEGem (v blφzkΘ budoucnosti bude Üiroce podporovßn i PNG, kter² patrn∞ nahradφ GIF). Vlastnosti vÜech t°φ formßt∙ shrneme do p°ipojenΘ tabulky.
| GIF | JPEG | PNG | |
|---|---|---|---|
| PoΦet barev | 1 a₧ 256 | 24bitov² TrueColor | 1 a₧ 48bitov² TrueColor |
| VhodnΘ pro | ikony, obrßzky nakreslenΘ na poΦφtaΦi, pΘrovky | naskenovanΘ fotografie | jako GIF + obrßzky vzniklΘ ray-tracingem a poΦφtaΦovou vizualizacφ v∙bec |
P°i umis¥ovßnφ ka₧dΘho obrßzku bychom tedy m∞li nejprve rozhodnout o pou₧itΘm formßtu a pak se sna₧it snφ₧enφm rozliÜenφ a zmenÜenφm poΦtu barev snφ₧it velikost obrßzku na minimum.