
Ji°φ Kosek ml.
HTML dokumenty (WWW strßnky), jsou obyΦejnΘ textovΘ soubory, kterΘ krom∞ vlastnφho textu obsahujφ formßtovacφ znaΦky, je₧ mohou textu p°i°adit r∙zn² v²znam. Pro tvorbu naÜφ prvnφ strßnky proto budeme pot°ebovat n∞jak² editor, kter² umφ pracovat s Φist²m ASCII textem. Nejpou₧φvan∞jÜφm u₧ivatelsk²m prost°edφm jsou dnes patrn∞ asi Windows a proto se jich budeme dr₧et i zde a jako editor budeme pou₧φvat Notepad (Poznßmkov² blok).
Pro naÜe poΦßteΦnφ pokusy bude nejv²hodn∞jÜφ, kdy₧ si svoje prvnφ dφlka v HTML budeme moci ihned prohlΘdnout. Spustφme proto nejprve prohlφ₧eΦ a potΘ editor.
Pro zaΦßtek m∙₧eme vyzkouÜet napsat nßsledujφcφ jednoduch² dokument:
<TITLE>M∙j prvnφ HTML dokument</TITLE> <H1>Nadpis prvnφ ·rovn∞</H1> <P> Prvnφ odstavec vßs vφtß do sv∞ta HTML a WWW. <P> Druh² odstavec nßsleduje ihned za prvnφm.
 |
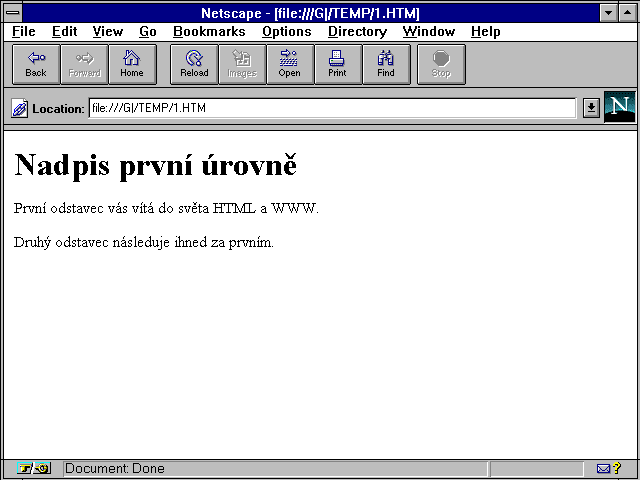
P°edtφm, ne₧ si budeme moci v²sledek prohlΘdnou v prohlφ₧eΦi, musφme soubor ulo₧it. P°φpona uklßdanΘho souboru by m∞la b²t htm. PotΘ, co soubor ulo₧φme, se p°epneme do prohlφ₧eΦe (ve Windows nap°. stiskem Alt+Tab) a pomocφ volby File > Open (Netscape) nebo Soubor > Otev°φt (Explorer) si vybereme nßÜ soubor. V prohlφ₧eΦi m∙₧e b²t zobrazen podobn∞ jako na naÜφ ukßzce na obrßzku 2.
 |
ZnaΦky pou₧itΘ v textu sd∞lujφ prohlφ₧eΦi to, jak mß text zobrazit. V₧it² termφn pro tyto znaΦky je tag. V naÜem dokumentu byly pou₧ity tyto tagy:
Tag se sklßdß ze znaku `<' (symbol menÜφ ne₧), jmΘna a ze znaku `>' (symbol v∞tÜφ ne₧). Obvykle se tagy vyskytujφ v pßrech. UkonΦovacφ tag mß pak jeÜt∞ p°ed jmΘnem znak `/'. V naÜem p°φklad∞ <H1> sd∞lilo prohlφ₧eΦi, ₧e nßsledujφcφ text je nadpis prvnφ ·rovn∞; </H1> vyznaΦilo konec nadpisu prvnφ ·rovn∞. CelΘmu textu oznaΦenΘmu n∞jak²mi tagy (nap°. <H1> a </H1>) se °φkß element. N∞kdy budeme mluvit o elementu i ve smyslu tagu, kter² slou₧φ k vyznaΦenφ urΦit²ch ·sek∙ textu (nap°. element H1 slou₧φ k vyznaΦenφ nadpisu prvnφ ·rovn∞).
N∞kterΘ tagy nemusφ b²t pßrovΘ, nap°. <P>. Je to v t∞ch p°φpadech, kdy m∙₧e b²t umφst∞nφ ukonΦovacφho tagu odvozeno prohlφ₧eΦem na zßklad∞ p°φtomnosti ostatnφch tag∙.
POZOR: HTML v identifikßtorech element∙ nerozliÜuje mezi velk²mi a mal²mi pφsmeny. VÜechny nßsledujφcφ zßpisy jsou tudφ₧ rovnocennΘ: <title>, <TITLE>, <TiTlE>, <tItlE>.
NßÜ prvnφ p°φklad byl jednoduch², ale nebyl nejjednoduÜÜφm HTML dokumentem. Aby dokument vyhovoval specifikaci HTML, staΦφ kdy₧ bude obsahovat pouze tagy <TITLE> a </TITLE>, kterΘ ohraniΦujφ nßzev dokumentu. Ten je nejΦast∞ji zobrazovßn jako titulek okna prohlφ₧eΦe.
NaÜe prvnφ ukßzka byla syntakticky sprßvnß, ale lepÜφ by bylo, kdyby byla zapsßna v nßsledujφcφm tvaru:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD> <TITLE>M∙j prvnφ HTML dokument</TITLE> </HEAD> <BODY> <H1>Nadpis prvnφ ·rovn∞</H1> <P> Prvnφ odstavec vßs vφtß do sv∞ta HTML a WWW. <P> Druh² odstavec nßsleduje ihned za prvnφm. </BODY> </HTML>
Pokud si tento dokument prohlΘdneme prohlφ₧eΦem, zjistφme, ₧e je zcela vizußln∞ shodn² s prvnφ ukßzkou. JedinΘ v Φem se liÜφ, je zßpis v HTML. P°ibyly zde t°i novΘ elementy, kterΘ vymezujφ zßhlavφ dokumentu (<HEAD>...</HEAD>), vlastnφ t∞lo dokumentu (<BODY>...</BODY>) a cel² dokument (<HTML>...</HTML>). Pou₧it² zßpis je z formßlnφho hlediska sprßvn∞jÜφ a navφc ve spojenφ s n∞kter²mi prohlφ₧eΦi m∙₧e zefektivnit p°φstup k WWW strßnkßm. N∞kolik prohlφ₧eΦ∙ lze toti₧ nakonfigurovat tak, ₧e nahrajφ pouze zßhlavφ dokumentu a teprve na v²zvu u₧ivatele p°enesou po sφti zbytek dokumentu.
Prvnφ °ßdek obsahujφcφ <!DOCTYPE...> je zde kv∙li kompatibilit∞ s SGML a identifikuje verzi HTML -- v naÜem p°φpad∞ verzi 3.2.
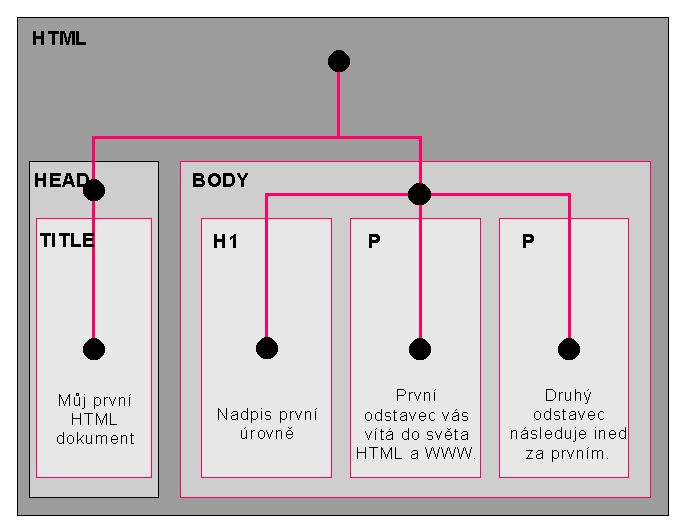
Dokument si m∙₧eme p°edstavit jako stromov∞ uspo°ßdanou hierarchii jednotliv²ch element∙. Na nejvyÜÜφ ·rovni je element HTML; ten se rozpadß na dva dalÜφ HEAD a BODY; t∞lo dokumentu BODY se sklßdß z nadpisu H1 a z odstavc∙ P. Tuto p°edstavu ilustruje obrßzek 3. Pro nßs je d∙le₧itΘ, abychom si uv∞domili, ₧e cel² dokument je vlastn∞ kontejner, kter² obsahuje dalÜφ elementy (a ty mohou b²t op∞t jak²misi kontejnery a obsahovat dalÜφ ...). VÜe po urΦitΘm Φase skonΦφ u vlastnφho textu.
 |
Mezi zßkladnφ prvky, kterΘ umo₧≥ujφ text logicky Φlenit pat°φ odstavce. Odstavce se v HTML vyznaΦujφ pomocφ elementu <P>, kter² je umφs¥ovßn v mφst∞, kde mß zaΦφt odstavec. Uzavφracφ tag </P> nemusφ b²t uvßd∞n, prohlφ₧eΦe jej doplnφ automaticky.
POZOR: Text, kter² je rozpoznßn jako jeden odstavec je p°ed zobrazenφm zpracovßn nßsledujφcφm zp∙sobem: (1) vÜechny konce °ßdk∙ jsou p°evedeny na mezery; (2) pokud bezprost°edn∞ za sebou nßsleduje n∞kolik mezer jsou nahrazeny jedinou mezerou; (3) text celΘho odstavce je zalomen podle velikosti okna prohlφ₧eΦe tak, aby byly zobrazeny celΘ °ßdky.
Vzhledem k tomu, ₧e je HTML dokument zpracovßvßn takto, je mo₧nΘ v n∞m pro v∞tÜφ p°ehlednost zßpisu odd∞lovat odstavce krom∞ tagu <P> i n∞kolika prßzdn²mi °ßdky. Nßsledujφcφ dva HTML dokumenty se tedy v prohlφ₧eΦi zobrazφ zcela stejn∞. Prvnφ je zapsßn "hustÜφ formou":
<P>Prvnφ odstavec.<P>Druh² je delÜφ.<P>A t°etφ ihned nßsleduje.
druh² je zase "p°ehledn∞jÜφ":
<P> Prvnφ odstavec. <P> Druh² je delÜφ. <P> A t°etφ ihned nßsleduje.
A jak je vid∞t, na poΦtu mezer mezi slovy skuteΦn∞ nezßle₧φ. Rovn∞₧ to, ₧e n∞jak² text je na konci °ßdky ve zdrojovΘm HTML dokumentu, neznamenß, ₧e na tomto mφst∞ bude zobrazen i v prohlφ₧eΦi -- text je v₧dy p°eformßtovßn tak, aby dΘlka °ßdky odpovφdala velikosti okna, ve kterΘm je dokument prohlφ₧en.
TIP: V p°φpad∞, ₧e chceme na n∞jakΘm mφst∞ v textu vynutit °ßdkov² zlom, m∙₧eme pou₧φt tag <BR>. V mφst∞, kde je uveden, je ukonΦena °ßdka a nßsledujφcφ text je v prohlφ₧eΦi zobrazovßn a₧ od zaΦßtku nßsledujφcφ °ßdky.
Text lze samoz°ejm∞ Φlenit i do v∞tÜφch celk∙ ne₧ jsou odstavce. HTML umo₧≥uje pou₧φt Üest ·rovnφ nadpis∙. P°iΦem₧ ·rove≥ 1 je nejvyÜÜφ a ·rove≥ 6 je nejni₧Üφ. Nadpisy vyÜÜφ ·rovn∞ jsou obvykle zobrazovßny v∞tÜφm a tuΦn∞jÜφm pφsmem. Syntaxe tagu pro nadpis je: <Hn>Text nadpisu</Hn>, kde n je ·rove≥ nadpisu (1-6).
Prvnφ nadpis, kter² je v dokumentu pou₧it by m∞l b²t ·rovn∞ 1 (<H1>) a v hierarchii nadpis∙ by nem∞ly b²t ₧ßdnΘ ·rovn∞ vynechßvßny.
Ve v∞tÜin∞ dokument∙ je prvnφ nadpis toto₧n² s titulkem (nßzvem) strßnky. Pro dokumenty, kterΘ majφ vφce Φßstφ, by m∞l nadpis prvnφ ·rovn∞ odpovφdat nßzvu kapitoly nebo Φßsti a titulek by m∞l identifikovat dokument v ÜirÜφm kontextu (nap°. nßzev knihy dopln∞n² o nßzev kapitoly).