Pojem "server" jste již pravděpodobně někdy slyšeli. Třeba při uploadování webových stránek nahráváte na server. Programy můžete stahovat z download serverů. Obvykle se tímto pojmem myslí počítač, který je umístěn kdesi v síti (a to nejen té celosvětové), který poskytuje ostatním počítačům nějaké služby. Tento pojem ale zároveň zahrnuje i software, který na daném stroji běží. Internet Information Server je překvapivě taky server.
Klient je ten počítač na druhé straně, který zadává požadavky a nechá se obsluhovat. A zase ten software, co je obsluhován. Třeba Internet Explorer nědělá nic jiného, než že zobrazuje data, která mu pošlou servery. V našem případě si klient řekne o stránku a server mu ji pošle. Jednoduché? Ani moc ne, ale nebudeme zabíhat do technických detailů, které já neznám a vy byste je nepotřebovali. Protože je ASP.NET technologie serverová, bude nás zajímat, co udělá server před tím, než stránku pošle klientovi. Kdyby jsme se zabývali JavaScriptem, zajímalo by nás zpracování na klientovi - v Internetovém prohlížeči.
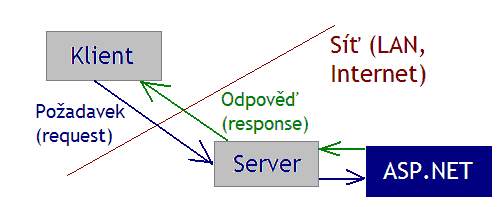
Takže jak to probíhá? Na serveru (počítači) pracuje server (program), který si hlídá, jestli někdo náhodou nevolá daný počítač o stránku. Pokud ano, najde si ji disku (když ji nenajde, tak vyhodí známou zprávu 404). Pak ji předhodí k zpracování serverovým programovacím a skriptovacím jazykům (ASP, PHP, ASP.NET). Stránka je mu vrácena patřičně přežvýkána a už obsahuje pouze HTML kód, takže ji server pošle klientovi. Ten mu pošle zprátky pár požadavků na obrázky, které jsou na dané stránce odkazovány.
Ono je to ale opravdu jednoduché. Webový server je vcelku jednoduchý program. Veškerou práci odedřou ty přežvýkávací programy.

Je čas vrátit se zpět k tomuto systému. Co to je?
Samotný .NET je "nový" (od představení už jsou to asi čtyři roky) přístup Microsoftu k Internetu. Základem .NETu jsou webové služby. Celou sérii článků o něm najdete na serveru ASP Network. S aplikací této technologie jste se již třeba setkali v souvislosti se systémem .NET Passport nebo pokud jste pod Windows XP zkoušeli spustit soubor s nenadefinovanou příponou - systém se pak pokusí najít přes webovou službu vhodný program. Přesně takhle by to mělo fungovat.
.NET Framework je základ, na kterém .NET platforma stojí. Na tomto systému jsou všechny možnosti .NETu založené, pod ním programujeme .NET aplikace. Pod ním tyto aplikace běží. Pod ním běží ASP.NET. Je to takové nové API (Aplication programing interface, možná znáte API systému Windows). Skládá se ze dvou základních částí:
- CLR (Common Language Runtime) - Běhové prostředí pro vlastní aplikace stvořené pod .NET Frameworkem. Bez něj neběhají klientské aplikace v něm napsané, což může být docela omezující, uvážíme-li, že je to 20 MB velká obluda.
- BCL (Base Class Library) - Sada objektů, s kterou se jako programátoři budeme setkávat nejvíce. Každá funkce, kterou budeme používat bude patřit sem. Každý serverový ovládací prvek sem patří. Projít si ji můžete v SDK Documentation v sekci Reference - Class Library nebo na msdn.microsoft.com v sekci Library, podsekcích .NET Development, .NET Framework SDK, .NET Framework, Reference, Class Library.
V současnosti existují dvě verze .NET Frameworku.
1.0 je součástí Visual Studia .NET 2002.
1.1 je součástí Visual Studia .NET 2003 - oproti první verzi samozřejmě opravuje několik chyb, standardně obsahuje sadu nástrojů pro vývoj mobilních aplikací, podporuje IPv6, přináší nativní podporu pro práci s ODBC a Oracle databázemi, atp. Na stránce Microsoftu najdete přehled hlavních změn.
Verze 2.0 ještě nebyla uvedena - je spolu s novým Visual Studiem známa pod kódovým názvem Whidbey. Hlavní důraz by v ní měl být kladen na další urychlení práce programátora. Měla by obsahovat více webových prvků (prý 45 nových), pracuje se na výkonu celého systému. Whidbey bude podporvat 64bitové procesory. Uvedeno by mělo být tento rok, veřejná Beta bude podle Scotta Guthrie na jaře.
Na webu www.asp.net najdete základní informace o ASP.NET a Visual Studiu Whidbey. Pokud chcete vědět ještě víc, doporučuji rozhovor na serveru TheServerSide.NET, kde Scott Guthrie, jeden z tvůrců ASP.NET, mluví o novinkách v nové verzi.
O Whidbey budete v této rubrice samozřejmě nadále slýchat.
Dost bylo teorie! Jak vlastně takový serverový "zdroják" vypadá?
<%@ Page Language="VB" Debug="True" %> <%@ Import Namespace="System.Drawing" %> <SCRIPT RUNAT="server"> Sub ZmenText(obj As Object, e As EventArgs) popisek.Text = "Stisknul jste tlačítko." End Sub </SCRIPT> <HTML> <HEAD> <TITLE>Programování v ASP.NET</TITLE> </HEAD> <BODY> <FORM RUNAT="server"> <ASP:Label ID="popisek" RUNAT="server" Text="Nic se nestalo..." /> <ASP:Button ID="tlacitko" TEXT="Odeslat" OnClick="ZmenText" RUNAT="server" /> </FORM> </BODY> </HTML>
Příklad v činnosti si můžete prohlédnout na stránce www.czech-ware.net/lansky/CHIP/asp-zac2/priklad.aspx.
Zdrojové kódy najdete na tomto CD v ZIP archivu asp-zac2.zip.
To mi připomíná - ještě jsem vám neřekl, jak vlastně v tom pracně nainstalovaném serveru něco spustit. V utilitě ke správě IIS (kterou jsme si představili minule) otevřeme okno nastavení našeho serveru (taktéž jsme si ukázali). Na kartě Domovský adresář si zjistíme, popřípadě přenastavíme, cestu na disku našeho počítače, kde bude zřízeno místo pro obsah webu. Tam nakopírujeme potřebný soubor (priklad.aspx - ASPX je typická příloha pro ASP.NET) a spustíme prohlížeč, do nějž naklepeme adresu localhost/priklad.aspx. Server bude chvilku pracovat a pak by se nám měla zobrazit kýžená stránka.
A pokud pracujete s Web Matrixem? V tom případě stačí otevřít požadovaný soubor a stisknout klávesu F5. Odsouhlasíte okénko s vytvořením Web Matrix serveru na portu 8080 a otevře se vám IE s požadovanou stránkou.
První objektem na stránce jsou tzv. stránkové direktivy. Jsou používány k nastavení parametrů vlastní stránky - tj. v jakém jazyce je napsána (<%@ Page Language=VB nebo C#), jestli se má v případě chyby vypisovat zdrojový kód pro lepší orientaci (Debug=True), cachování stránky atp.
To ale není všechno, co do těchto direktiv patří, jsou tu i tzv. importy prostorů názvů. Struktura Frameworku je velmi hluboká a kdybych například kreslili obrázek, mohlo by nám vadit, že musíme neustále používat podobné volání metod. V tomto příkladu je tedy na ukázku přidán i import názvů (Import Namespace="System.Drawing"), který nám umožní psát například místo volání System.Drawing.Color.FromArgb(...) pouze Color.FromArgb(...) Důležité je, že tento import nemá žádný vliv na nějakou funkci. Jde "jen" o pohodlí programátora.
Nejdůležitější část stránky - vlastní programování najdeme zde. Z této sekce ovládáme serverové ovládací prvky, reagujeme na události, načítáme údaje z databáze atp. Až se dostaneme dál, přestane nám i toto oddělení stačit a pokusíme se dostat logiku aplikace od části zobrazovací úplně pryč.
Blok začíná vám už možná známým tagem SCRIPT, který má však v tomto případě velmi důležitý argument RUNAT="server", který nazačuje ASP.NET, že se o obsah má starat on. Kdyby jste tento parametr zapomněli, kód by se normálně odeslal na klienta a ten by se jej pokusil pochopit jako klientský program.
Vlastní kód uvnitř je v tom jazyku, který jste nadeklarovali v direktivě Page, můžete ho ale nastavit i jako parametr tagu SCRIPT (<SCRIPT LANGUAGE="C#">). V příští lekci se na jeho syntaxi zaměříme, zatím nám stačí vedět, že zápis
popisek.Text = "Stisknul jste tlačítko."Znamená, že se vlastnosti Text objektu popisek přiřadí text "Stisknul jste tlačítko." Za běhu se to projeví tak, že jakmile se procedura spustí, změní se koukek textu definovaný právě objektem popisek.
Zbytek je skoro klasické HTML až na pár divných značek, které jsou vyznačeny tmavě modrou. Nápadné nám na nich může být i to, že se nacházejí uvnitř tagu FORM s vlastní RUNAT="server".
Jde o tzv. serverové ovládací prvky. Je to velice chytrá věc. Pokud jste si někdy hráli s nějakým vizuálním programovacím nástrojem (Delphi, VB), určitě jste si všimli, že se návrh skládá ze dvou částí - v jedné tvoříte návrh vzhledu a v druhé navrhujete logiku. Programování na serveru s tímto postupem nemívalo nic moc společného, protože zatímco moderní programování stálo na událostech, tak architektura klient-server je bezstavová. Server nerozpoznává jednoho uživatele od druhého. Pokud mu přijde požadavek, zpracuje ho a pošle ho zpátky. Za takových okolností se s událostmi pracuje jen velmi těžko.
Ale jde to. Technologie .NET Framework nádherně spojila tak vzdálené oblasti jako je navrhování okenních aplikací a tvorbu webových stránek. V ASP.NET totiž také vkládáte do vaší stránky objekty, které mohou inteligentně zobrazovat i načítat údaje, stejně jako ve Visual Basicu. V části kódu pak můžete nastavit, že pokud uživatel klikne na to a to tlačítko, provedou se ty a ty akce. Programování řízené událostmi!
Jak to funguje? Spusťme si naši aplikaci. Hleďme, co se stalo s naší stránkou:
<HTML> <HEAD> <TITLE>Ilustrace programování v ASP.NET</TITLE> </HEAD> <BODY> <form name="_ctl0" method="post" action="priklad.aspx" id="_ctl0"> <input type="hidden" name="__VIEWSTATE" value="dDwtOTk1MjE0NDA4O3Q8O2w8aTwxPjs+O2w8dDw7bDxpPDE+Oz47bDx0PHA8cDxs PFRleHQ7PjtsPEtsaWtudWwganN0ZSBuYSB0bGHEjcOtdGtvLjs+Pjs+Ozs+Oz4+Oz4+Oz5 DaJ6yKmm5UQHLhCcsw3ZWzt0pGA=="/> <span id="popisek">Kliknul jste na tlačítko.</span> <input type="submit" name="tlacitko" value="Černá" id="tlacitko" /> </form> </BODY> </HTML>
Vaši pozornost zřejmě okamžitě upoutal velmi divný element input. Je skrytý, takže nemá na stránce žádnou přímou funkci, přitom je ale velmi důležitý. To, že je technologie klient-server bezstavová se dá obejít. Viz různé cookies a sessions. Toto je další možnost. Server na začátek každého serverem zpracovávaného FORM přidá tento řádek, který udržuje stavovou informaci, tj. určuje kdo je kdo. Navíc tam vkládá další údaje, které potřebuje pro svoji činnost.
Serverové ovládací prvky zmizely - server je přebral - místo ASP:Label vložil SPAN, místo ASP:Button INPUT TYPE="submit".
Takže co ten příklad vlastně dělá? Serverový ovládací prvek Button má vlastnost OnClick, která v našem příkladu udává hodnotu ZmenText. Tato vlastnost udává, co se má stát po kliknutí na tlačítko. Dalo by se to zařídit i jinak - například využít události Click. Každopádně po kliknutí na toto tlačítko se provede jeden řádek kódu, který změní vlastnost Text objektu popisek (to je ten Label). Tím se změní jediný text na stránce.
Můžete si všimnout zajímavé věci. Pokud na to tlačítko kliknete a poté necháte stránku refreshnout (a to i bez opětovného posílání dat), zůstane zobrazen text Kliknul jste na tlačítko. To je to hlídání stavu - na Internetu je to trošku překvapivé, ale naprosto logické chování. Přece jste na to tlačítko již kliknul, ne? Je to velice výhodné. Pokud byste tam umístil textové pole, zůstalo by po odeslání vyplněné. Bylo by výborné, kdyby se takto chovali všechny formuláře na Internetu - snad už by člověk nikdy neztratil žádná data kvůli nevyplněnému poli Příjmení babičky za svobodna...
Výhoda tohoto postupu je v tom, že tu není žádná doba, kdy vyprší platnost stránky a vy data ztratíte. Ani nejste omezeni omezenými uživateli s omezenými cookies. Potřebná data si ASP.NET schovává v INPUTu __VIEWSTATE. Jediný problém by mohl nastat s hodně starými prohlížeči... Ale to už je minulost.
Další díl je za námi! Tentokrát už to bylo trošku složitější a doufám, že jste pochopili, o co v tomto systém jde. Nakousli jsme mnoho zajímavých témat. Příště se podíváme na stručnou syntaxi jazyků VB.NET a C#. Budeme to potřebovat, protože serverové programování bez programování by nedělalo dobrotu.
Veškeré náměty, dotazy a připomínky pište na adresu lansky@czech-ware.net.