
Tagy = znaΦky - Zobrazenφ zdroje - Nult² p°φklad - 1. p°φklad, struktura - PßrovΘ tagy - 2. p°φklad, formßtovßnφ - 3. p°φklad, pozadφ a odkazy - Obrßzky, Φßry, zarovnßnφ - Dal╣φ studium

| Tento text pouze naznaΦuje zßklady HTML. Hodn∞
zjednodu╣uji. K dispozici je podrobnß
reference HTML s p°ehledem tag∙. Pokud pou╛φvßte n∞jak² editor,
nemusφte se o HTML starat. Ale jen do chvφle, ne╛ nastanou problΘmy.
V p°φkladech pou╛φvßm barevnΘ oznaΦenφ nov²ch tag∙, kterΘ se ov╣em nikde jinde nepou╛φvß (pouze didaktick² nßstroj). |
HTML soubor je obyΦejn² text obalen² znaΦkami, kterΘ se naz²vajφ tagy.
Co nenφ v ostr²ch zßvorkßch, je text, kter² se bude zobrazovat. Symbolicky:
<tag>text
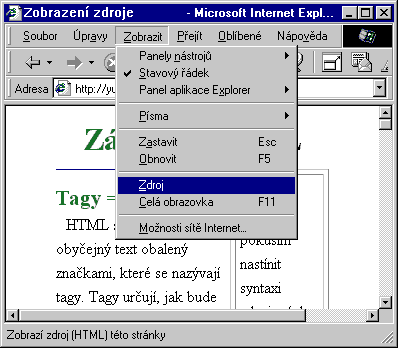
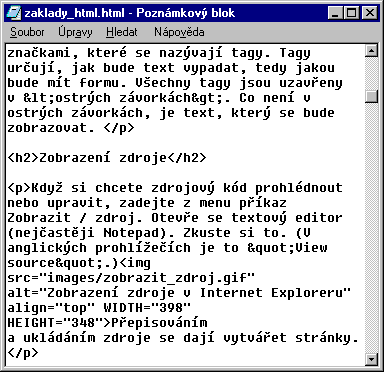
Kdy╛ si chcete zdrojov² k≤d prohlΘdnout nebo upravit, zadejte z menu p°φkaz Zobrazit / zdroj. Otev°e se textov² editor (nejΦast∞ji Notepad). Zkuste si to, t°eba te∩ hned. (V anglick²ch prohlφ╛eΦφch je to "View source".)


Musφte ale mφt tu strßnku u sebe na disku.
Pokud nevφte, jak na disku vytvo°it strßnku, p°eΦt∞te si postup pro zaΦßteΦnφky.
Kus zdroje
<b>TuΦn² text</b>, <i>text kurzφvou</i> nebo <big>trochu v∞t╣φ text</big>.
se zobrazφ takto: TuΦn² text, text kurzφvou nebo trochu v∞t╣φ text. HezkΘ, ne?
Tip: ostrΘ zßvorky se na ΦeskΘ klßvesnici d∞lajφ pomocφ pravΘho altu stisknutΘho s t∞mi klapkami nad nφm (nebo nap°. zavinßΦ je prav² alt + V, s prav²m altem se dß ud∞lat celß °ada dal╣φch klikyhßk∙), zkuste si to.
<html>
<head>
<title>Mß prvnφ strßnka</title>
</head>
<body>
Moje prvnφ html strßnka.
A n∞jakΘ dal╣φ texty.
</body>
</html>
Tento p°φklad si m∙╛ete zobrazit v prohlφ╛eΦi. Co znamenajφ jednotlivΘ tagy:
Tφmto p°φkladem jsem popsal zßkladnφ strukturu dokumentu. V²╣e uvedenΘ tagy by m∞l obsahovat ka╛d² html soubor.
Jak je z°ejmΘ z p°φkladu, vyskytujφ se tagy ve dvojicφch <n∞co> a </n∞co>, kde ten prvnφ tag n∞co zaΦφnß a druh² n∞co konΦφ. Lomφtko prost∞ znamenß, ╛e jde o uzavφracφ tag. Nap°φklad <head> je zaΦßtek hlaviΦky a </head> je jejφ konec. Krom∞ takto pßrov²ch tag∙ se vyskytujφ je╣t∞ tagy nepßrovΘ, kterΘ uzavφracφ tag nemajφ, ty ale nejsou ΦastΘ (nap°φklad obrßzky, o tom pozd∞ji).
<html>
<head>
<title>Mß druhß strßnka</title>
</head>
<body>
<h1>Nadpis</h1>
<p>Odstavec s <b>tuΦn²m
textem</b>, s <i>kurzivou</i>.
<font color="red">╚erven² text.</font></p>
<h2>Nadpis druhΘ ·rovn∞</h2>
<p>Odstavec s <i><b>tuΦnou
kurzivou. </b></i><br>
Text po zalomenφ °ßdku pat°φ do tΘho╛ odstavce.</p>
</body>
</html>
TakΘ tento p°φklad si m∙╛ete zobrazit v prohlφ╛eΦi. Jist∞ je vid∞t struktura, kterß je spoleΦnß s prvnφm p°φkladem. Vyskytujφ se tu ale novΘ tagy:
Nynφ u╛ umφte v╣echny tagy nezbytnΘ pro prßci s textem.
V tomto p°φkladu se pokusφm nastφnit dv∞ nesouvisejφcφ v∞ci, u╛ pon∞kud t∞╛╣φ
<html>
<head>
<title>T°etφ p°φklad</title>
</head>
<body bgcolor="green" text="yellow">
<h1>Pozadφ a odkazy</h1>
<p>ObyΦejn² text.</p>
<p>Odkaz na <a href="http://www.seznam.cz">Seznam</a>.
</p>
<p><a href="priklad2.htm">Odkaz na p°φklad 2.</a></p>
</body>
</html>
Zobrazte si p°φklad v prohlφ╛eΦi a zkuste funkΦnost odkaz∙. Mßme tady nov² tag <a> a n∞jakΘ dal╣φ atributy.
<body background="../pozadi.jpg"
>, nebo absolutn∞. Vφce o pozadφ v
samostatnΘm textu.HTML mß n∞kolik mßlo zßsad, kterΘ je dobrΘ zmφnit.
Obrßzek se do dokumentu vlo╛φ nepßrov²m tagem
<img src="obrßzek.gif">
Src (jako source = zdroj) se op∞t m∙╛e zadßvat relativn∞ nebo absolutn∞. Nap°ed je t°eba mφt obrßzek p°ipraven² jako soubor. Aby se obrßzek zobrazil ve v╣ech prohlφ╛eΦφch, musφ to b²t soubor typu gif nebo jpg. Tag <img> mß spoustu dal╣φch atribut∙, kterΘ nynφ opomφjφm, podrobn∞ v╣e v kapitole o obrßzcφch.
Horizontßlnφ Φßra se dß vlo╛it tagem <hr>. Mß to n∞jakΘ atributy, kterΘ nastavujφ ╣φ°ku, zarovnßnφ a barvu.
V∞t╣ina objekt∙ (odstavce, tabulky, obrßzky) na strßnce se
m∙╛e zarovnat vlevo, na st°ed nebo vpravo. D∞lß se to obecn²m
atributem align, kter² mß hodnoty left, center nebo right. Nap°φklad tento
odstavec je deklarovßn zßpisem
<p align="center" >
a je zarovnan² na st°ed.
Napsal jsem p°ehled HTML tag∙, co╛ je vlastn∞ vcelku obsßhlß reference jazyka. A╛ budete tßpat nad n∞jak²m tagem, tak tam mrkn∞te.
Dal╣φ: Publikovßnφ hotov²ch
soubor∙. P°edchozφ: Jak ud∞lat stßnky
Pom∙cka: P°ehled HTML
Vizte tΘ╛: Obrßzky,
Odkazy,
Zßlo╛ky, Tabulky,
Zßkladnφ definice rßm∙, CSS
styly, V╣e o pozadφ, Div
a span, neutrßlnφ html tagy
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek