
Ji°φ Kosek ml.
Nejprve byla pou₧φvßna tΘm∞° v²hradn∞ pro usnadn∞nφ a urychlenφ komunikace pomocφ elektronickΘ poÜty. Dnes je druhou nejpou₧φvan∞jÜφ sφ¥ovou slu₧bou World-Wide Web, kter² umo₧≥uje prezentovat tΘm∞° libovolnΘ informace v p°ehlednΘm a p°φjemnΘm grafickΘm prost°edφ. Informace jsou ulo₧eny ve form∞ WWW strßnek, kterΘ jist∞ vÜichni znßme jako textovΘ dokumenty dopln∞nΘ o obrßzky, zvukovΘ sekvence atd. Ka₧dß strßnka m∙₧e navφc odkazovat na jinΘ dokumenty umφst∞nΘ kdekoliv v Internetu -- tomuto zp∙sobu Φlen∞nφ dokument∙ se °φkß hypertext.
 |
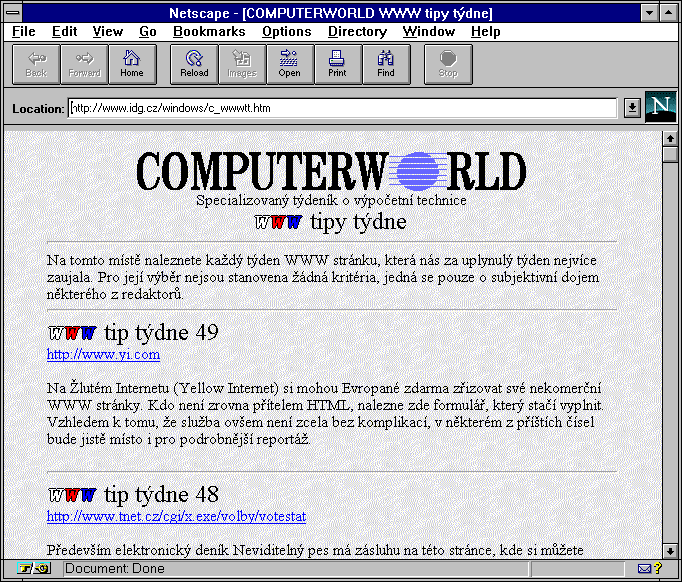
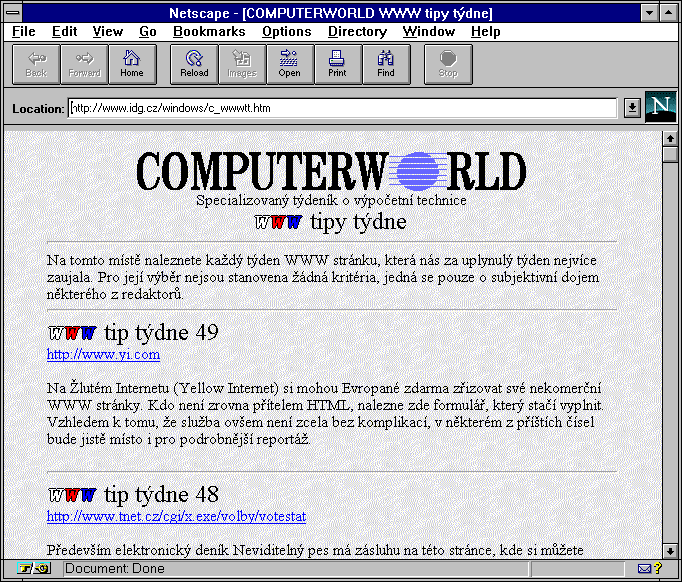
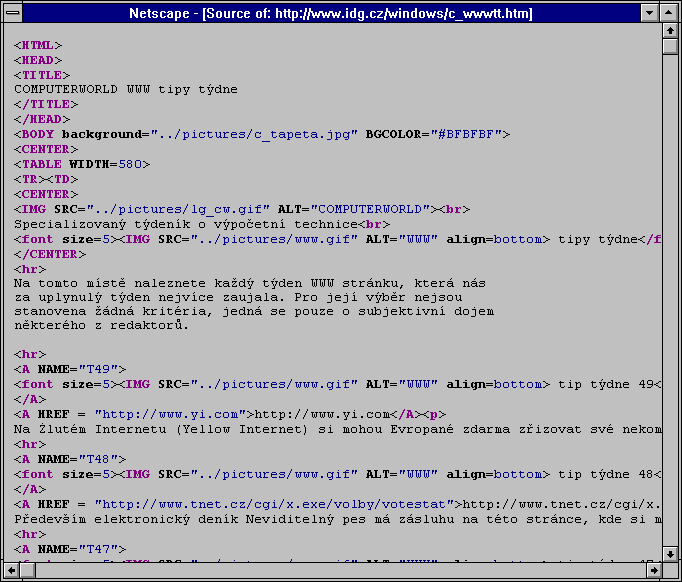
Jak je patrnΘ z obrßzku 1, je forma prezentace informacφ pomocφ slu₧by WWW velmi atraktivnφ. P°itom vytvo°enφ WWW strßnky nenφ nikterak slo₧itΘ. Pou₧φvß se k tomu specißlnφ jazyk naz²van² HTML (HyperText Markup Language). V∞tÜina prohlφ₧eΦ∙ (program∙ urΦen²ch k prohlφ₧enφ WWW strßnek) umo₧≥uje zobrazit strßnku i v jejφ zdrojovΘ podob∞ zapsanΘ pomocφ jazyka HTML (obr. 2).
 |
NßÜ serißl bude vychßzet v Computerworldu pravideln∞ ka₧d²ch 14 dnφ. Prvnφ dφly vßs nauΦφ vytvo°it si jednoduchΘ WWW strßnky. DalÜφ budou obsahovat detailnφ popis vÜech vlastnostφ HTML a dalÜφch webovsk²ch technologiφ, kterΘ umo₧≥ujφ v rßmci WWW vytvo°it opravdu komplexnφ informaΦnφ slu₧bu. (Pro ty nedoΦkavΘ -- probereme i tvorbu klikacφch map, tabulek, transparentnφch a animovan²ch obrßzk∙; povφme si, jak vy°eÜit problΘm nabodenφΦek v prost°edφ Webu; ukß₧eme si, jak vytvß°et WWW strßnky dynamicky; ...)
Serißl bude obsahovat popis nejaktußln∞jÜφ verze HTML (dnes je to verze 3.2). Pokud vßs zajφmß historie v²voje HTML, m∙₧ete si p°eΦφst Φlßnek Quo Vadis HTML? otiÜt∞n² v CW 11/96.
Jak je vid∞t z obrßzku 2, jsou HTML dokumenty obyΦejnΘ textovΘ soubory. K jejich editaci proto postaΦφ libovoln² editor, kter² umφ pracovat s Φist²m ASCII textem -- nap°. edit z MS-DOSu nebo notepad z Windows.
Druhou nezbytnou podmφnkou pro tvorbu vlastnφch WWW strßnek je znalost jazyka HTML, kter² si popφÜeme v naÜem serißlu.
(Ze zaΦßtku se zde nebudeme zab²vat vytvß°enφm WWW strßnek pomocφ integrovan²ch editor∙ jako je nap°. FrontPage, HotMetal, Netscape Navigator Gold 3.0 nebo poslednφ verze textov²ch editor∙ pod Windows, kterΘ rovn∞₧ umφ pracovat se soubory ve formßtu HTML. Obsluha t∞chto nßstroj∙ je tΘm∞° shodnß s obsluhou obyΦejnΘho textovΘho editoru. Styly odpovφdajφ jednotliv²m prvk∙m jazyka HTML, vlo₧enΘ obrßzky se p°evedou do formßtu GIF a odkaz na n∞ se rovn∞₧ ulo₧φ jako prvek HTML. Do textu psanΘho v t∞chto WYSIWYG nßstrojφch je vÜak zapot°ebφ do specißlnφch polφ vklßdat ruΦn∞ odkazy na dalÜφ souvisejφcφ dokumenty -- odstφn∞nφ HTML tedy stejn∞ nenφ stoprocentnφ. Domnφvßm se, ₧e efektivn∞jÜφ je ovlßdnout jazyk HTML a psßt v n∞m p°φmo. Po tom a₧ se nauΦφme HTML, se podφvßme na jednotlivΘ editory a dalÜφ podp∙rnΘ nßstroje.)
Pokud si budeme chtφt v²sledky svΘ prßce zkontrolovat, je nezbytnΘ si opat°it n∞jak² prohlφ₧eΦ. V souΦasnΘ dob∞ mezi dva nejpou₧φvan∞jÜφ pat°φ Netscape Navigator a Microsoft Internet Explorer.
P°i samotnΘ tvorb∞ dokument∙ nepot°ebujeme b²t p°ipojeni k sφti Internet. V∞tÜina prohlφ₧eΦ∙ umo₧≥uje prßci v tzv. Stand-alone re₧imu, kdy jsou WWW strßnky Φteny p°φmo z lokßlnφho disku poΦφtaΦe a ne p°es sφ¥ pomocφ specißlnφho protokolu HTTP.