|
So, you want to make a Web Page! Lesson 3 |

|
|
So, you want to make a Web Page! Lesson 3 |

|
I think we'll start by learning something about the way a browser works.
First an example...
<BODY BGCOLOR="#FFFFFF">
Something really cool
like an icecube!
</BODY>
 Something really cool
like an icecube!
Something really cool
like an icecube!
|
<BODY BGCOLOR="#FFFFFF">
Hey!
What's
going
on
here??
</BODY>
 Hey!
What's
going
on
here??
Hey!
What's
going
on
here??
|
The browser doesn't recognize formatting. Unless you tell it otherwise, it just displays the characters in a steady stream. If you want to start a new line you have to use a line break.
<BODY BGCOLOR="#FFFFFF">
Hey!
<BR>What's
<BR>going
<BR>on
<BR>here??
</BODY>
 Hey!
Hey!What's going on here?? |
<BODY BGCOLOR="#FFFFFF">
Hey!
<P>What's
<P>going
<P>on
<P>here??
</BODY>
 Hey!
Hey!
What's going on here?? |
Look at this first...
<BODY BGCOLOR="#FFFFFF">
Something really cool
</BODY>
 Something really cool
Something really cool
|
The browser won't recognize more than 1 space. I know at first this might all seem pretty stupid for it to be this way, but really, it's better to have it this way. It gives you absolute control over the document's appearance.
There is a nifty little code that means "space" to the browser ->
Try this...
<BODY BGCOLOR="#FFFFFF">
Something
really
cool
</BODY>
 Something really cool
Something really cool
|
The & means we are beginning a special character the ; means ending a special character and the letters in between are sort of an abbreviation for what it's for. There are quite a few of these special characters. Here are six more. (Note- these should always be lower case)
You don't need to use them all the time, just when typing the real character would confuse the browser. How do you know when that is? No hard and fast 'rule' that I can think of. It will just come with a little practice and a few screw-ups.
By the way, some thoughts on mistakes & screw-ups. There are those that are of the opinion that mistakes are bad. They are afraid to try anything new for fear of messing it up. Making the same mistake over and over might be a little dumb, but especially while you are learning, don't be afraid to screw everything all up. Mistakes are our friends :)
If you are not screwing something up then you are not learning anything and probably not doing anything. Remember, messing things up is a perfectly acceptable by-product of learning!
OK, enough babbling. There are other special characters too. You'll probably hardly ever use them but I want you to know they are there.
Let's go over the last couple points real quick because if you're at all like me, it will get confusing. The browser will dispay your text in a steady stream unless you tell it otherwise with line breaks, etc. It will reduce any empty areas to 1 space. If you want more spaces, you must use the space code ( ). Here's a tidbit that we didn't cover... If you hit Return (or Enter) while you are typing, the browser will interpret that as a space... unless there is already a space there.
One more quick example.
<BODY BGCOLOR="#FFFFFF">
Something<BR>really<BR>cool<BR>
like<BR>an<BR>icecube!
</BODY>
 Something
Somethingreally cool like an icecube! |
Pretty clear?? I hope so. I gave it my best shot!
Next up is a very useful little tag. It's pretty self explanatory.
<BODY BGCOLOR="#FFFFFF">
<CENTER>Something really cool</CENTER>
</BODY>

|
You can center one word or your whole page. Everything betwen the <CENTER> tags gets centered.
I almost forgot, I was going to show you how to make multiple blank lines. It's really simple. Make an empty space with a line break for each blank line you want.
<BODY BGCOLOR="#FFFFFF">
Something really<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
cool
</BODY>
 Something really
Something reallycool |
Let's get into putting images into a web page. We're going to use this one. Once again, right click to save it off this page or copy it from the pics folder.

You specify an image with the <IMG> (image) tag.
<BODY BGCOLOR="#FFFFFF">
<IMG>
</BODY>
We must also specify the source and the size.
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="chef.gif" WIDTH=130 HEIGHT=101>
</BODY>


|
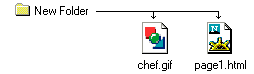
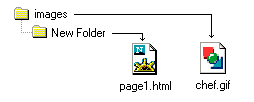
Let me make the point that not only does the source specify what image, it also specifys where is the image. The above source, "chef.gif", means that the browser will look for the image named chef.gif in the same folder (or directory) as the html document itself. Below are a few diagrams.
 |
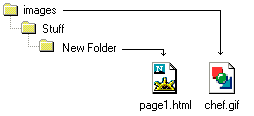
SRC="chef.gif" means that the image is in the same folder as the html document calling for it. |
 |
SRC="images/chef.gif" means that the image is one folder down from the html document that called for it. This can go on down as many layers as necessary. |
 |
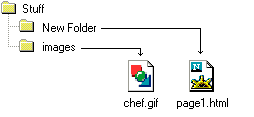
SRC="../chef.gif" means that the image is in one folder up from the html document that called for it. |
 |
SRC="../../chef.gif" means that the image is two folders up from the html document that called for it. |
 |
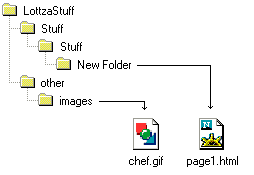
SRC="../images/chef.gif" means that the image is one folder up and then another folder down in the images directory. |
 |
SRC="../../../other/images/chef.gif" I'm not even going to try and put this into words. I hope you get the drift. |
Why, you ask, does it make so much more sense to use relative (partial) URLs as opposed to absolute (complete) URLs?? Because you can build your site locally and all the links will work. When your pages are done, you just upload the whole pile to your server and everything will work just fine. In addition, it is easier for the browser to get the images and your page will load faster. Is there ever a reason to us an absolute URL? Sure, if the image resides on a completely different server.
|
Another IMG attribute that deserves mention is ALT...
<IMG SRC="chef.gif" WIDTH=130 HEIGHT=101 ALT="Chef">
ALT is sort of a substitute for the image when the user is using a browser that isn't (for whatever reason) displaying images. Someone may be using a text only browser, he may have image loading turned off for speed or he may be using a screen reader (a browser where the web page is read aloud). In those cases, that ALT attribute could be very important to your visitor.
Something really neato you should know about images and their size.
Try this...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="chef.gif">
</BODY>


|
As you can see, the browser figures out how big the image is all by itself. Why bother with dimensions then? Without getting into details, it makes your page load faster because it is easier for the browser.
What's the neato part?? Check this out...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="chef.gif" WIDTH=300 HEIGHT=101>
</BODY>


|
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="chef.gif" WIDTH=40 HEIGHT=200>
</BODY>

|
You can specify whatever dimensions you want and override the proper dimensions. Still foggy on the neato part? Well, look at this little red dot-> ![]() <-. It's a 1x1 square. Lookie what I can do with it though...
<-. It's a 1x1 square. Lookie what I can do with it though...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=1><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=2><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=5><P>
<CENTER><IMG SRC="red_dot.gif" WIDTH=2 HEIGHT=200></CENTER>
</BODY>

|
Pretty nifty huh?
| ||||||||